一起來做MVC(一)ASP.NET MVC教學系列
這系列文章將從最初的專案建立開始
會參考Asp.net MVC5開發美學的範例章節用法
並上傳到github供有需求的人參考
 本系列將參考用書
本系列將參考用書
及無數的部落格文章
環境使用Visual Studio 2015、Chrome(建議)
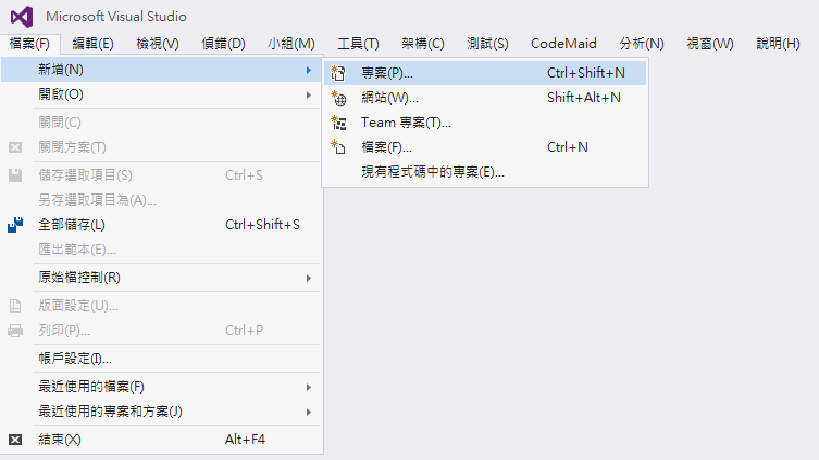
1.首先建立專案

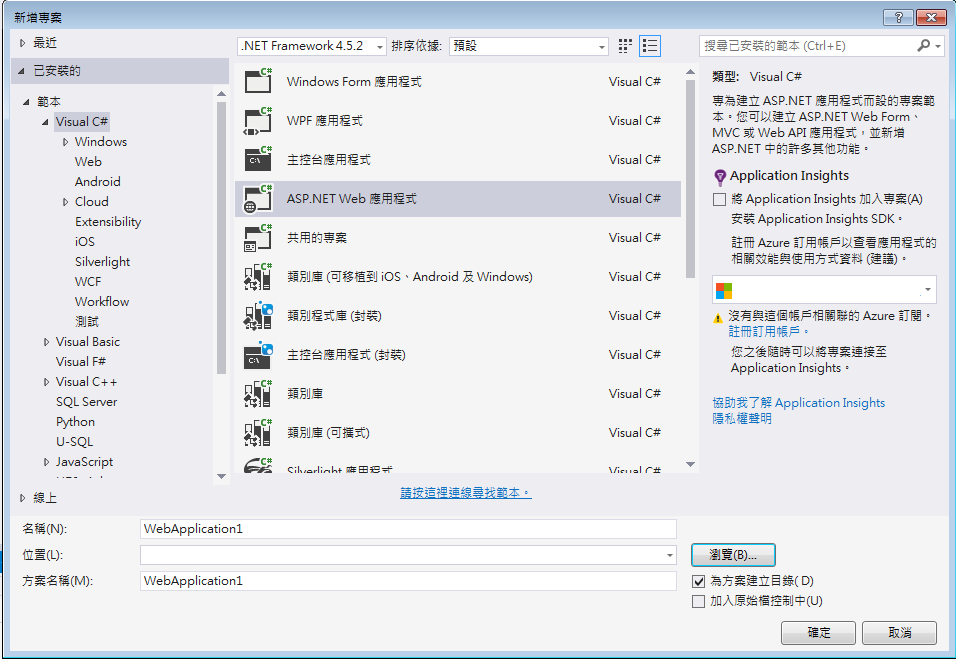
2.選擇ASP.NET Web應用程式(備註:application insights部分若無使用Azure平台可不勾選,日後研究清楚會在另外一篇介紹)

3.選擇MVC範本
ASP.NET Web API 使用了MVC的設計模式進行開發,所以會包含MVC
(有需求建立SPA+Web API的人可以勾選Web API,Web API將在獨立一個系列介紹)
4.專案建立後,首先我們打開方案總管->VIEW->HOME->Index(預設的起始頁面)
5.按Ctrl+F5 (啟動但不偵錯),然後你將看到初始專案已經被建置完成了
6.既然是最一開始的教學,就來修改個"Hellow World!"吧!
<div class="jumbotron">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="http://asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
修改成
<div class="jumbotron">
<h1>Hello, World!</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="http://asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
7.網頁重新整理後將會看到!
下一次開始介紹透過SQL DATA建立CRUD的範例
以上內容,若有錯誤
煩請各路高手路過指正
謝謝!
<(_ _)>
