摘要:[AjaxControlToolKit]模仿Goole建議清單
AjaxControlToolKit 有一個 Extender 可以做出建議清單,叫做「AutoCompleteExtender」
實作他很容易,但做出來也很單調,不如goole精彩。
AutoCompleteExtender
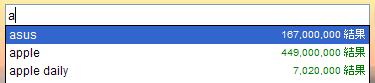
Google
要做出這樣的效果必需先了解建議清單是如何產生的
收到WebService傳回的字串陣列後會放置於 UL, LI 的HTML標記中,例如
字串陣列:["a","b","c"]
AutoCompleteExtender 會幫它變為
之後再用 CSS 將UL定位在 TextBox 控制項下面
這時候心底應該就有點子浮現出來了。
我可以在後端傳回來這樣的字串陣列:["a;100","b;200","c;300"]
接著在 Client 端將每個元素以 ";" 來做切割,再將切割後的資料放置於Table中
概念:
當然還需在 Table 中設定一些屬性。
程式碼:
再來就是要處理選取項目時,該如何把所選取的呈現於 TextBox 上,有2種情況
1.使用鍵盤選取 (↑,↓,enter)
2.使用滑鼠click選取
這2種選取方式所反應的結果也不同,處理方式也就不一樣
第一種選取方式所選取的是 LI 標記
第二種選取方式所選取的是TD標記(所以組TABLE標記時TD才會要設定id)
步驟:
1.取得選取標記的tagName, 如果不為 TD,就代表是為LI,則直接取得 _value 屬性顯示於 TextBox中
2. 如果是 TD, 則開始尋找他的父元素,直到找到 LI 再將它的_value 屬性取出顯示於 TextBox中
另外我要求助一下:
Goole及 Yahoo的建議清單中有些項目是不可選的,連移都移不過去,我實作不出來,請會的大大教我一下>"<
程式碼下載:AutoComplete.rar

