[Bootstrap]初體驗,如何使用Bootstrap,掛載檔案
Bootstrap是一個用來編寫網頁畫面的工具包,利用在html標籤加入class屬性的方式,可以使用直接它內有的版面與樣式。
Bootstrap是一個用來編寫網頁畫面的工具包,利用在html標籤加入class屬性的方式,可以使用直接它內有的版面與樣式。
此文章適用於MVC4(以下的版本)或其他網頁語言開發(ex:PHP),並使用Microsoft Visual Studio 2013來做為開發環境。
註:如果沒有使用VS來開發的話,只要將檔案掛載到html的<head></head>就可以使用。
接下來我們就看要如何使用Bootstrap。
初體驗第一步:
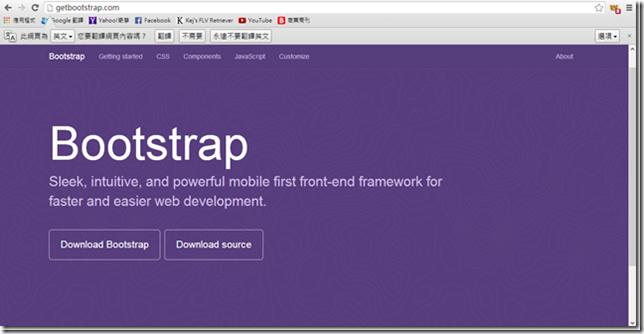
先到官網下載工具包:http://getbootstrap.com/
點選Download Bootstrap ---> 下載Bootstrap相關套件,它會是個.zip的壓縮檔,
解壓縮之後,會有三個資料夾,分別是:css、fonts、js。
初體驗第二步:
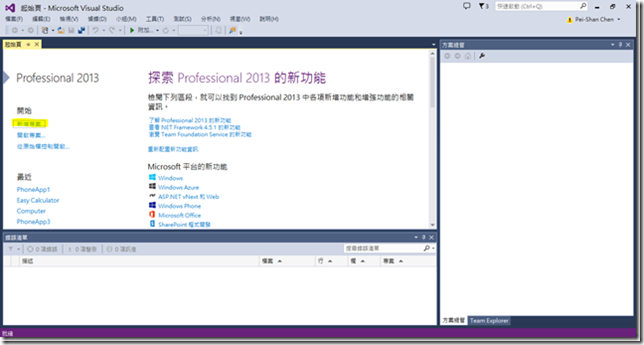
開啟所要開發程式的環境 ---> 我是使用Microsoft Visual Studio 2013來開發
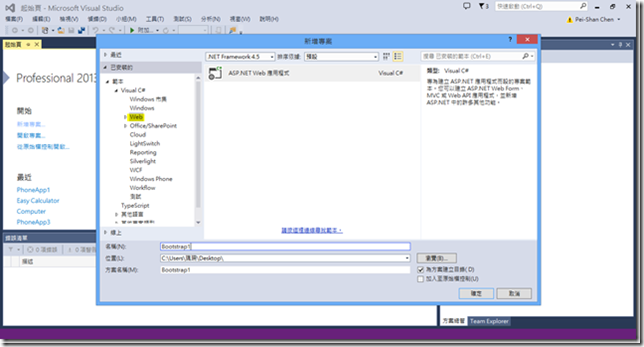
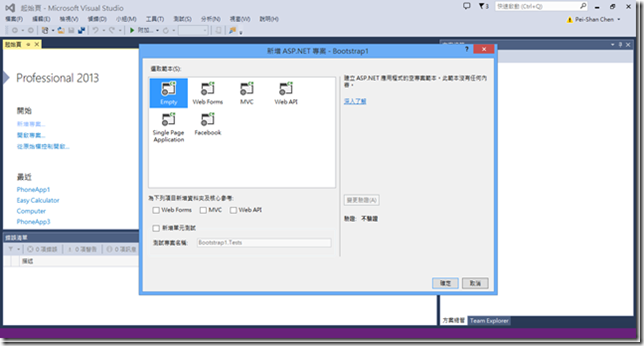
選擇新增專案,開啟一個新的web專案。
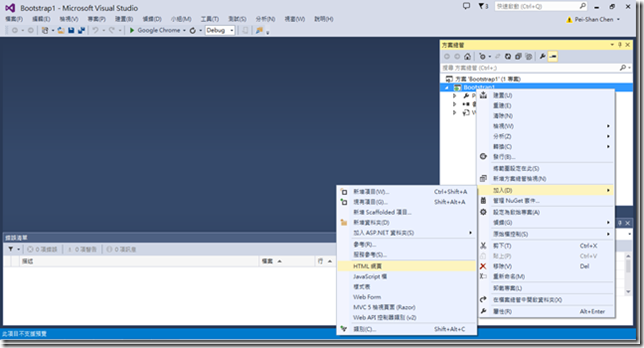
加入一個html檔。
初體驗第三步:
掛載css與js工具包,檔案的路徑(href,src)是依個人存放的地方而修改,而我的做法是將檔案放在專案的資料夾底下。
程式碼如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<!-- 掛載CSS樣式 -->
<link rel="stylesheet" href="/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/bootstrap-theme.min.css">
<!-- 掛載JS樣式 -->
<script src="https://code.jquery.com/jquery.js"></script>
<script src="/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>註:在使用js檔需要在多掛一行jquery.js檔才可以使用Bootstrap的JavaScript的功能喔!
初體驗第四步:
執行專案利用網頁上的檢查元素,可以看出是否掛載成功。
這是Boostrap掛載的方式,一開始會建議大家使用沒有壓縮(.min)的檔案,這樣在Debug的時候會比較容易。
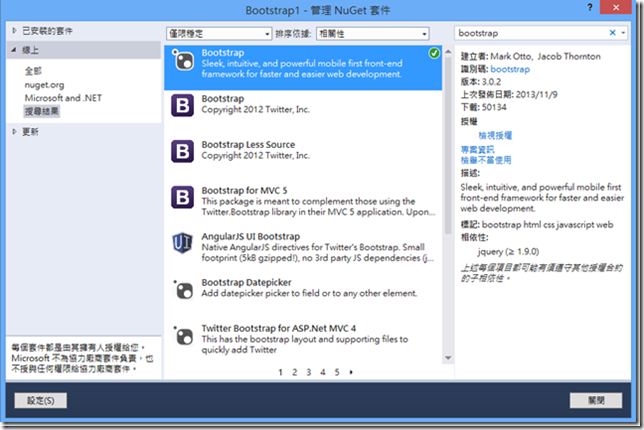
如果是使用Microsoft Visual Studio來開發的話,也可以直接使用NuGet下載Bootstrap套件使用。
接下來會用一個範例來實作Bootstrap,下一篇連結。
參考網址:
http://getbootstrap.com/ ---> Bootstrap官網
http://kkbruce.tw/ ---> 中文網
各位大大你們好,如文章有任何錯誤,麻煩給予指教!
希望能幫助到大家,並記錄學習的點點滴滴 ~^.^~
*** 勞煩引用請註明出處,感謝! ***






![image_thumb1[1] image_thumb1[1]](https://dotblogsfile.blob.core.windows.net/user/peggy0306/1311/BootstrapBootstrap_E14C/image_thumb1%5B1%5D_thumb.png)