[關於ASP.NET的23事] Lession 3 在Page下的導向機制(Page Navigation)
在一個網站中,我們通常會是由許多的網頁集合而成,一般在使用者的操作之下
為了讓使用者操作我們的網站,就像一個應用程式一般
所以我們開發的ASP.NET程式也稱為Web Application。
因此我們必須考量在我們的”ASP.NET站台下的Web Applicatoin”中到底何時要進行頁面的轉換
順利讓使用者進行下一個步驟,或執行我們所預期的行為。
例如,我們希望使用者填寫完資料以後,就要進行資料庫的儲存並導向一個顯示儲存成功的網頁
或是假如使用者點選了他的帳戶連結,就可以進到帳戶明細的頁面來呈現他的網頁。
其中若有錯誤訊息,我們也可以統一轉向一個錯誤訊息頁面。
Lesson 1提及了在WebForm中具備了PostBack的機制
所以當一個網頁執行了PostBack以後,頁面就會將資料送給原本的網頁
在某些情境,我們會希望將網頁的資料送交給另一個網頁去處理
所以我們要考量清楚在我們的需求之下,PostBack以後,要將網頁導向何處。
這是一個Page Navigation的議題,希望從目前站台的Page移動到另一個Page中
(雙關,主要是指透過ASP.NET的Page物件進行轉頁)
然而,其實我們也可以在單一Page中呈現多重的流程,比如只要加入了AJAX的技術或是加入了Wizard的控件。
這個時候,Page的Navigation就不再是Page之間的切換了,而是自己的Page如何進行自我觸發PostBack事件。
例如,我們可以加入一些Client端的Code來觸發PostBack,將資料送回給Server。
不過若是單一Page的自我觸發,我們其實可以在自己的頁面中就處理完整的流程與事件。(透過Client與Server的Code)
因此我們這邊先來談如何在Page-to-Page的架構下,進行Navigation:
這邊介紹了ASP.NET的Page-to-Page的四個方法:(沒有絕對適合的情境,要視我們的需求而選擇)
1.Client-Side Navigation:
直接透過Client端的程式或是HTML標籤,讓使用者請求一個新的Web Page,例如:HyperLink或是透過Java Script觸發Button事件
2.Cross-Page posting:
一個控件或是表單被設定成直接PostBack到另一個不同的網頁(非原來PostBack自己的機制)
3.Client-Side Browser Redirect:
由Server端的程式傳送一段訊息給瀏覽器,請求瀏覽器對另一個Web Page進行請求
4.Server-Side Transfer
由Server端的程式直接轉移到另一個Web Page執行
1.Client-Side Navigation:
這個是最簡單的方法,透過ASP.NET的話,我們可以使用HyperLink的控件並設定NavigateURL的屬性
讓他動態的產生<a>的標籤,不然就是透過Java Script來強制使用location來進行導頁。(ex.document.location="xxx.aspx";)
不過透過客戶端導頁的話,對另一個Page並無法直接將資料傳遞過去
所以我們可以透過將資料送到Java Script的Function,然後組合QueryString的方式來傳遞資料。
2.Cross-Page posting:
最常用的情境就是在第一頁的Web Page是收集使用者輸入的資料,而在另外一個Web Page才進行處理。
假如透過這個方式的話,以一般的情境我們只要在Button控件設定PostBackURL的屬性,就可以將一個網頁的資料
透過按鈕帶到另一個網頁去,而前一頁的資料,我們可以透過Page.PreviousPage這個屬性來取得資料
所以為了檢查是否為前一頁的Cross-PostBack
我們只要去檢查PreviousPage是Null,就代表沒有Cross PostBack發生(反之則有)。
我們也可以針對PreviousPage的屬性(In NamoingContainer)進行FindControl
來取得使用者輸入的資料(例如第一頁有CustomerName的Textbox)。
ex. ((TextBox)PreviousPage.FindControl("CustomerName")).Text;
然而,若不想使用FindControl來取得資料的話(因為還要轉型),則要在資料收集的第一頁,針對Page先宣告一個CustomerName的屬性
public string CustomerName
{
get {return CustomerName.Text;}
}
在第二頁就可以進行強型別(Strongly Typed Data)來取得資料了
Reponse.Write(PreviousPage.CustomerName);
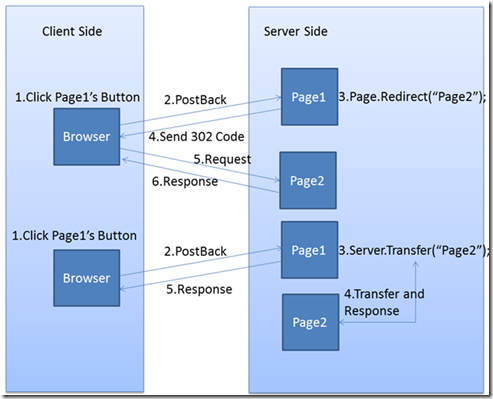
3.Client-Side Browser Redirect:
Page.Redirect的方法是讓我們可以在Server端撰寫程式就可以指示瀏覽器重新對另一個Web Page產生一個請求。
然而這機制不是透過PostBack,功能比較像是模擬使用者按下了HyperLink。
透過這個方法來導頁的話,其實是如同Lesson 2所講
Server送了一個Http的訊息302的Status Code給Browser要求進行下一個URL的請求,因為進行了新的請求
所以Browser的URL那邊會直接顯示新的URL地址。不過也因此這樣會造成Server再一次進行了請求的成本。
畢竟從Client觸發了Server端進行PostBack(第一次),並執行了Server端的Redirect
又送回了瀏覽器進行請求下一頁的URL,最終多了一輪的請求成本。
4.Server-Side Transfer
通常使用這個的情境是在我們可能會需要將一個Server端的處理流程直接移轉給另一個網頁,
例如第二頁可能包含了關鍵處理邏輯,但我們想要將執行關鍵流程網頁的URL給隱藏起來
這時我們就要使用Page.Transfer的方法,因為透過了Transfer的方法
會將整個Page(第一頁)的Context在Server端直接遞交給另一個Page(第二頁)
所以當下的Page(第一頁)接到的回應就會是使用了Transfer所取到的Response的資料(第二頁),最終傳回給瀏覽器。
因此瀏覽器的URL仍然還是對映著第一頁的URL,就如同請求了第一頁,由第一頁合併執行完第二頁的邏輯。
如同先前的Redirect所述,使用了Transfer其實仍然是典型的PostBack行為。
因此在第二頁其實仍可以透過PreviousPage的屬性進行存取。
最後,Transfer的方法其實可以設定一個參數:Server.Transfer("XX.aspx", false);
這個參數是說是否要保存第一頁的Form的資料,建議是設為False。
以下是本篇文章在不同面向對Redirect與Transfer(易於搞混)的原理進行圖片的陳述,請參考之:
參考資料:
Jimmy的Blog文章:http://www.dotblogs.com.tw/jimmyyu/archive/2009/11/10/11503.aspx (還有一些特性與應用請參考這篇)
書籍的資料來源:MCTS for ASP.NET