[ASP.NET的二三事] Lesson 4 ASP.NET的狀態管理 Vol. 1 (State Management - Client V.S. Server)
不論對於Windows的應用程式或者是Web-Base的應用程式來說,狀態管理都是一項重要的工作。
也代表著使用者的體驗,以及我們是否可以妥善地完成使用者所期望的服務。
當然,假如一個應用程式,用到一半流程就混亂或者資訊遺失了,那客戶對這個應用程式也會失去信心。
從使用者個人角色的資料(例如管理者或是訪客)一直到交易的一部分資訊(像是購物車),我們必須有效的管理這類型的資訊。
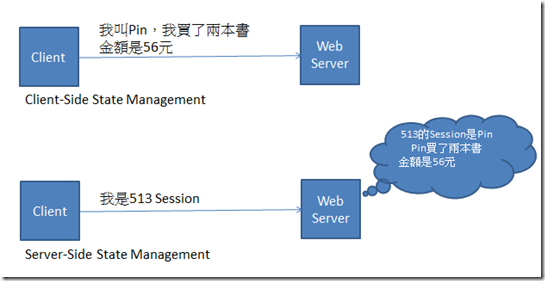
從ASP.NET中的狀態管理可以簡單分成下列二條主線:
1.Client-Side StateManagement
從客戶端來保持狀態資訊,主要是透過客戶端的電腦,透過嵌入到WebPage中、URL或是瀏覽器的Cookies,以及使用瀏覽器的快取機制。
2.Server-Side StateManagement
從伺服器端來管理狀態資訊,是透過Cookie或是Url來追縱使用者,但是將資訊儲存在伺服器的記憶體或是資料庫中。
使用了Client-Side的狀態管理有數個好處:
1.最佳的擴展彈性(Scalability)
假如使用Server-Side來管理狀態,那麼狀態通常會將資訊儲存在伺服器中,並消耗伺服器的記憶體資源
因此假如一個網站同時有數以千計的使用者同時在線上的時候,伺服器的記憶體消耗將可能成為一個Bottleeck。
2.支援多Web伺服器(Support Multiple Servers)
若我們將狀態儲存在客戶端,我們可以透過切換多個Web伺服器來處理許多的客戶端請求(或是同一個客戶)
這樣的概念也適用於雲端虛擬化伺服器,因為新配置的VM伺服器不必去存取客戶狀態資訊
(當然也可以透過Server-Side的狀態管理來達到,那樣我們需要一個更智慧的Load Balancer或是中央狀態管理伺服器(Ex. DB),供所有伺服器來存儲)
使用了Server-Side的狀態管理則有下列數個好處:
1.較佳的安全性(Better Security)
使用者可以直接存取的到Client-Side的狀態資訊(像是Cookies或是URL),而且甚至被修改
因此通常我們也不會將敏感的資訊直接存在Client-Side,不然的話一定要加密(但就有被破解的風險)。
2.降低頻寬的耗用(Reduced Bandwidth)
假如儲存了大量的資料在客戶端的話,每次在頁面請求的時候,都必須將這些狀態資訊再傳回伺服器。
這耗用了許多的頻寬資源,特別是在頻寬資源如此珍貴的環境下。(例如使用者期望如電腦上的Application一樣的反應速度)
將會增加頻寬成本並降低擴展性。更甚,情境若是在行動使用者的話(Mobile),我們應將大量資料的狀態儲存於伺服器上(大於1KB)。
因此在撰寫應用程式的時候,我們應該去抉擇我們要使用的方法,例如要開發的網站若是少數使用者(公司內部)或是高度安全性要求
那我們可以優先考量Server-Side的狀態管理,但若是擴展性最佳化,我們可能要依賴客戶端的混合模式。
當然我們也可以選擇將資訊以及狀態儲存在資料庫,不過這樣可能會對資料庫造成太大的存取壓力。
因此對於即時、交易型的資料盡量選擇其他的技術來完成。
不過假如是許多使用者會共同存取的資料,則盡量使用ASP.NET的快取機制來優化大量地存取。(像是Application、Caching)
真實世界中,對於狀態管理的使用對應用程式的擴展彈性會有很大的影響
若是Application中有很多伺服器的資源綁定了使用者角色(Per-User),那麼這樣會限制了應用程式在Scalalibility上的彈性。
特別是早期在簡單的應用程式需求下,可能還不需要有那麼多擴充彈性,但隨著應用程式的架構常常會由簡單逐漸變的非常複雜
這個時候若要擴展的時候,往往都會變得很困難。因此我們在架構設計時就能考量到Scalability的設計原則的話,可以省去很多未來修正的成本。
參考資料:
書籍的資料來源:MCTS for ASP.NET