驗證ASP.NET的FileUpload路徑輸入方法,1.利用javascript,2.利用驗證控制項
今天在小舖看到一篇驗證FileUpload控制項的問題...
如果使用者在裡面亂key值,按上傳是沒作用的..
但如果沒提示訊息..使用者可能會以為是不是程式壞了..
所以小弟介紹兩種方式..來驗證FileUpload的路徑輸入的格式...
1.用傳統javascript來判斷
2.用ASP.NET的驗證控制項(RequiredFieldValidator,RegularExpressionValidator )
c#範例..(注意範例的驗證,是要副檔名為doc.pdf,rtf才能正確驗證,只要會寫正規表達式,可自行修改)
FileUpload.aspx
01 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="FileUpload.aspx.cs" Inherits="FileUpload" %>
02
03 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
04
05 <html xmlns="http://www.w3.org/1999/xhtml" >
06 <head runat="server">
07 <title>FileUpload</title>
08 </head>
09 <body>
10 <form id="form1" runat="server">
11 <div>
12 <asp:FileUpload ID="FileUpload1" runat="server" />
13 <asp:Button ID="Button1" runat="server" OnClientClick="return val_Test();" OnClick="Button1_Click" Text="upload(javascript)" Width="160px" /><br />
14 <asp:FileUpload ID="FileUpload2" runat="server" />
15 <asp:Button ID="Button2" runat="server" Text="upload(驗證控制項)"
16 Width="160px" OnClick="Button2_Click" /><br />
17 <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="FileUpload2"
18 ErrorMessage="路徑有誤" ValidationExpression="^([a-zA-Z].*|[1-9].*)\.(doc|DOC|pdf|PDF|rtf|RTF)$"></asp:RegularExpressionValidator>
19 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="FileUpload2"
20 ErrorMessage="路徑不可為空白"></asp:RequiredFieldValidator>
21 </div>
22 </form>
23 </body>
24 </html>
25 <script language="JavaScript" type="text/javascript">
26 function val_Test(){
27 var file = document.getElementById('FileUpload1').value;
28
29 var reOKFiles = /^([a-zA-Z].*|[1-9].*)\.(doc|DOC|pdf|PDF|rtf|RTF)$/;
30
31 if (!(reOKFiles.test(file)))
32 {
33 alert("路徑有誤!")
34 return false;
35 }else
36 {
37 alert("路徑正確!")
38 return true;
39 }
40 }
41 </script>
42
02
03 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
04
05 <html xmlns="http://www.w3.org/1999/xhtml" >
06 <head runat="server">
07 <title>FileUpload</title>
08 </head>
09 <body>
10 <form id="form1" runat="server">
11 <div>
12 <asp:FileUpload ID="FileUpload1" runat="server" />
13 <asp:Button ID="Button1" runat="server" OnClientClick="return val_Test();" OnClick="Button1_Click" Text="upload(javascript)" Width="160px" /><br />
14 <asp:FileUpload ID="FileUpload2" runat="server" />
15 <asp:Button ID="Button2" runat="server" Text="upload(驗證控制項)"
16 Width="160px" OnClick="Button2_Click" /><br />
17 <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="FileUpload2"
18 ErrorMessage="路徑有誤" ValidationExpression="^([a-zA-Z].*|[1-9].*)\.(doc|DOC|pdf|PDF|rtf|RTF)$"></asp:RegularExpressionValidator>
19 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="FileUpload2"
20 ErrorMessage="路徑不可為空白"></asp:RequiredFieldValidator>
21 </div>
22 </form>
23 </body>
24 </html>
25 <script language="JavaScript" type="text/javascript">
26 function val_Test(){
27 var file = document.getElementById('FileUpload1').value;
28
29 var reOKFiles = /^([a-zA-Z].*|[1-9].*)\.(doc|DOC|pdf|PDF|rtf|RTF)$/;
30
31 if (!(reOKFiles.test(file)))
32 {
33 alert("路徑有誤!")
34 return false;
35 }else
36 {
37 alert("路徑正確!")
38 return true;
39 }
40 }
41 </script>
42
FileUpload.aspx.cs
01  using System;
using System;
02 using System.Data;
using System.Data;
03 using System.Configuration;
using System.Configuration;
04 using System.Collections;
using System.Collections;
05 using System.Web;
using System.Web;
06 using System.Web.Security;
using System.Web.Security;
07 using System.Web.UI;
using System.Web.UI;
08 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
09 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
10 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
11
12 public partial class FileUpload : System.Web.UI.Page
public partial class FileUpload : System.Web.UI.Page
13 {
{
14 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
15 {
{
16
17 }
}
18 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e)
19 {
{
20 if (this.FileUpload1.HasFile)
if (this.FileUpload1.HasFile)
21 {
{
22 Response.Write("上傳檔案");
Response.Write("上傳檔案");
23 }
}
24 else
else
25 {
{
26 Response.Write("無此檔案");
Response.Write("無此檔案");
27 }
}
28 }
}
29 protected void Button2_Click(object sender, EventArgs e)
protected void Button2_Click(object sender, EventArgs e)
30 {
{
31 if (this.FileUpload1.HasFile)
if (this.FileUpload1.HasFile)
32 {
{
33 Response.Write("上傳檔案");
Response.Write("上傳檔案");
34 }
}
35 else
else
36 {
{
37 Response.Write("無此檔案");
Response.Write("無此檔案");
38 }
}
39 }
}
40 }
}
41
 using System;
using System;02
 using System.Data;
using System.Data;03
 using System.Configuration;
using System.Configuration;04
 using System.Collections;
using System.Collections;05
 using System.Web;
using System.Web;06
 using System.Web.Security;
using System.Web.Security;07
 using System.Web.UI;
using System.Web.UI;08
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;09
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;10
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;11

12
 public partial class FileUpload : System.Web.UI.Page
public partial class FileUpload : System.Web.UI.Page13
 {
{14
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)15
 {
{16

17
 }
}18
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e)19
 {
{20
 if (this.FileUpload1.HasFile)
if (this.FileUpload1.HasFile)21
 {
{22
 Response.Write("上傳檔案");
Response.Write("上傳檔案");23
 }
}24
 else
else25
 {
{26
 Response.Write("無此檔案");
Response.Write("無此檔案");27
 }
}28
 }
}29
 protected void Button2_Click(object sender, EventArgs e)
protected void Button2_Click(object sender, EventArgs e)30
 {
{31
 if (this.FileUpload1.HasFile)
if (this.FileUpload1.HasFile)32
 {
{33
 Response.Write("上傳檔案");
Response.Write("上傳檔案");34
 }
}35
 else
else36
 {
{37
 Response.Write("無此檔案");
Response.Write("無此檔案");38
 }
}39
 }
}40
 }
}41
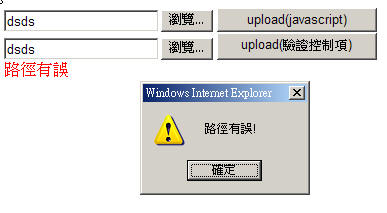
執行結果:
參考網址:
http://www.blueshop.com.tw/board/show.asp?subcde=BRD20080312214951WQD&fumcde=FUM20041006161839LRJ
 using
using