今天在網路上看到一篇不錯的文章..是教如何透過Live Search 的 Web Service
做一個結合Silverlight的搜尋程式....小弟也去玩了一下....寫了一個小demo程式..
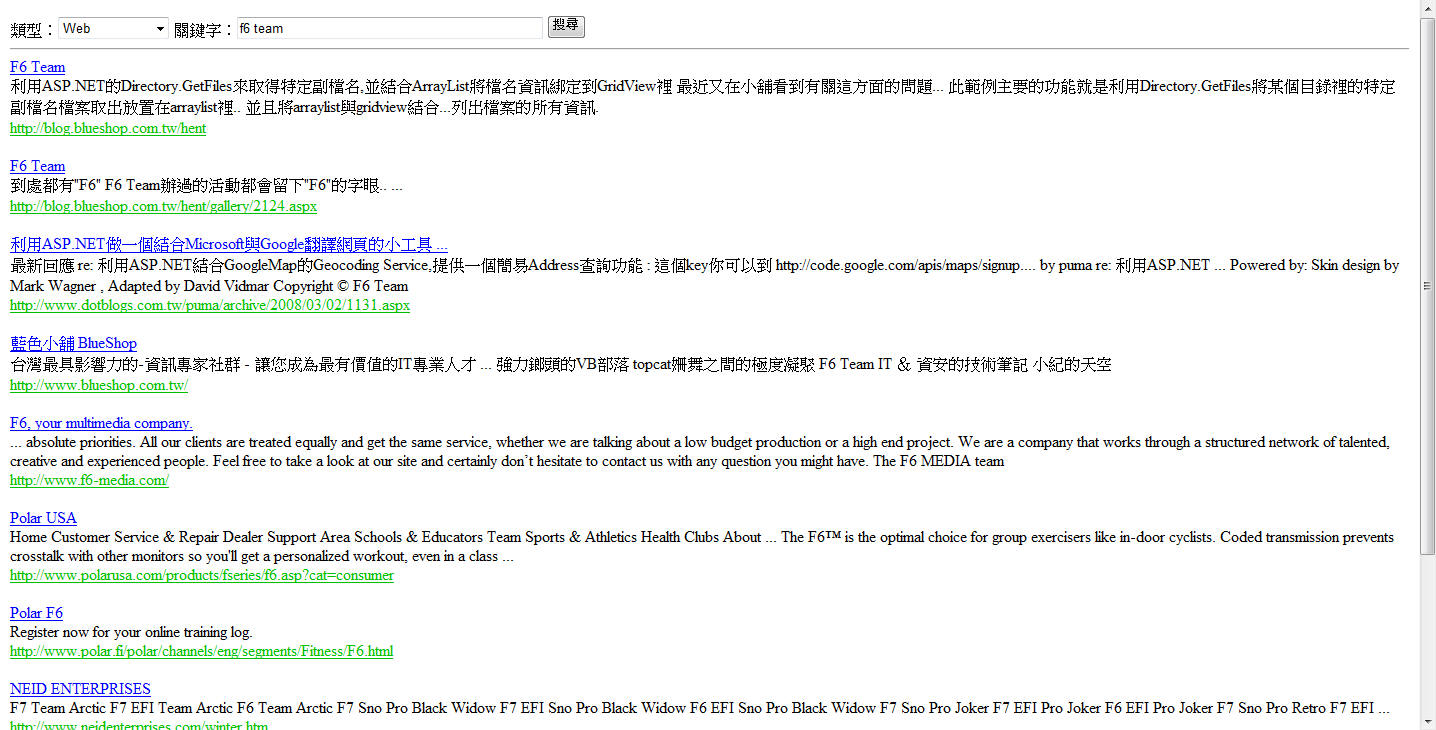
小弟一樣利用Live Search 的 Web Service 取得搜尋結果....並且將結果以GridView來顯示
今天在網路上看到一篇不錯的文章..是教如何透過Live Search 的 Web Service
做一個結合Silverlight的搜尋程式....小弟也去玩了一下....寫了一個小demo程式..
小弟一樣利用Live Search 的 Web Service 取得搜尋結果....並且將結果以GridView來顯示
此程式必須先加入Web 參考 http://soap.search.live.com/webservices.asmx?wsdl
請參考此網站說明:http://www.cnblogs.com/Terrylee/archive/2008/03/15/silverlight2-step-by-step-part13-samples-live-search.html
c#範例
MSNLiveSearch.aspx
01 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="MSNLiveSearch.aspx.cs" Inherits="MSNLiveSearch" %>
02
03 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
04
05 <html xmlns="http://www.w3.org/1999/xhtml" >
06 <head runat="server">
07 <title>MSNLiveSearch</title>
08 </head>
09 <body>
10 <form id="form1" runat="server">
11 <div>
12 類型:<asp:DropDownList ID="DropDownList1" runat="server">
13 </asp:DropDownList>
14 關鍵字:<asp:TextBox ID="TextBox1" runat="server" Width="300px"></asp:TextBox> <asp:Button
15 ID="btnSearch" runat="server" Text="搜尋" OnClick="btnSearch_Click" /><br />
16 <hr/><asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" Width="100%" BorderWidth="0px" CellPadding="0" ShowHeader="False">
17 <Columns>
18 <asp:TemplateField>
19 <ItemTemplate>
20 <asp:HyperLink ID="linkTitle" runat="server" NavigateUrl='<%# Eval("Url") %>' Text='<%# Eval("Title") %>' ForeColor="Blue"></asp:HyperLink><br />
21 <asp:Label ID="lblDescription" runat="server" Text='<%# Eval("Description") %>'></asp:Label><br />
22 <asp:HyperLink ID="linkUrl" runat="server" NavigateUrl='<%# Eval("Url") %>' Text='<%# Eval("Url") %>' ForeColor="#00C000"></asp:HyperLink><br />
23 <br />
24 </ItemTemplate>
25 </asp:TemplateField>
26 </Columns>
27 </asp:GridView>
28
29 </div>
30 </form>
31 </body>
32 </html>
33
02
03 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
04
05 <html xmlns="http://www.w3.org/1999/xhtml" >
06 <head runat="server">
07 <title>MSNLiveSearch</title>
08 </head>
09 <body>
10 <form id="form1" runat="server">
11 <div>
12 類型:<asp:DropDownList ID="DropDownList1" runat="server">
13 </asp:DropDownList>
14 關鍵字:<asp:TextBox ID="TextBox1" runat="server" Width="300px"></asp:TextBox> <asp:Button
15 ID="btnSearch" runat="server" Text="搜尋" OnClick="btnSearch_Click" /><br />
16 <hr/><asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" Width="100%" BorderWidth="0px" CellPadding="0" ShowHeader="False">
17 <Columns>
18 <asp:TemplateField>
19 <ItemTemplate>
20 <asp:HyperLink ID="linkTitle" runat="server" NavigateUrl='<%# Eval("Url") %>' Text='<%# Eval("Title") %>' ForeColor="Blue"></asp:HyperLink><br />
21 <asp:Label ID="lblDescription" runat="server" Text='<%# Eval("Description") %>'></asp:Label><br />
22 <asp:HyperLink ID="linkUrl" runat="server" NavigateUrl='<%# Eval("Url") %>' Text='<%# Eval("Url") %>' ForeColor="#00C000"></asp:HyperLink><br />
23 <br />
24 </ItemTemplate>
25 </asp:TemplateField>
26 </Columns>
27 </asp:GridView>
28
29 </div>
30 </form>
31 </body>
32 </html>
33
MSNLiveSearch.aspx.cs
01  using System;
using System;
02 using System.Data;
using System.Data;
03 using System.Configuration;
using System.Configuration;
04 using System.Collections;
using System.Collections;
05 using System.Web;
using System.Web;
06 using System.Web.Security;
using System.Web.Security;
07 using System.Web.UI;
using System.Web.UI;
08 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
09 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
10 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
11 using System.Collections.Generic;
using System.Collections.Generic;
12 using com.msn.search.soap;
using com.msn.search.soap;
13
14 public partial class MSNLiveSearch : System.Web.UI.Page
public partial class MSNLiveSearch : System.Web.UI.Page
15 {
{
16 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
17 {
{
18 if (!IsPostBack)
if (!IsPostBack)
19 {
{
20 foreach (string item in Enum.GetNames(typeof(SourceType)))
foreach (string item in Enum.GetNames(typeof(SourceType)))
21 {
{
22 this.DropDownList1.Items.Add(item);
this.DropDownList1.Items.Add(item);
23 }
}
24 }
}
25 }
}
26
27
28 protected void btnSearch_Click(object sender, EventArgs e)
protected void btnSearch_Click(object sender, EventArgs e)
29 {
{
30 MSNSearchService s = new MSNSearchService();
MSNSearchService s = new MSNSearchService();
31 SearchRequest searchRequest = new SearchRequest();
SearchRequest searchRequest = new SearchRequest();
32 SourceRequest[] sr = new SourceRequest[1];
SourceRequest[] sr = new SourceRequest[1];
33 sr[0] = new SourceRequest();
sr[0] = new SourceRequest();
34 sr[0].Source = (SourceType)Enum.Parse(typeof(SourceType), this.DropDownList1.SelectedItem.Text); //搜尋網頁,可以搜尋很多類型,例如video,image...等
sr[0].Source = (SourceType)Enum.Parse(typeof(SourceType), this.DropDownList1.SelectedItem.Text); //搜尋網頁,可以搜尋很多類型,例如video,image...等
35 sr[0].ResultFields = ResultFieldMask.All;//搜尋結果的欄位,選擇全部
sr[0].ResultFields = ResultFieldMask.All;//搜尋結果的欄位,選擇全部
36 sr[0].Count = 10;//最大搜尋結果數
sr[0].Count = 10;//最大搜尋結果數
37
38 searchRequest.Query = this.TextBox1.Text;//搜尋關鍵字
39 searchRequest.Requests = sr;
searchRequest.Requests = sr;
40 searchRequest.AppID = "FDA9F5F3016FDED6809645453DA61064698838DB";//申請的AppID
searchRequest.AppID = "FDA9F5F3016FDED6809645453DA61064698838DB";//申請的AppID
41 searchRequest.CultureInfo = "zh-TW";
searchRequest.CultureInfo = "zh-TW";
42
43 SearchResponse searchResponse = s.Search(searchRequest);
44
45
46 List<Result> list = new List<Result>();
List<Result> list = new List<Result>();
47 foreach (SourceResponse sourceResponse in searchResponse.Responses)
foreach (SourceResponse sourceResponse in searchResponse.Responses)
48 {
{
49 Result[] sourceResults = sourceResponse.Results;
Result[] sourceResults = sourceResponse.Results;
50 foreach (Result sourceResult in sourceResults)
foreach (Result sourceResult in sourceResults)
51 {
{
52 list.Add(sourceResult);
list.Add(sourceResult);
53 }
}
54 }
}
55
56 this.GridView1.DataSource = list;
57 this.GridView1.DataBind();
this.GridView1.DataBind();
58 }
}
59 }
}
 using System;
using System;02
 using System.Data;
using System.Data;03
 using System.Configuration;
using System.Configuration;04
 using System.Collections;
using System.Collections;05
 using System.Web;
using System.Web;06
 using System.Web.Security;
using System.Web.Security;07
 using System.Web.UI;
using System.Web.UI;08
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;09
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;10
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;11
 using System.Collections.Generic;
using System.Collections.Generic;12
 using com.msn.search.soap;
using com.msn.search.soap;13

14
 public partial class MSNLiveSearch : System.Web.UI.Page
public partial class MSNLiveSearch : System.Web.UI.Page15
 {
{16
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)17
 {
{18
 if (!IsPostBack)
if (!IsPostBack)19
 {
{20
 foreach (string item in Enum.GetNames(typeof(SourceType)))
foreach (string item in Enum.GetNames(typeof(SourceType)))21
 {
{22
 this.DropDownList1.Items.Add(item);
this.DropDownList1.Items.Add(item);23
 }
}24
 }
}25
 }
}26

27
28
 protected void btnSearch_Click(object sender, EventArgs e)
protected void btnSearch_Click(object sender, EventArgs e)29
 {
{30
 MSNSearchService s = new MSNSearchService();
MSNSearchService s = new MSNSearchService();31
 SearchRequest searchRequest = new SearchRequest();
SearchRequest searchRequest = new SearchRequest();32
 SourceRequest[] sr = new SourceRequest[1];
SourceRequest[] sr = new SourceRequest[1];33
 sr[0] = new SourceRequest();
sr[0] = new SourceRequest();34
 sr[0].Source = (SourceType)Enum.Parse(typeof(SourceType), this.DropDownList1.SelectedItem.Text); //搜尋網頁,可以搜尋很多類型,例如video,image...等
sr[0].Source = (SourceType)Enum.Parse(typeof(SourceType), this.DropDownList1.SelectedItem.Text); //搜尋網頁,可以搜尋很多類型,例如video,image...等35
 sr[0].ResultFields = ResultFieldMask.All;//搜尋結果的欄位,選擇全部
sr[0].ResultFields = ResultFieldMask.All;//搜尋結果的欄位,選擇全部36
 sr[0].Count = 10;//最大搜尋結果數
sr[0].Count = 10;//最大搜尋結果數37

38 searchRequest.Query = this.TextBox1.Text;//搜尋關鍵字
39
 searchRequest.Requests = sr;
searchRequest.Requests = sr;40
 searchRequest.AppID = "FDA9F5F3016FDED6809645453DA61064698838DB";//申請的AppID
searchRequest.AppID = "FDA9F5F3016FDED6809645453DA61064698838DB";//申請的AppID41
 searchRequest.CultureInfo = "zh-TW";
searchRequest.CultureInfo = "zh-TW";42

43 SearchResponse searchResponse = s.Search(searchRequest);
44

45
46
 List<Result> list = new List<Result>();
List<Result> list = new List<Result>();47
 foreach (SourceResponse sourceResponse in searchResponse.Responses)
foreach (SourceResponse sourceResponse in searchResponse.Responses)48
 {
{49
 Result[] sourceResults = sourceResponse.Results;
Result[] sourceResults = sourceResponse.Results;50
 foreach (Result sourceResult in sourceResults)
foreach (Result sourceResult in sourceResults)51
 {
{52
 list.Add(sourceResult);
list.Add(sourceResult);53
 }
}54
 }
}55

56 this.GridView1.DataSource = list;
57
 this.GridView1.DataBind();
this.GridView1.DataBind();58
 }
}59
 }
}執行結果:(點小圖放大)
 using
using