利用ASP.NET WebClient的UploadData來做一個自動登入網頁的小程式
前陣子看到有人提到這方面的問題....
都沒什麼時間去研究..呵呵..可能工作太忙了吧...
最近抽空來研究這個問題...也實作了一個demo程式...
分享給大家呀....
首先要準備一個登入的頁面...Login.aspx
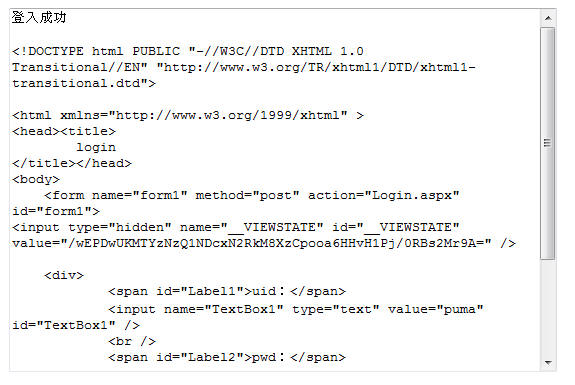
然後再透過一個AutoLogin.aspx的網頁自動登入Login.aspx那頁...
c#範例...
login.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="login.aspx.cs" Inherits="login" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>login</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="uid:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label2" runat="server" Text="pwd:"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Login" />
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>login</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="uid:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label2" runat="server" Text="pwd:"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Login" />
</div>
</form>
</body>
</html>
login.aspx.cs
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Collections;
using System.Collections; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 public partial class login : System.Web.UI.Page
public partial class login : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{
 }
} protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e) {
{ if (TextBox1.Text == "puma" && TextBox2.Text == "123456")
if (TextBox1.Text == "puma" && TextBox2.Text == "123456") {
{ Response.Write("登入成功");
Response.Write("登入成功"); }
} else
else {
{ Response.Write("登入失敗");
Response.Write("登入失敗"); }
} }
} }
}AutoLogin.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AutoLogin.aspx.cs" Inherits="AutoLogin" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>AutoLogin</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" Height="358px" TextMode="MultiLine" Width="542px"></asp:TextBox></div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>AutoLogin</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" Height="358px" TextMode="MultiLine" Width="542px"></asp:TextBox></div>
</form>
</body>
</html>
AutoLogin.aspx.cs
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Collections;
using System.Collections; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Net;
using System.Net; using System.Text;
using System.Text;
 public partial class AutoLogin : System.Web.UI.Page
public partial class AutoLogin : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ //登入的頁面
//登入的頁面 string uriString = "http://localhost:53322/WebSite/Login.aspx";
string uriString = "http://localhost:53322/WebSite/Login.aspx";
//__VIEWSTATE的值先到登入頁面檢視原始碼,並且Copy __VIEWSTATE的值
 //Button1=Login表示按下Button1
//Button1=Login表示按下Button1 string postString = string.Format("__VIEWSTATE={0}&TextBox1={1}&TextBox2={2}&Button1=Login",
string postString = string.Format("__VIEWSTATE={0}&TextBox1={1}&TextBox2={2}&Button1=Login", System.Web.HttpUtility.UrlEncode("/wEPDwUKMTYzNzQ1NDcxN2RkM8XzCpooa6HHvH1Pj/0RBs2Mr9A="), "puma", "123456");
System.Web.HttpUtility.UrlEncode("/wEPDwUKMTYzNzQ1NDcxN2RkM8XzCpooa6HHvH1Pj/0RBs2Mr9A="), "puma", "123456");
WebClient webClient = new WebClient();

webClient.Headers.Add("Content-Type", "application/x-www-form-urlencoded");

byte[] postData = Encoding.Default.GetBytes(postString);

byte[] responseData = webClient.UploadData(uriString, "POST", postData);

string srcString = Encoding.UTF8.GetString(responseData);

//取得登入頁按下Button1 postback後的結果
 this.TextBox1.Text = srcString;
this.TextBox1.Text = srcString; }
} }
}執行結果:
Login.aspx
AutoLogin.aspx
參考網址:
http://www.cnblogs.com/thunderdanky/articles/819156.html
http://www.blueshop.com.tw/board/show.asp?subcde=BRD200802261921229EU&fumcde=FUM20041006161839LRJ
 using
using