利用ASP.NET WebClient的UploadData來做一個C#與VB.Net Code Convert的小程式
由上篇文章"利用ASP.NET WebClient的UploadData來做一個自動登入網頁的小程式"
小弟再寫一個簡單的應用...C#與VB.Net程式碼相互轉換的小程式......
ps.主要轉換的程式碼是由 http://labs.developerfusion.co.uk/convert/vb-to-csharp.aspx 提供
c#範例
PostData.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="PostData.aspx.cs" Inherits="PostData" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>PostData</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" Height="200px" TextMode="MultiLine" Width="450px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Convert to C#" Width="150px" /><br />
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Convert to VB.Net"
Width="150px" /></div>
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>PostData</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" Height="200px" TextMode="MultiLine" Width="450px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Convert to C#" Width="150px" /><br />
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Convert to VB.Net"
Width="150px" /></div>
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</form>
</body>
</html>
PostData.aspx.cs
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Collections;
using System.Collections; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Net;
using System.Net; using System.Text;
using System.Text;
 public partial class PostData : System.Web.UI.Page
public partial class PostData : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{
 }
} protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e) {
{ string uriString = "http://labs.developerfusion.co.uk/convert/vb-to-csharp.aspx";
string uriString = "http://labs.developerfusion.co.uk/convert/vb-to-csharp.aspx";
 string postString = string.Format("__EVENTTARGET={0}&__EVENTARGUMENT={1}&__VIEWSTATE={2}&ctl00$MainContent$inputData={3}&ctl00$MainContent$convertButton={4}"
string postString = string.Format("__EVENTTARGET={0}&__EVENTARGUMENT={1}&__VIEWSTATE={2}&ctl00$MainContent$inputData={3}&ctl00$MainContent$convertButton={4}" , System.Web.HttpUtility.UrlEncode("")
, System.Web.HttpUtility.UrlEncode("") , System.Web.HttpUtility.UrlEncode("")
, System.Web.HttpUtility.UrlEncode("") , System.Web.HttpUtility.UrlEncode("/wEPDwUKLTQ4ODQ1NDQ4NGRk7jrSxhPLjdn6xu+BR4zberNdzgE=")
, System.Web.HttpUtility.UrlEncode("/wEPDwUKLTQ4ODQ1NDQ4NGRk7jrSxhPLjdn6xu+BR4zberNdzgE=") , System.Web.HttpUtility.UrlEncode(this.TextBox1.Text)
, System.Web.HttpUtility.UrlEncode(this.TextBox1.Text) , "Convert to C#");
, "Convert to C#");
WebClient webClient = new WebClient();

webClient.Headers.Add("Content-Type", "application/x-www-form-urlencoded");

byte[] postData = Encoding.Default.GetBytes(postString);

byte[] responseData = webClient.UploadData(uriString, "POST", postData);

string srcString = Encoding.Default.GetString(responseData);

string start = "<p>Here's your C# code, ready to go!</p>";

string end = "<h3>Want more code converted?</h3>";

int sValue = srcString.IndexOf(start) + start.Length;

int eValue = srcString.IndexOf(end);

this.Literal1.Text = srcString.Substring(sValue,eValue-sValue);
 }
} protected void Button2_Click(object sender, EventArgs e)
protected void Button2_Click(object sender, EventArgs e) {
{ string uriString = "http://labs.developerfusion.co.uk/convert/csharp-to-vb.aspx";
string uriString = "http://labs.developerfusion.co.uk/convert/csharp-to-vb.aspx";
 string postString = string.Format("__EVENTTARGET={0}&__EVENTARGUMENT={1}&__VIEWSTATE={2}&ctl00$MainContent$inputData={3}&ctl00$MainContent$convertButton={4}"
string postString = string.Format("__EVENTTARGET={0}&__EVENTARGUMENT={1}&__VIEWSTATE={2}&ctl00$MainContent$inputData={3}&ctl00$MainContent$convertButton={4}" , System.Web.HttpUtility.UrlEncode("")
, System.Web.HttpUtility.UrlEncode("") , System.Web.HttpUtility.UrlEncode("")
, System.Web.HttpUtility.UrlEncode("") , System.Web.HttpUtility.UrlEncode("/wEPDwUKLTQ4ODQ1NDQ4NGRkknu4ck9G6DCqEGGoSnbtmn0fRYM=")
, System.Web.HttpUtility.UrlEncode("/wEPDwUKLTQ4ODQ1NDQ4NGRkknu4ck9G6DCqEGGoSnbtmn0fRYM=") , System.Web.HttpUtility.UrlEncode(this.TextBox1.Text)
, System.Web.HttpUtility.UrlEncode(this.TextBox1.Text) , "Convert to VB.NET");
, "Convert to VB.NET");
WebClient webClient = new WebClient();

webClient.Headers.Add("Content-Type", "application/x-www-form-urlencoded");

byte[] postData = Encoding.Default.GetBytes(postString);

byte[] responseData = webClient.UploadData(uriString, "POST", postData);

string srcString = Encoding.Default.GetString(responseData);

string start = "<p>Here's your VB.NET code, ready to go!</p>";

string end = "<h3>Want more code converted?</h3>";

int sValue = srcString.IndexOf(start) + start.Length;

int eValue = srcString.IndexOf(end);

this.Literal1.Text = srcString.Substring(sValue, eValue - sValue);
 }
} }
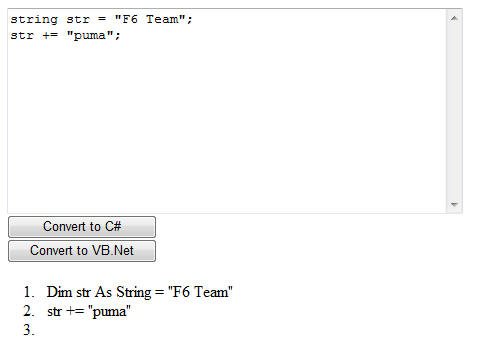
}執行結果:
參考網址:http://www.dotblogs.com.tw/puma/archive/2008/03/24/2035.aspx
 using
using