如何將C#與VB類別共用在同一專案的App_Code裡
最近看到這篇文章..就給它記錄在我的blog裡...
一般一個專案裡的App_Code,如果放.cs 和.vb的類別,在建置網站時會出錯...
如何解決這個問題呢....在Web.config裡面加入下面語法...
<compilation debug="false">
<codeSubDirectories>
<add directoryName="VB"/>
<add directoryName="CSharp"/>
</codeSubDirectories>
</compilation>
<codeSubDirectories>
<add directoryName="VB"/>
<add directoryName="CSharp"/>
</codeSubDirectories>
</compilation>
完整Web.config如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
注意: 除了手動編輯這個檔案以外,您也可以使用
Web 管理工具設定您的應用程式設定值。請使用
Visual Studio 中的 [網站] -> [ASP.NET 組態] 選項。
如需完整的設定與註解清單,請參考
machine.config.comments (通常位於
\Windows\Microsoft.Net\Framework\v2.x\Config)
-->
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<!--
設定 compilation debug="true" 會將偵錯
符號插入編譯過的頁面。因為這樣會
影響效能,所以只有在開發期間才能將
這個值設定為 true。
-->
<compilation debug="false">
<codeSubDirectories>
<add directoryName="VB"/>
<add directoryName="CSharp"/>
</codeSubDirectories>
</compilation>
<!--
<authentication> 區段可以用來設定 ASP.NET
使用的安全性驗證模式,以識別連入的
使用者。
-->
<authentication mode="Windows" />
<!--
<customErrors> 區段可以用來設定
在執行要求期間發生未處理
錯誤時所要執行的動作。具體來說,
它可以讓開發人員設定要顯示的 HTML 錯誤網頁,
以取代錯誤堆疊追蹤。
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>
-->
</system.web>
</configuration>
<!--
注意: 除了手動編輯這個檔案以外,您也可以使用
Web 管理工具設定您的應用程式設定值。請使用
Visual Studio 中的 [網站] -> [ASP.NET 組態] 選項。
如需完整的設定與註解清單,請參考
machine.config.comments (通常位於
\Windows\Microsoft.Net\Framework\v2.x\Config)
-->
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<!--
設定 compilation debug="true" 會將偵錯
符號插入編譯過的頁面。因為這樣會
影響效能,所以只有在開發期間才能將
這個值設定為 true。
-->
<compilation debug="false">
<codeSubDirectories>
<add directoryName="VB"/>
<add directoryName="CSharp"/>
</codeSubDirectories>
</compilation>
<!--
<authentication> 區段可以用來設定 ASP.NET
使用的安全性驗證模式,以識別連入的
使用者。
-->
<authentication mode="Windows" />
<!--
<customErrors> 區段可以用來設定
在執行要求期間發生未處理
錯誤時所要執行的動作。具體來說,
它可以讓開發人員設定要顯示的 HTML 錯誤網頁,
以取代錯誤堆疊追蹤。
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>
-->
</system.web>
</configuration>
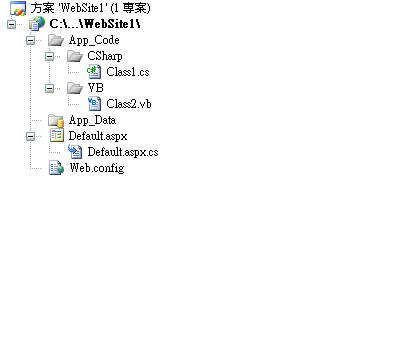
然後在App_Code裡再分兩個目錄CSharp和VB,如下圖所示
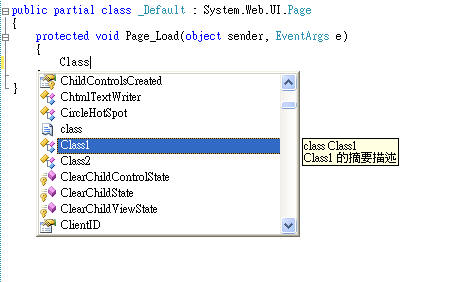
這樣一來就可以在網頁裡使用c#和vb的類別了,如下圖所示
感謝小舖的Insus.NET大大提供此方法
參考網址:
http://www.blueshop.com.tw/board/show.asp?subcde=BRD20080402085026Q92&fumcde=FUM20041006161839LRJ&rplcnt=2