利用ASP.NET的ArrayList把某資料夾裡的所有圖片放到GridView
最近在小舖看到這方面的問題....小弟做一個demo範例..分享給大家呀..asp.net(c#)
Q:
請問各位大大~
要如何把某資料夾內的圖片放置到GridView裡,沒使用資料庫,
要列出他的檔名、秀圖片,謝謝!!
GridViewImage.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridViewImage.aspx.cs" Inherits="GridViewImage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridViewImage</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="檔名">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="圖片">
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# Eval("Name", "~/images/{0}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridViewImage</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="檔名">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="圖片">
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# Eval("Name", "~/images/{0}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
GridViewImage.aspx.cs
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Collections;
using System.Collections; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.IO;
using System.IO;
 public partial class GridViewImage : System.Web.UI.Page
public partial class GridViewImage : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ ArrayList ImgArray = new ArrayList();
ArrayList ImgArray = new ArrayList(); FileInfo Info;
FileInfo Info; string[] Images;
string[] Images;
//指定根目錄,取出目錄下的所有檔案
 Images = Directory.GetFiles(Server.MapPath("~/images"));
Images = Directory.GetFiles(Server.MapPath("~/images"));
//將每一個檔案資訊加入ArrayList裡
 foreach (string item in Images)
foreach (string item in Images) {
{ ImgArray.Add(new FileInfo(item));
ImgArray.Add(new FileInfo(item)); }
}
 this.GridView1.DataSource = ImgArray;
this.GridView1.DataSource = ImgArray; this.GridView1.DataBind();
this.GridView1.DataBind(); }
} }
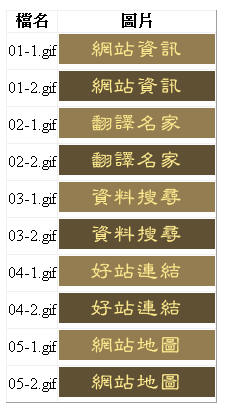
}執行結果:
參考網圵:
 using
using