最近在討論區看到有關這樣的問題..去了一下google,有一個叫"CSS Parser"的東西可以做到...
這個"CSS Parser",可以將css檔裡的tag,依依的取出,並且取得對應的屬性值
小弟用ASP.NET(c#)呼叫這個dll檔,做一個demo的範例,,分享給大家呀
最近在討論區看到有關這樣的問題..去了一下google,有一個叫"CSS Parser"的東西可以做到...
這個"CSS Parser",可以將css檔裡的tag,依依的取出,並且取得對應的屬性值
小弟用ASP.NET(c#)呼叫這個dll檔,做一個demo的範例,,分享給大家呀..
VS2008
CssParser.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CssParser.aspx.cs" Inherits="CssParser" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CssParser</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True"
onselectedindexchanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
<br />
<asp:ListBox ID="ListBox1" runat="server" Height="250px" Width="393px">
</asp:ListBox>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CssParser</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True"
onselectedindexchanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
<br />
<asp:ListBox ID="ListBox1" runat="server" Height="250px" Width="393px">
</asp:ListBox>
</div>
</form>
</body>
</html>
CssParser.aspx.cs
 using System;
using System; using System.Collections;
using System.Collections; using System.Configuration;
using System.Configuration; using System.Data;
using System.Data; using System.Linq;
using System.Linq; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Xml.Linq;
using System.Xml.Linq; using BoneSoft.CSS;
using BoneSoft.CSS;
 public partial class CssParser : System.Web.UI.Page
public partial class CssParser : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (!IsPostBack)
if (!IsPostBack) {
{ //載入css檔
//載入css檔 CSS css = new CSSParser().ParseFile(Server.MapPath("styles.css"));
CSS css = new CSSParser().ParseFile(Server.MapPath("styles.css"));
foreach (Selector item in css.Selectors)
 {
{ foreach (Tag tag in item.Tags)
foreach (Tag tag in item.Tags) {
{ //將所有".name"的tag列出,ex:.p1、.table1
//將所有".name"的tag列出,ex:.p1、.table1 //注意:這個範例只針對特定的tag name做擷取的動作,要擷取不同類型的tag name請自行調整
//注意:這個範例只針對特定的tag name做擷取的動作,要擷取不同類型的tag name請自行調整 this.DropDownList1.Items.Add(new ListItem("." + tag.Class + " " + tag.SubTag));
this.DropDownList1.Items.Add(new ListItem("." + tag.Class + " " + tag.SubTag)); }
} }
}
DropDownList1_SelectedIndexChanged(sender, e);
 }
} }
}
//顯示tag的屬性
 protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) {
{ this.ListBox1.Items.Clear();
this.ListBox1.Items.Clear();
CSS css = new CSSParser().ParseFile(Server.MapPath("styles.css"));

foreach (Selector item in css.Selectors)
 {
{ foreach (Tag tag in item.Tags)
foreach (Tag tag in item.Tags) {
{ if (this.DropDownList1.SelectedValue == "." + tag.Class + " " + tag.SubTag)
if (this.DropDownList1.SelectedValue == "." + tag.Class + " " + tag.SubTag) {
{ foreach (Property pro in item.Properties)
foreach (Property pro in item.Properties) {
{ if (!pro.Values[0].IsColor)
if (!pro.Values[0].IsColor) {
{ this.ListBox1.Items.Add(new ListItem(pro.Attribute + ": " + pro.Values[0].Value));
this.ListBox1.Items.Add(new ListItem(pro.Attribute + ": " + pro.Values[0].Value)); }
} else
else {
{ this.ListBox1.Items.Add(new ListItem(pro.Attribute + ": #" + pro.Values[0].Value));
this.ListBox1.Items.Add(new ListItem(pro.Attribute + ": #" + pro.Values[0].Value)); }
} }
} }
} }
}
 }
} }
} }
}styles.css
.p1
{
font-size: 1.0em;
color: #065fb1;
text-decoration: none;
font-weight: bold;
}
.p2
{
font-size: 1.0em;
color: #009999;
text-decoration: none;
font-weight: bold;
}
.icon1
{
font-size: 1em;
color: #000000;
text-decoration: none;
font-weight: bold;
background-image: url( 'images/icona1.jpg' );
background-repeat: no-repeat;
background-position: 0px 5px;
padding: 10px 0px 20px 100px;
}
.icon2
{
font-size: 1em;
color: #000000;
text-decoration: none;
font-weight: bold;
background-image: url( 'images/icona2.jpg' );
background-repeat: no-repeat;
background-position: 0px 5px;
padding: 10px 0px 20px 100px;
}
.table01
{
border-collapse: separate;
border: 1px solid #FFF;
background-color: #E3E9FF;
}
.table01 th
{
border: 1px solid #4B85C7;
background-color: #4B85C7;
color: #FFF;
line-height: 18px;
font-weight: bold;
text-align: center;
padding: 4px;
}
.text
{
color: #5a5a5a;
font-weight: bold;
text-decoration: none;
line-height: 1.8em;
}
.text li
{
list-style-type: none;
font-weight: normal;
line-height:1.8em;
}
.text ul li
{
font-size: 1em;
text-decoration: none;
font-weight: normal;
}
{
font-size: 1.0em;
color: #065fb1;
text-decoration: none;
font-weight: bold;
}
.p2
{
font-size: 1.0em;
color: #009999;
text-decoration: none;
font-weight: bold;
}
.icon1
{
font-size: 1em;
color: #000000;
text-decoration: none;
font-weight: bold;
background-image: url( 'images/icona1.jpg' );
background-repeat: no-repeat;
background-position: 0px 5px;
padding: 10px 0px 20px 100px;
}
.icon2
{
font-size: 1em;
color: #000000;
text-decoration: none;
font-weight: bold;
background-image: url( 'images/icona2.jpg' );
background-repeat: no-repeat;
background-position: 0px 5px;
padding: 10px 0px 20px 100px;
}
.table01
{
border-collapse: separate;
border: 1px solid #FFF;
background-color: #E3E9FF;
}
.table01 th
{
border: 1px solid #4B85C7;
background-color: #4B85C7;
color: #FFF;
line-height: 18px;
font-weight: bold;
text-align: center;
padding: 4px;
}
.text
{
color: #5a5a5a;
font-weight: bold;
text-decoration: none;
line-height: 1.8em;
}
.text li
{
list-style-type: none;
font-weight: normal;
line-height:1.8em;
}
.text ul li
{
font-size: 1em;
text-decoration: none;
font-weight: normal;
}
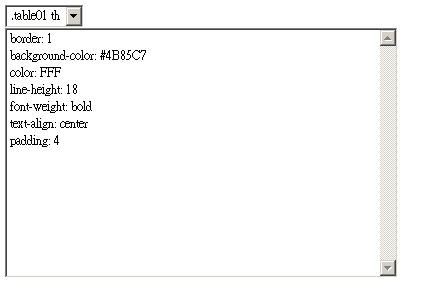
執行結果:
 using
using