最近在網路上看一個不錯用的javascript語法,可以偵測瀏覽器的關閉,
感覺還不錯用,又學到一招了.但這支javascript語法好像只支援IE,呵呵
最近在網路上看一個不錯用的javascript語法,可以偵測瀏覽器的關閉,
感覺還不錯用,又學到一招了.但這支javascript語法好像只支援IE,呵呵
CloseBrowser.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CloseBrowser.aspx.cs" Inherits="CloseBrowser" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>偵測瀏覽器的關閉</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
<script type="text/javascript">
window.onbeforeunload=myunload;
function myunload()
{
if(event.clientX>document.body.clientWidth&&event.clientY<0||event.altKey)
{
window.event.returnValue = "";//關閉時,彈出視窗的訊息
}
}
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>偵測瀏覽器的關閉</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
<script type="text/javascript">
window.onbeforeunload=myunload;
function myunload()
{
if(event.clientX>document.body.clientWidth&&event.clientY<0||event.altKey)
{
window.event.returnValue = "";//關閉時,彈出視窗的訊息
}
}
</script>
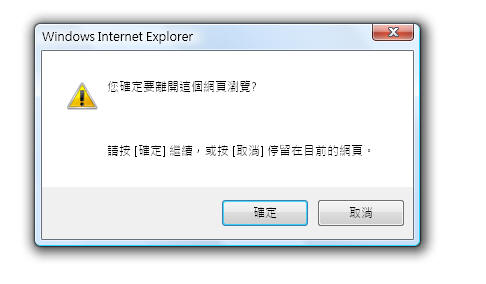
執行結果: