今天跟同事在討論DataRowState的問題..去找了一下MSDN...
DataRow有5個State(Added,Deleted,Detached,Modified,Unchanged)
小弟就用範例來說明這幾個狀態....
今天跟同事在討論DataRowState的問題..去找了一下MSDN...
DataRow有5個State(Added,Deleted,Detached,Modified,Unchanged)
小弟就用範例來說明這幾個狀態....
asp.net(c#)
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Collections;
using System.Collections; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 public partial class drState : System.Web.UI.Page
public partial class drState : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ //DataRowState有以下幾種State
//DataRowState有以下幾種State //Added,Deleted,Detached,Modified,Unchanged
//Added,Deleted,Detached,Modified,Unchanged DataTable dt = MakeTable();
DataTable dt = MakeTable(); DataRow dr;
DataRow dr;
dr = dt.NewRow();
 Response.Write(dr.RowState.ToString() + "<br/>當DataRow建立後,還沒加入DataTable前<br/><br/>");
Response.Write(dr.RowState.ToString() + "<br/>當DataRow建立後,還沒加入DataTable前<br/><br/>");
dt.Rows.Add(dr);
 Response.Write(dr.RowState.ToString() + "<br/>當DataRow加入DataTable後,還沒執行DataTable.AcceptChanges()前<br/><br/>");
Response.Write(dr.RowState.ToString() + "<br/>當DataRow加入DataTable後,還沒執行DataTable.AcceptChanges()前<br/><br/>");
dt.AcceptChanges();
 Response.Write(dr.RowState.ToString() + "<br/>當DataRow加入DataTable後,執行DataTable.AcceptChanges()後<br/><br/>");
Response.Write(dr.RowState.ToString() + "<br/>當DataRow加入DataTable後,執行DataTable.AcceptChanges()後<br/><br/>");
dr["FirstName"] = "Scott";
 Response.Write(dr.RowState.ToString() + "<br/>當DataTable裡的DataRow修改後,還沒執行DataTable.AcceptChanges()前<br/><br/>");
Response.Write(dr.RowState.ToString() + "<br/>當DataTable裡的DataRow修改後,還沒執行DataTable.AcceptChanges()前<br/><br/>");
dt.AcceptChanges();
 Response.Write(dr.RowState.ToString() + "<br/>當DataTable裡的DataRow修改後,執行DataTable.AcceptChanges()後<br/><br/>");
Response.Write(dr.RowState.ToString() + "<br/>當DataTable裡的DataRow修改後,執行DataTable.AcceptChanges()後<br/><br/>");
dr.Delete();
 Response.Write(dr.RowState.ToString() + "<br/>當DataTable裡的DataRow刪除後,還沒執行DataTable.AcceptChanges()前<br/><br/>");
Response.Write(dr.RowState.ToString() + "<br/>當DataTable裡的DataRow刪除後,還沒執行DataTable.AcceptChanges()前<br/><br/>");
dt.AcceptChanges();
 Response.Write(dr.RowState.ToString() + "<br/>當DataTable裡的DataRow刪除後,執行DataTable.AcceptChanges()後<br/><br/>");
Response.Write(dr.RowState.ToString() + "<br/>當DataTable裡的DataRow刪除後,執行DataTable.AcceptChanges()後<br/><br/>"); }
}
private DataTable MakeTable()
 {
{ // Make a simple table with one column.
// Make a simple table with one column. DataTable table = new DataTable("table");
DataTable table = new DataTable("table"); DataColumn dcFirstName = new DataColumn("FirstName", Type.GetType("System.String"));
DataColumn dcFirstName = new DataColumn("FirstName", Type.GetType("System.String")); table.Columns.Add(dcFirstName);
table.Columns.Add(dcFirstName); return table;
return table; }
}
 }
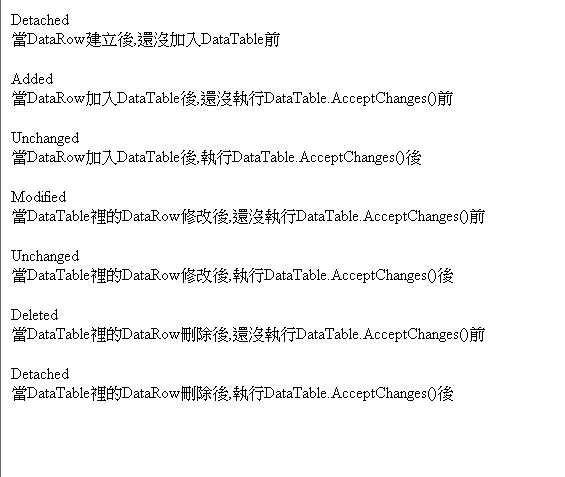
}執行結果:
參考網址:
http://msdn.microsoft.com/en-us/library/system.data.datarow.rowstate.aspx
 using
using