今天就介紹WM6.5為Widget提供一組Javascript物件"widget"
今天就介紹WM6.5為Widget提供一組Javascript物件"widget"
對Windows Mobile 6.5 Widget 不熟的朋友,先推薦幾篇不錯的文章
邊做邊學 Windows Mobile Widget 系列 1- 簡介
Widgets in Windows Mobile 6.5 - 簡介
這個物件有下列屬性:
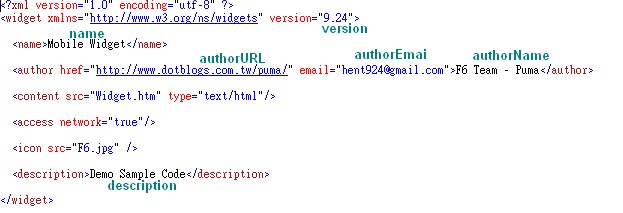
authorEmail → config.xml <author>元素email屬性的值
authorName → config.xml <author>元素的值
authorURL → config.xml <author>元素href屬性的值
description → config.xml <description>元素的值
version → config.xml <widget>元素version屬性的值
name → config.xml <name>元素的值
看下列這張圖會更清楚點
height → Widget 的高
width → Widget 的寬
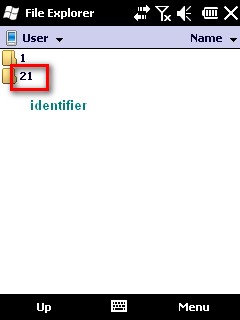
identifier → Widget安裝後系統產生唯一的識別碼
locale → Start / Settings / System / Regional Settings 的設定值
currentIcon(物件型態,config.xml所設定的icon)
-height → Icon的高
-width → Icon的寬
-src → Icon的檔名
menu(物件型態,此物件用來建立Widget Menu用),參考這篇的說明 Windows Mobile 6.5 Widget - Creating Widget Menus
-append(item)
-clear()
-createMenuItem(id)
-getMenuItemById(id)
-getMenuItemById(id)
-setSoftKey(item,id)
下面準備一個實際例子,說明如何使用這些屬性
首先還是準備好三個Widget必須的檔案
config.xml
F6.jpg
Widget.htm
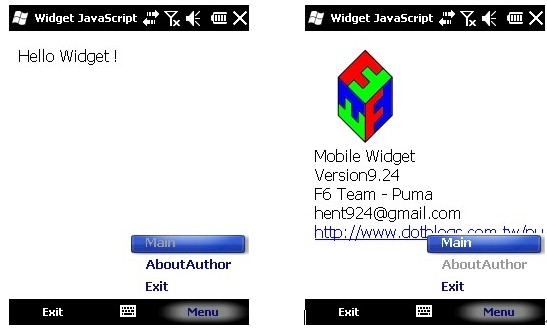
此範例主要是利用Menu切換不同的Div畫面
config.xml
Widget.htm
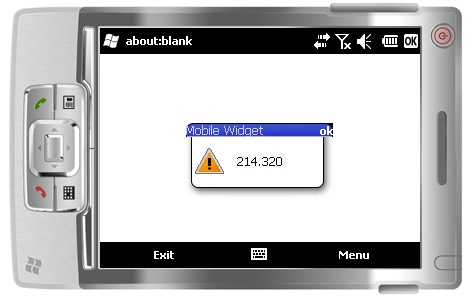
執行結果: