今天要介紹的是Widget如何做到Localizing
在Widget裡Menu或內容可以依不同的區域設定,顯示不同的語系
今天要介紹的是Widget如何做到Localizing
在Widget裡Menu或內容可以依不同的區域設定,顯示不同的語系
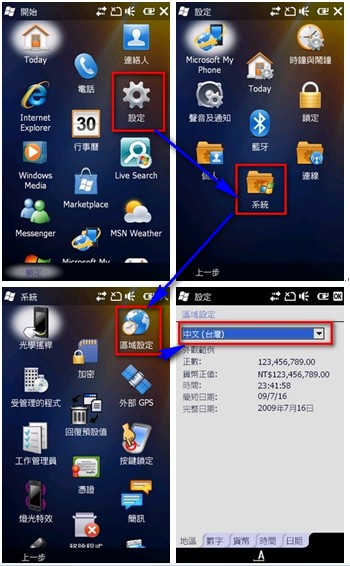
假設系統本身為中文系統,區域設定為中文(台灣)
利用widget.locale就可以得知中文(台灣)為zh-TW
如果是英文(美國)就是en-US
假設widget會利用一個menu.js來載入中文選單
那如果將WM6.5系統區域設定為英文(美國)
如何達到開啓widget會變成英文選單呢
其實很簡單,只要再多一個en-US的目錄,裡面一樣放一個menu.js
如下圖所示:
menu.js內容
en-US目錄裡的menu.js內容
Widget.htm內容
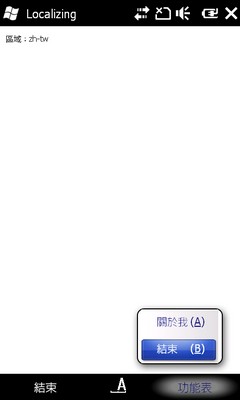
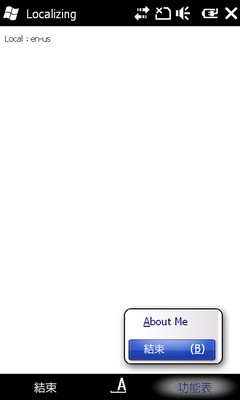
執行結果如下:設定不同區域,會有不同語系的選單
其實開啓Widget時,Widget.htm在載入menu.js
會依照區域設定來載入對應的js
在本範例中因為沒有zh-tw的目錄所以會載入最外面那支menu.js
但如果切到en-us時,就會載入en-us目錄底下那支menu.js