[CSS Tips] Float浮動狀態配合母元素Overflow:auto,在Firefox中會自動產生捲軸?
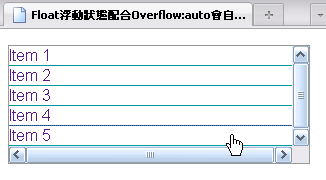
在排版中我們常利用ul配合上a製作選單,同時用float的設定來進行排列,再在母元素ul上設定overflow:auto,來撐開因為li設定浮動無法撐開的母元素,但這樣的結構在Firefox底下,會出現一種情況如同下圖,在滑鼠點選a標籤的時候,自動出現捲軸,尤其是點選最下面的選項時,會同時出現雙捲軸的問題。

首先我們先來看看會出現這樣情況的html結構如下
<ul class="nav bug">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
將母元素ul套用nav的樣式,在li加上浮動,同時將a設定為區塊顯示,最後設定ul的溢位overflow:auto,CSS設定如下
.nav {
width:300px;
border:solid 1px #999999;
padding:0px;
overflow:auto;
}
.nav li {
list-style:none;
margin:0px;
padding:0px;
width:100%;
float:left;
border-bottom:solid 0px #009999;
}
.nav li a {
text-decoration:none;
display:block;
border-bottom:solid 1px #009999;
}
在Firefox瀏覽後,這樣的結構下會產生出點選連結後出現捲軸的問題,經測試在其他瀏覽器中不會有相同狀況,
測試後發現,當子元素li有設定浮動,與母元素ul設定overflow:auto而且兩者間距離為0的狀態下,就會有出現捲軸的問題,
所以當我們在母元素ul中設定了padding值,讓ul與li之間有padding分隔彼此,就可以解決捲軸出現的問題了!!
修改後的nav樣式如下
.nav {
width:300px;
border:solid 1px #999999;
padding:1px;
overflow:auto;
}
如果你要問說在li上加border分隔彼此可不可以達到相同的效果呢?可以自己試看看嘍。
(我測過是不行的!!)
範例網頁 / cross_browser_hack.htm
 css_float_and_overflow_autoscroll.zip
css_float_and_overflow_autoscroll.zip