[ Expression Blend 4 ] Expression Blend的初心筆記Ch.2 –無中生有一隻喵 - 繪圖工具的應用(上)
空白的舞台總是要有元件才能進行之後的動作吧?今天就試試看Blend 4裡面的繪圖工具吧。
先開啟一個新的專案,選擇"Silverlight Application + Website"的選項,輸入新的專案名稱"ill_cat",
進入到空白的舞台後,先來看一下左方工具列中基本的繪圖工具,
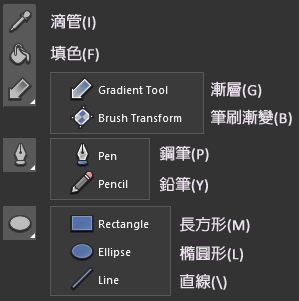
左方工具列中主要的繪圖選項有以下,圖示下方有白色小三角形的部份是指有其他的功能,
點開後會展開,同時將滑鼠移到上方可以看到項目文字的後面會有擴弧中的英文字是快速鍵,
利用快速鍵可以增加工作效率!!!!最好可以把常用的快速鍵都背起來(其實用久了就記得了)。
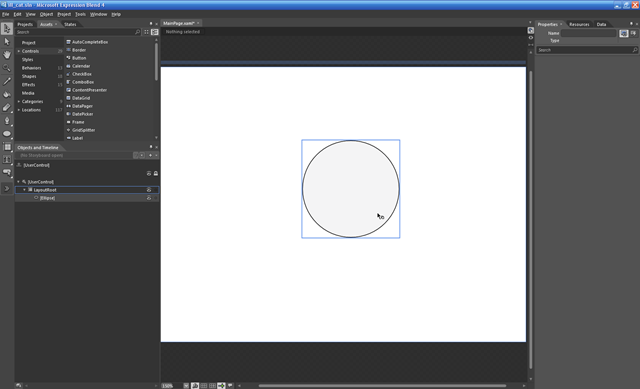
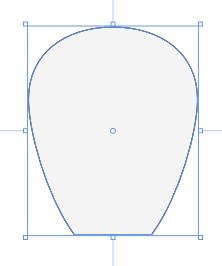
首先用橢圓形(L)在舞台上拉出貓的頭,這時我們在拉的時候同時按住Shift鍵,工具會維持正圓的等比縮放

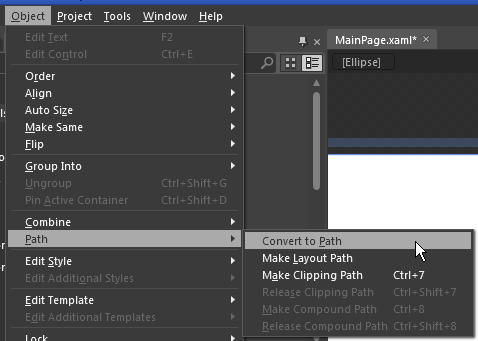
接著利用選取工具(V)箭頭點選畫面上的圓形,到Menu > Object > Path > Convert to Path,

點選後將工具切換成點選取工具(A),此時再去點選圓形可以發現路徑轉為四個點,有著淡藍色的路徑呈現,
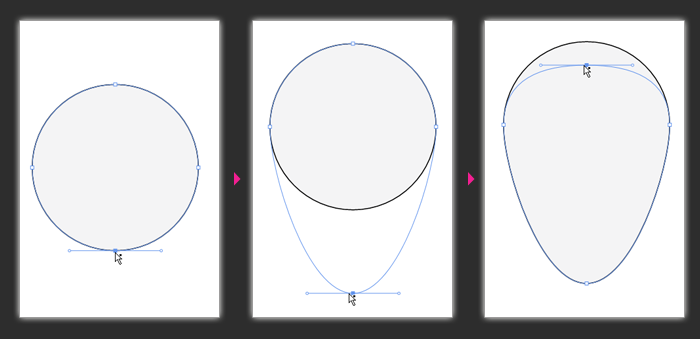
選擇下方的點向下拉,拖曳的時候按住Shift可以讓點呈現水平或垂直或準45度角的移動,
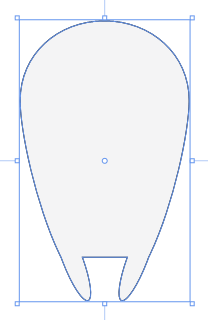
將下面的點往下拉,上面的點也往下拉一些,將圓形變形成為倒立的蛋型。

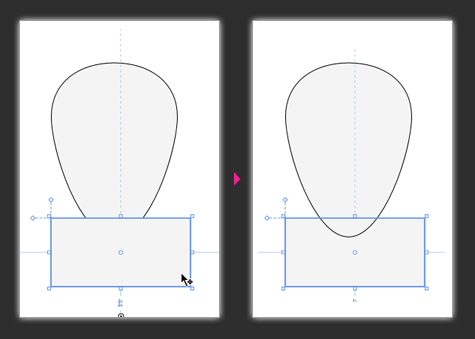
開啟長方形(M),在畫面上拉出一個長方形,同樣的如果拉圖型的時候按住Shift就可以拉出正方形,

接著我們要把長方形放到蛋型的後方,這時有三種方式可以切換物件的階層
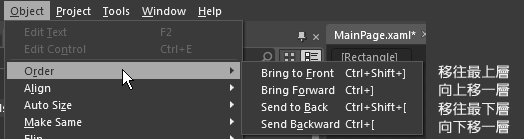
第一種,先在舞台上選取長方形後,利用上方的Menu > Object > Order

同時可以看到選項後的快速鍵,此時我最常利用的是"Crtl+Shift+[",
因為有時候物件很多,要直接移往最後最快的方式就是直接移往最後一層。
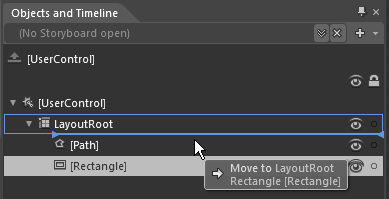
第二種,用左方Objects and Timeline中的物件管理,拖曳"Rectangel"這個物件的位置移往"Path"的上方,
這邊的順序是,越上面的,在舞台上就越貼近畫布,也就是底層,同理可證,越下面的就越靠近自己。
#拖曳的時候,如果加上Crtl鍵,此時會發現它會複製一個相同的物件到你要拖曳的位置上。

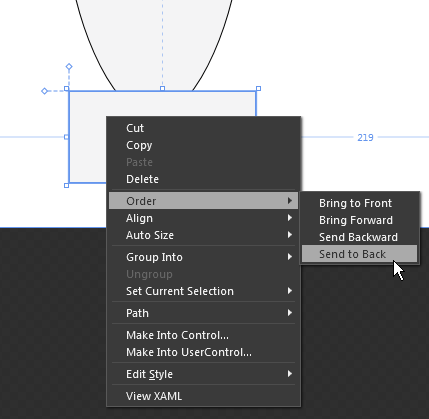
第三種,舞台上點選長方形,選取後在其上按右鍵,右鍵選單中也有Order可以應用,

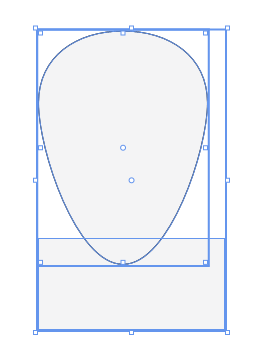
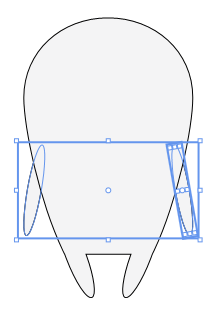
將長方形移到後方後,抓一個與蛋形尾巴重疊的高度如同圖例,
我們要利用物件合併的方式剪掉這一角,首先先將要合併的兩個物件同時選取,
會看到物件像下圖同時出現淺藍色的外框,可以同時拖曳移動,

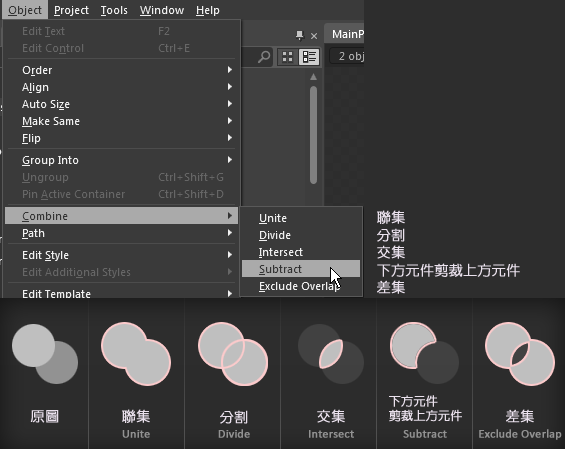
接著從選單 Menu > Object > Combine ,可以看到如下的選項,

用"Subtract"切去蛋型的下方區塊,如下圖,這樣就拉出貓咪的頭與身體,

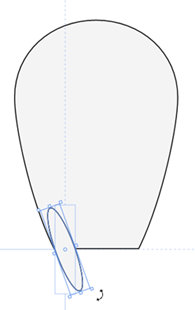
接著畫腳,用橢圓形(L)拉出一個細長的橢圓形,拖曳到要放置的位置後,
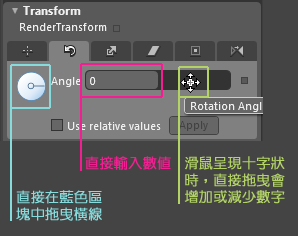
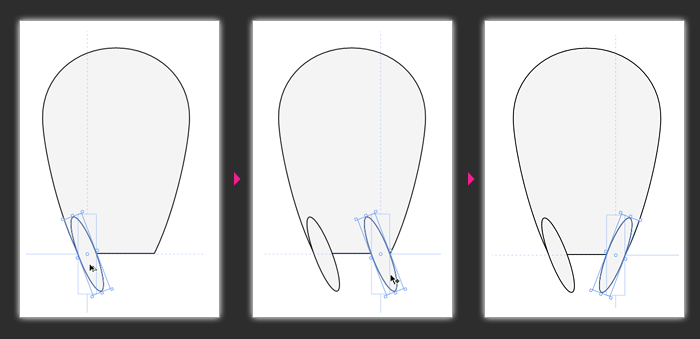
直接利用選取工具將角度旋轉想要的效果,另一種方式也可以用右邊的Transform中Rotate的設定視窗來調整。


左邊的放置好後,在選取的狀態下按住Alt鍵會看到游標變成黑白三角形,此時拖曳會自動複製一個一樣的元件,
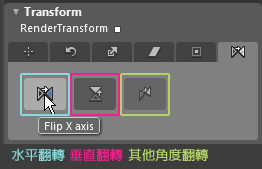
將元件拖到右腳的位置,用右方Transform視窗中的翻轉,水平翻轉後將位置調整到正確的位置。


將身體與兩腳元件同時選取,用Combine將三者Unite(聯集)成為一個路徑元件如下圖。

兩手也用相同的手法繪製,差別在於不合併至身體上,完成如下圖。

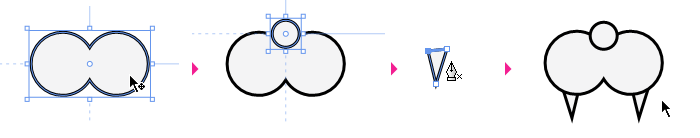
接著要來畫鼻子的部份,先在畫面空白處拉出一個小圓,複製水平移動成倒下來的8形狀合併聯集,
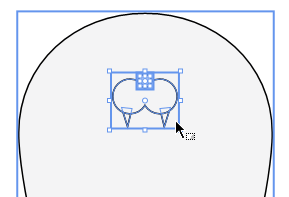
再拉出一個小圓作為鼻頭,利用鋼筆(P)畫出三角形,Order到嘴巴元件後成下圖。

將四個元件圈選後,將游標移到物件的邊上,可以看到選擇工具出現移動游標,就可以方便的移動群組物件了!

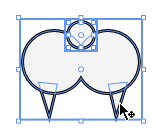
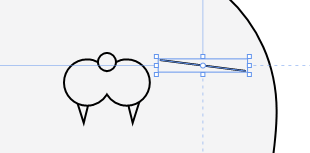
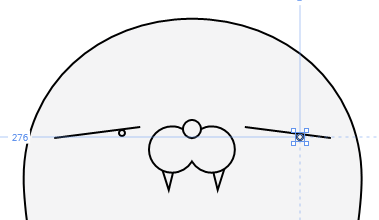
切換到直線工具(\),在鼻子旁邊拉出一條斜線,同樣複製到另一頭,
再畫出黑色眼珠複製到兩邊,結果如下圖。


五官部份好了接著是耳朵,利用橢圓形(L)拉出圓形,轉換路徑利用點選取工具(A)選擇頂端的點,
會看到如下圖第一張的狀態,此時按住Alt鍵,可以將工具轉成鋼筆的點編輯工具,會有下列幾種編輯方式。

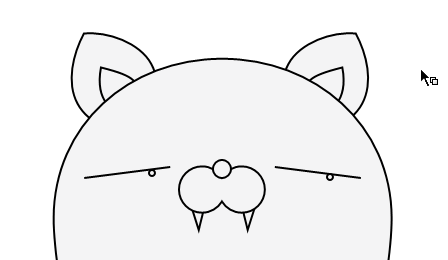
變形成為想要的形狀後,我多疊了一層不同的變形做出內耳形狀,再將耳朵複製移到定位上如下圖。
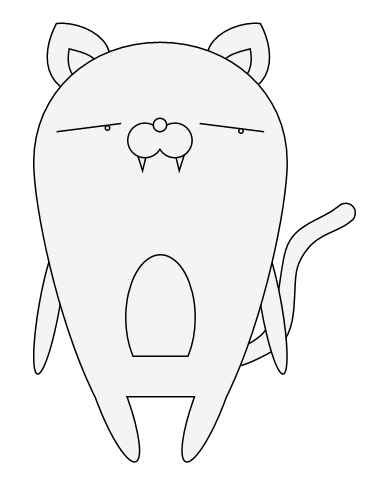
接著我利用畫出身體相同的手法做出了肚皮的元件,再利用變形拉出尾巴,就完成整隻貓的輪廓線了。

拉完輪廓接下來就是著色啦!!!!!這部分就留到下集再詳述吧,
這章說明了圖形工具與鋼筆工具,最重要的是利用Combine這個效果組成你想要的形狀,
可以用鋼筆工具應用貝茲曲線,你就可以畫出更細緻的圖案了喔!