[ Expression Blend 4 ] Expression Blend的初心筆記Ch.3 –無中生有一隻喵 - 繪圖工具的應用(中)
先找到我們畫好的輪廓檔案開啟專案,點擊開啟檔案後可以看到畫面如下圖,


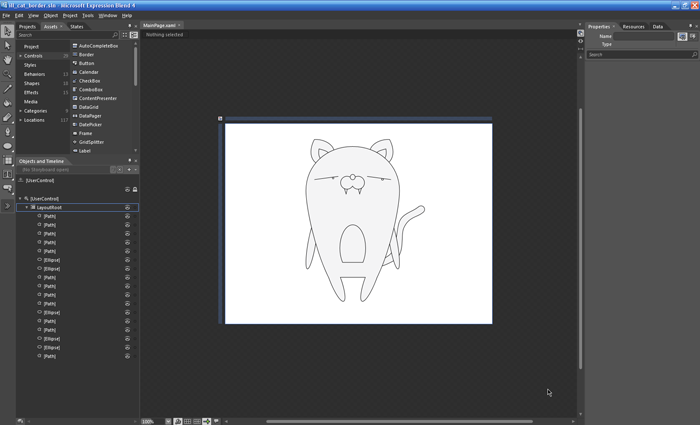
首先我覺得輪廓線的部份有點太細,先來調整所有元件的輪廓線,
將所有的元件選取後,可以看到右邊的浮動視窗展現如下圖,線段的調整在Appearence(外觀)的視窗中,

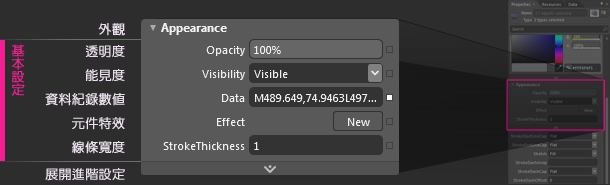
從基本設定區塊來看吧
Opacity / 透明度:以百分比為數值,0%~100%設定物件的透明度。
Visibility / 能見度:設定物件的顯示與否,只有兩個數值,Visible(可顯示) 與collapsed(不顯示)。
Data / 資料紀錄數值: 此選項只有在Path元件才會出現,圖形元件是不會出現的,他會記錄端點的位置數值。
Effect / 元件特效:在元件上加上各式特效的設定,例如:陰影、模糊等等。
StrokeThinckness / 線條寬度:控制元件邊線的寬度。
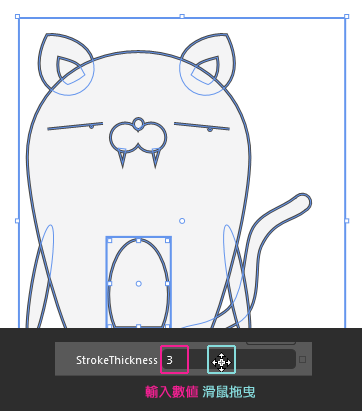
找到"StrokeThinckness"將數值設定為三,可以看到如下圖,所有元件的邊框同時都加粗了。

這時會注意到寬度設定下方有個小小的箭頭,是用來展開進階設定,
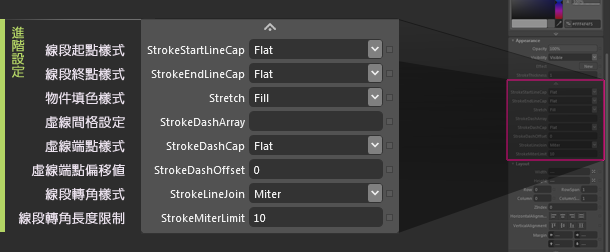
開起來會看到如下圖有更多的線條項目可以設定。

進階設定區塊密密麻麻的設定看起來好像很複雜一樣,其實只是把線畫分成幾個小區塊來達成更細緻的設定,
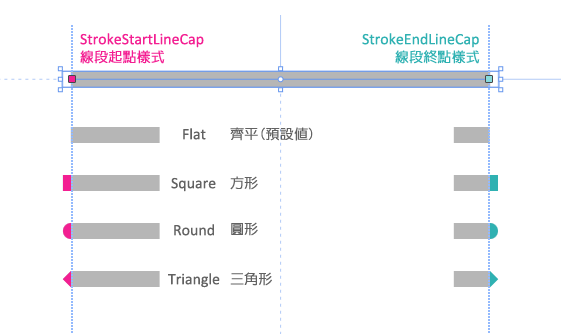
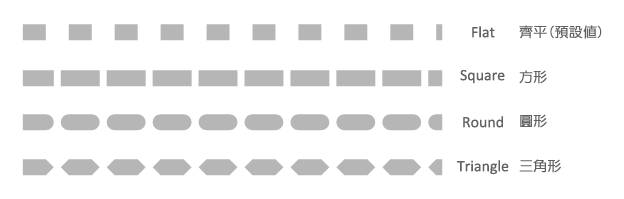
StrokeStartLineCap & StrokeEndLineCap / 線段起點樣式 & 線段終點樣式:設定線段起點與終點的形狀樣式,有四種,Flat(齊平)、Square(方形)、Round(圓形)、Triangle(三角形),樣式如下圖。
可以看見選取線段的淡藍色外框,跟實際的線有一小段的距離,是預留給端點樣式的空間,雖然Flat與Square都是平頭,但最大的差異就在Square是填滿那個預設空間的。

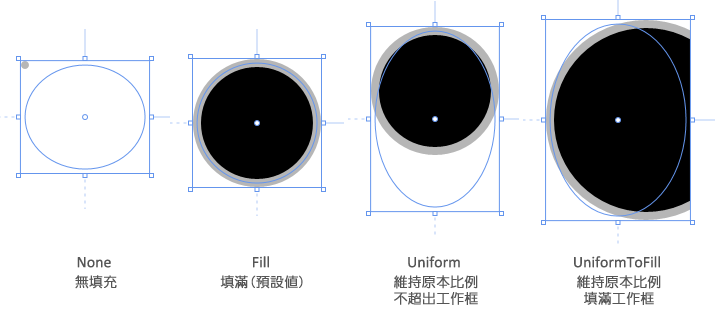
Stretch / 物件填色樣式:此選項會因不同元件有不同效果,設定元件在工作框中填充的模式,共有四個值可以設定,以橢圓形為例,
* None:在工作框中無填充,橢圓形會貼近左上角成為一個點。
* Fill:填滿整個工作框,不維持原本比例,隨工作框伸縮。
* Uniform:維持原本形狀比例,以短邊為基準填滿。
* UniformToFill:維持原本形狀比例,以長邊為基準填滿整個工作框。

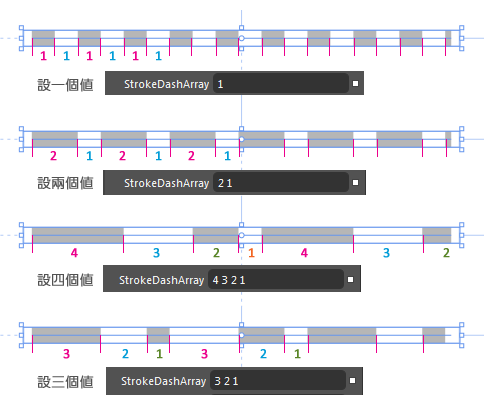
StrokeDashArray / 虛線間格設定:設定虛線的線條與間隔的數值,起頭是線段,接著是空格的設定方式。數值之間以空格區隔,設定不同數量數值的樣式會如下,基本上就是循環。在這個條件下,可以發現設定3以上的奇數的話,虛線重複的頻率會跟偶數不太一樣,會有大區段的間隔。

StrokeDashCap / 虛線端點樣式:虛線端點的樣式設定,四個值就如同端點樣式一樣,不同的是虛線的設定是延伸到每個線段上。

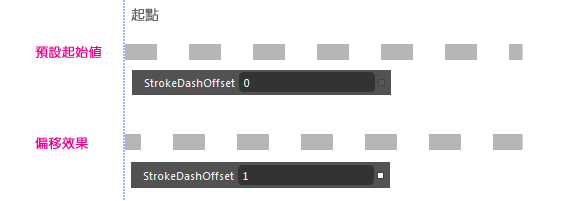
StrokeDashOffset / 虛線端點偏移值:虛線的設定,有時後端點會剛好是空格,可以藉由這個值去調整,正數數值向左移動,負數數值向右移動。

StrokeLineJoin / 線段轉角樣式:轉角的樣式設定,有三種,Miter(斜接)、Bevel(導角)、Round(圓形),樣式如下圖。

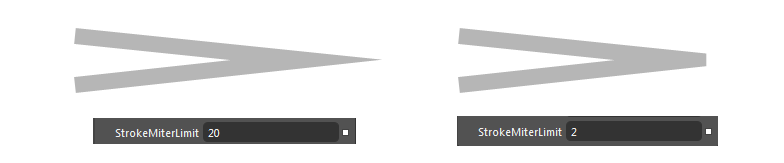
StrokeMilterLimit / 線段轉角長度限制:此項目是在轉角設定為Miter角度又過小的情況下,會產生尖角尖端過長的情況,此項目可以限定尖端的長度,數字越大尖端越長,設定為0則齊平。

關於線條編輯的部分都在外觀這個浮動視窗中,沒想到有這麼多的設定,
研究完輪廓線的部分,接著要幫貓咪上色了!!