[ Expression Blend 4 ] Expression Blend的初心筆記Ch.5 –一個蘿蔔一個坑 - 了解群組容器元件[Grid]
今天要來認識Blend 4中的容器元件有哪些。 甚麼是容器元件?
左邊的工具列可以看到"Grid"這個工具圖示,移上去可以看到所有的群組容器元件如下圖,
![]()
為了瞭解不同元件之間的放大縮小位移等不同的設定,首先在專案中匯入四個小圖檔, 步驟如下,
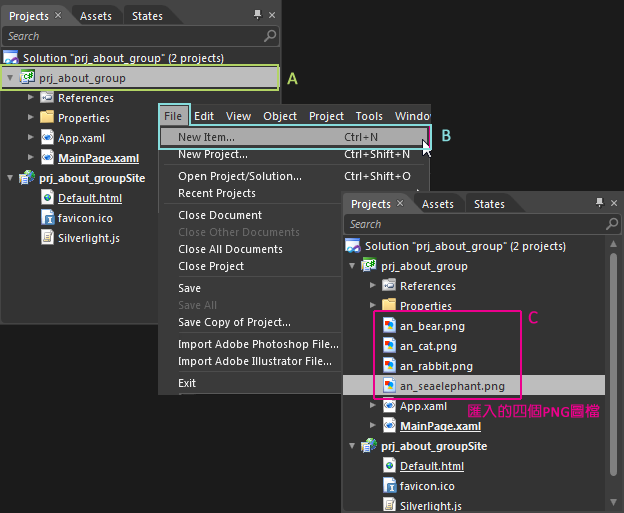
A.看到左上角的專案管理視窗,點選專案名稱的資料夾。
B.選單Menu > File > New Item 新項目(Crtl+N)點開後,選擇要匯入的圖檔。
C.可以在專案管理資料夾中看到匯入的四個png圖片檔案。

先將要用的元件準備好後我們回到畫面上,首先點選Grid工具後在舞臺上畫出範圍,
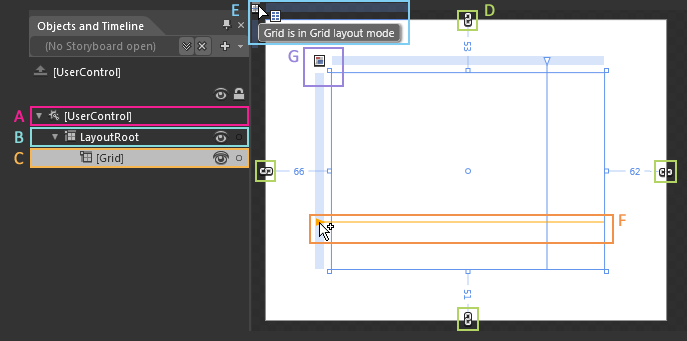
可以看到Grid元件範圍如下圖,此時注意到主畫面stage的左上角也可以發現也是格線圖示,
預設的舞臺上本來的白色畫面就是一個Grid元件。

A.主舞台元件,當點選到此物件圖層時,可以在右邊的"Appearance"視窗中,調整整個舞台的畫面寬高。
B.佔滿主舞台的預設Root元件,在開啟專案時,Stage上預設會有一個Grid元件,寬高設定auto自動填滿整個Stage大小,是我們主要的工作區顯示範圍。
C.Grid元件,剛剛利用Grid工具拉出的Grid元件。
E.預設Root元件的顯示切換圖示,點選可以切換此元件的顯示樣式,有兩個值分別為,Canvas(畫布樣式)或Grid(格狀樣式)。
F.在物件上拖曳參考線, 可以在元件旁的兩個淺藍色區域上拖曳出參考線。拖曳中的參考線會是黃色的,放開則會固定位置同時顯示為淺藍,要調整寬度要在淺藍色的區塊會出現雙向的箭頭可以拖曳(參考下圖B)。
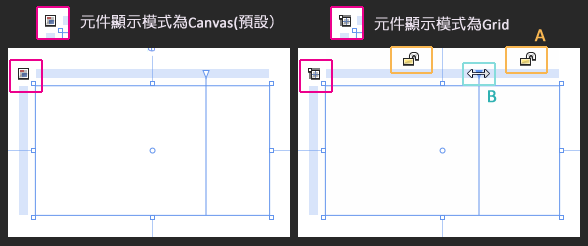
G.Grid元件的顯示模式切換圖示,如同E,有兩個值分別為,Canvas(畫布樣式)或Grid(格狀樣式)。 顯示如下圖:

A. 鎖定符號,在顯示設定Grid狀態下才會有此符號。
Grid可以說是Blend中的表格,此符號鎖定時,可限定那個區塊的範圍在Grid元件變換大小時,不被更改。
大致了解版面上會出現的符號跟狀態,接著我們來看看當Grid中裝了東西的時候會如何變化?
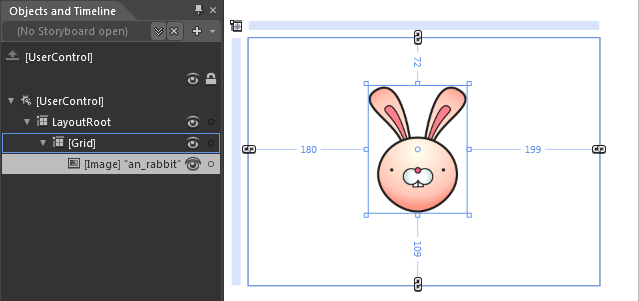
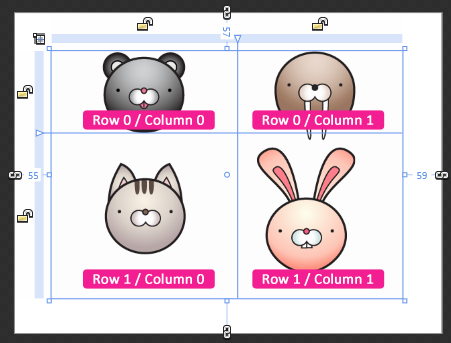
首先先拉出一個Grid,在其中放入一張我們預先放到專案資料夾中的圖片,此時會看到旁邊的元件管理視窗上,有一張Image被包在一個以Grid顯示狀態的Grid元件中。

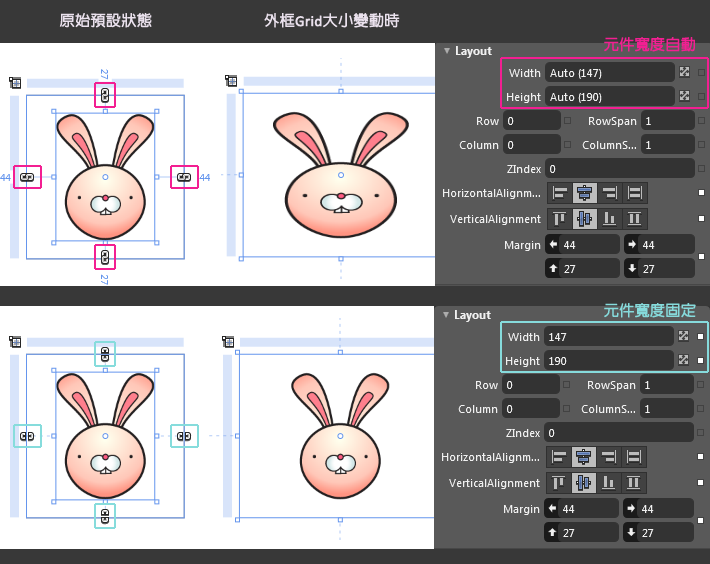
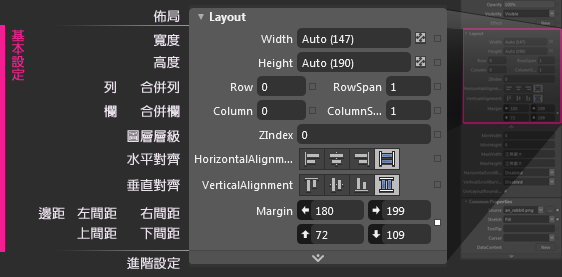
同時右邊的Layout可以看到目前兔子圖片對應於Grid元件的設定如下,
Layout中的設定,都是目前物件對於母元件框架的關係設定,

基本設定如下:
寬度&高度:物件的寬高設定。
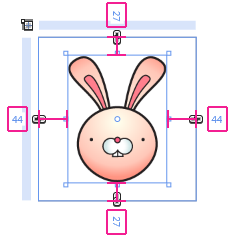
欄/列&合併欄/合併列:欄/列的數值以0為起始值,從左上角為起點往右與往左算,點選在格中的物件可以看出,欄/列的數值代表物件本身處在哪一欄哪一列上。

圖層層級:數字越大層級越高越貼近使用者,數字越小越貼近舞台。
水平對齊&垂直對齊:Grid中的對齊,指的是物件本身對應於外框架的對齊方式,很特別的是對齊時,會扣除Margin的寬度再去計算對齊。
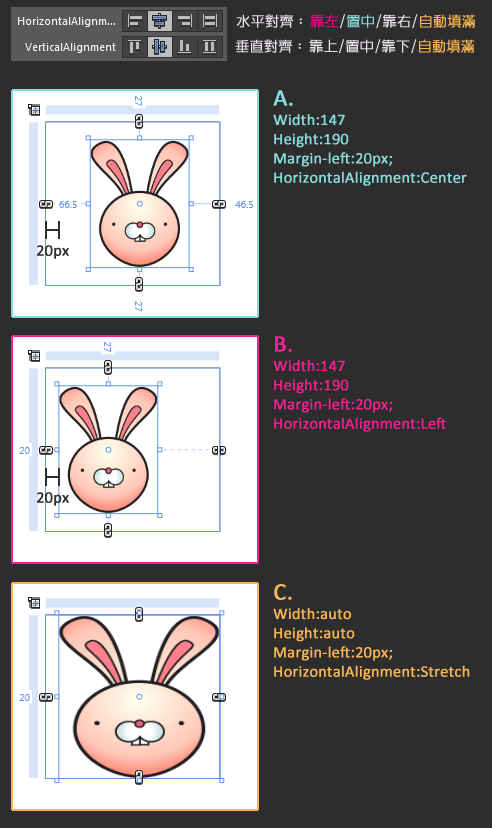
下圖以兔子圖片為例,在有Margin-Left:20的情況下,會如何對齊。
A.圖片寬高固定,左間距20px,此時置中左邊會多20px的間距。
B.圖片寬高固定,左間距20px,此時置左左邊會多20px的間距。
C.圖片寬高自動,左間距20px,此時圖片會採取自動填滿扣除左方20px的剩餘空間。

上圖我們可以了解元件在有無設定寬高時的差異,
下圖在元件寬度自動時,元件與Grid間的間距會同時四邊鎖定,導致在拉動Grid時內容元件跟著變形,
元件寬度固定時,間距不會被鎖定,此時不會影響元件的形狀與位置,只會影響顯示範圍而已。
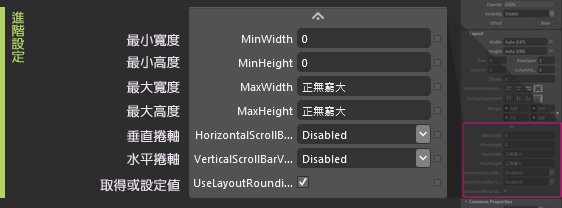
進階設定如下:
最小寬度&最小高度:物件的最小高寬設定,預設為0。
最大寬度&最大高度:物件的最大高寬設定,預設為"正無窮大"(無限制)。
垂直捲軸&水平捲軸:可設定超出工作範圍區域捲軸的出現方式,四個值分別為,自動出現(Auto)、隱藏(Hidden)、顯示(Visiable)與不顯示(Disable)。
取得或設定值:呈現和配置是否使用進位調整成完整像素,此數值為Boolen值,可設定True或False。
---------------------------------------------------------------------------------------------------------------------------------------
關於Grid元件的說明大致上到此,下章就來做個小小的實例應用,製作一個小小的表格效果吧!