[ Expression Blend 4 ] Expression Blend的初心筆記Ch.6 –一個蘿蔔一個坑 - [Grid]範例實做
上一章介紹Grid的內容,今天來做個小小的應用吧。
上一章介紹Grid的內容,今天來做個小小的應用吧。
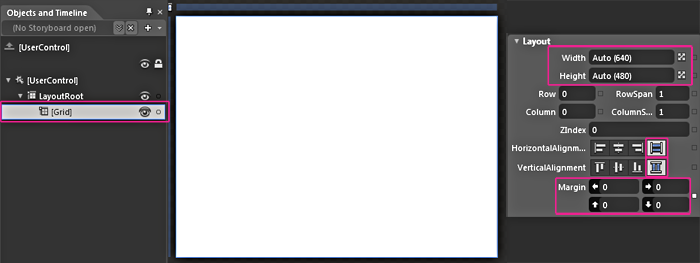
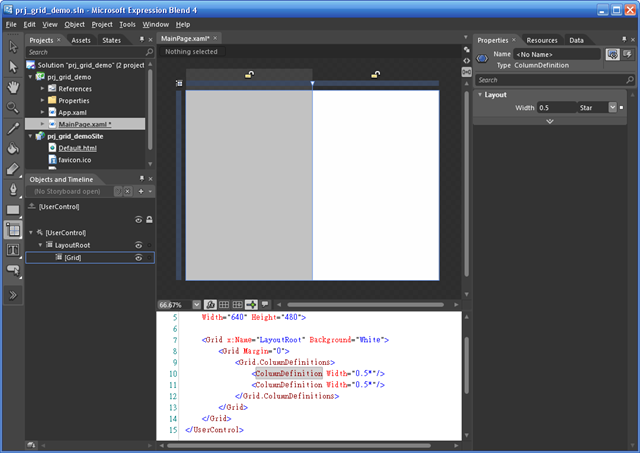
首先Crtl+Shift+N開啟一個新專案,選擇Silverlight Application + Website輸入專案名稱"prj_grid_demo", 在Stage上拉出一個空白的Grid,將他設定寬高自動填滿。 
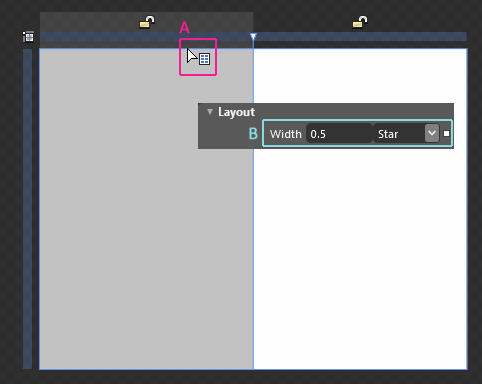
接著將Grid元件利用垂直參考線分成兩個區塊,拉出一條參考線後,
A.將滑鼠移到淺藍色的區塊旁,會看到游標旁出現表格的符號,這時可以點選區塊範圍,先選取左邊的區塊,
B.在Layout浮動視窗中設定0.5 star,Star代表比例,數值只要大於零即可,預設邊框的總長為一,故0.5剛好等於50%的中間線。如果今天左右各自設定5,代表各自比例為5/10,也剛好是1/2。 
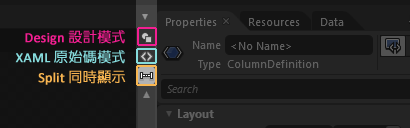
此時我們將Stage的顯示模式轉換為同時顯示設計和原始碼畫面,切換按鈕如下, 
設計的同時讓我們來了解一下原始碼的結構吧,這樣在之後的製作中,可以更快上手。
在Blend中,設計畫面的同時,背後會將版面編排、影像、動畫等等設計,以XAML的編碼撰寫統合出我們的設計結構,也正是Blend可以達成設計與程式同步進行的最大功臣。
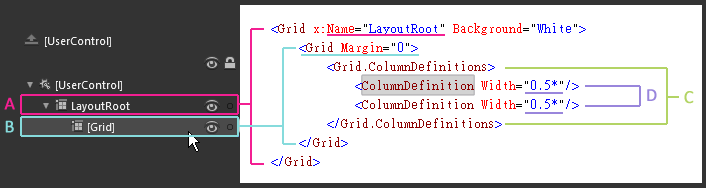
WPF(Windows Presentation Foundation)是微軟在視覺與多媒體效果上提供的一種格式技術,而XAML(Extensible Application Markup Language)是WPF的其中一部份,他有XML標籤語法的外觀,以<物件開頭></物件結尾>這樣呈現的一對標籤代表一個物件,可以藉由其堆疊的層級看出之間的親子關係。
A.LayoutRoot元件:Stage中預設的grid元件,會填滿整個Stage,以一對<grid></grid>呈現,同時可以看到他的Name設定為LayoutRoot。
B.Grid元件:剛剛我們在畫面中拉出來的Grid元件,沒有設定名稱,可以看到我們設定的Margin數值也顯示在上面。
C.Grid.ColumnDefinitions格線內欄位定義元件:在我們拉出參考線後,會出現欄位的格狀結構,有點類似HTML表格中的<tr>,裡頭包著兩個欄位的標籤。
D.ColumnDefinition欄位定義元件:代表畫面上我們區隔出的兩個欄位,寬度的數值是0.5 *(Star),星號代表這個區段沒有被鎖定,會隨著比例變換實際寬度。
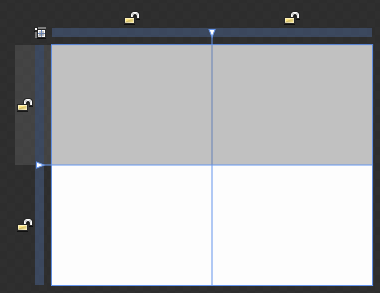
接著拉出水平參考線將區域劃分成上下左右四份,完成Grid結構外框的部份。 
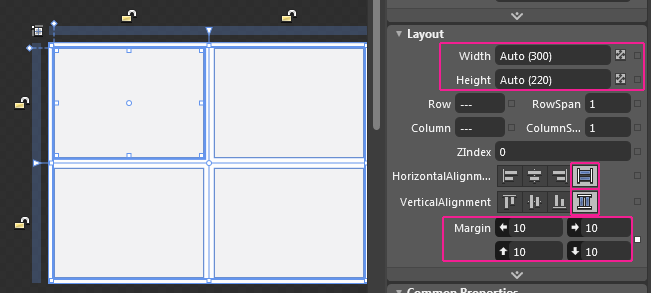
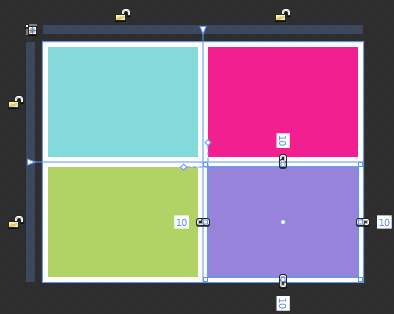
然後我們在四個儲存格中各放置一個長方形元件,四個元件同時選取後設定寬高自動填滿,與母框間距10,再將四個區塊填上不同顏色。 

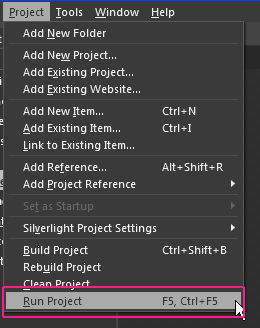
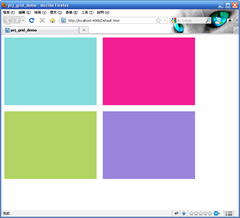
此時我們可以從選單Menu > Project > Run Project 執行在瀏覽器中預覽目前的效果,或者利用快速鍵F5,或是Crtl+F5來執行專案。可以在瀏覽器中看到我們製作的區塊固定在瀏覽器的左上角,接著回到專案檔案中繼續。 

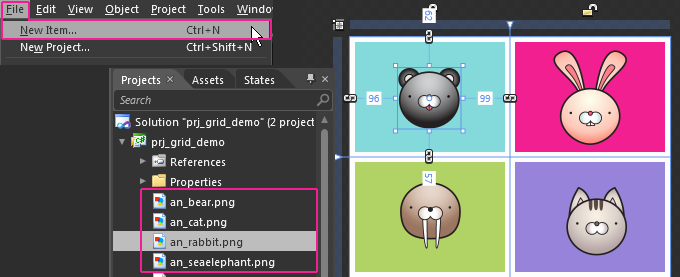
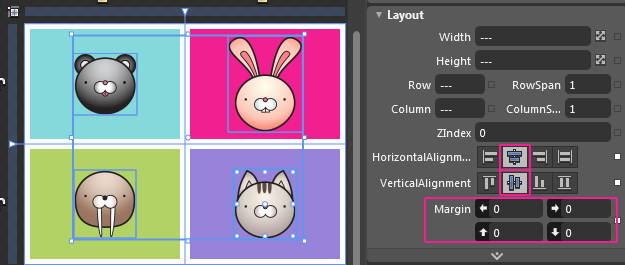
我想在四個儲存格中放入圖片,首先新增項目(Crtl+N),找到我們要匯入的圖片檔案,接著在專案管理視窗中可以看到圖片檔案,分別將四張圖拖到儲存格如下圖。 
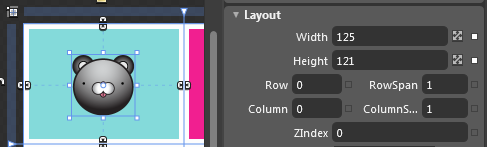
我希望這四張圖不會因為外框的移動而產生變形,同時可以顯示在儲存格的中心點上,所以先各自設定圖片的寬高,

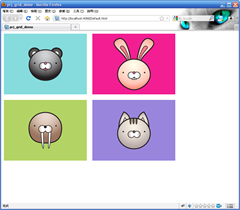
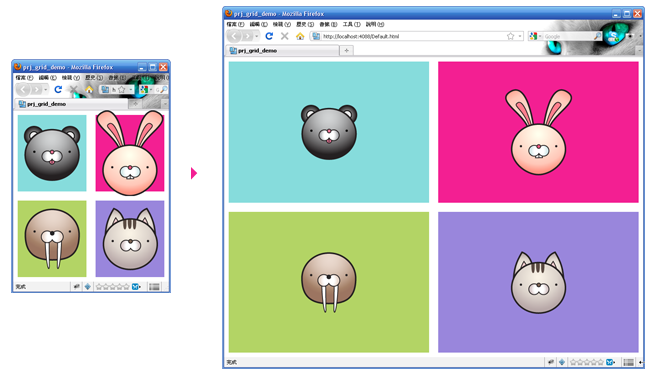
然後我們按F5執行專案,可以看到結果如下圖,四張圖片同時顯示在四個儲存格的中間,然後靠在網頁的左上角。我希望可以讓整個元件可以隨著瀏覽器變換大小,所以回到專案檔中我們做點小小的修正。

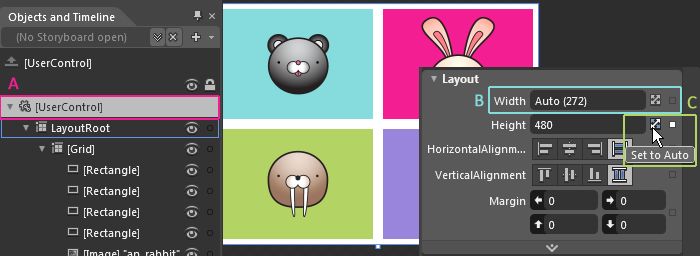
目前我們的元件會靠在瀏覽器的左上角,是因為我們專案的舞台設定大小為640*480,如果希望元件可以隨瀏覽器變動,必須要將舞台的寬高改成自動填滿瀏覽器的方式,所以我們在元件管理視窗中點選到UserControl元件,在右邊的Layout設定寬高為自動。 
A.元件管理視窗中點選到UserControl元件
B.將寬度設為自動,寬度自動時,會以"Auto(目前實際寬度)"呈現數值。
C.Set to Auto按紐:可以在寬高的設定後都看到這個按鈕,直接點下去可以設定Auto,非常好用。
最後我們再按F5執行專案,拖曳瀏覽器的大小看看效果是不是如我們所預想的樣子,就完成啦!!!
今天的範例,我們利用了隨瀏覽器大小改變,中間元件置中對應不變形的方式,其中的技法在排版中都很好應用呦,如果你弄懂了,在排版上想必可以事半功倍!!!!希望大家一起加油啦!!!!!




 prj_grid_demo.zip
prj_grid_demo.zip