[ Expression Blend 4 ] Expression Blend的初心筆記Ch.7–一個蘿蔔一個坑 - 了解群組容器元件[Canvas]
上一章我們認識了容器中的頭號紅牌Grid後,今天來認識另一個台柱"Canvas"畫布吧!!!!!
上一章我們認識了容器中的頭號紅牌Grid後,今天來認識另一個台柱"Canvas"畫布吧!!!!!
Canvas就如同畫畫的畫布一般,空白一片,說來與HTML中的Div一樣,讓我們先用左邊工具列中的Canvas工具,在舞台上拉出一個Canvas元件如下圖,

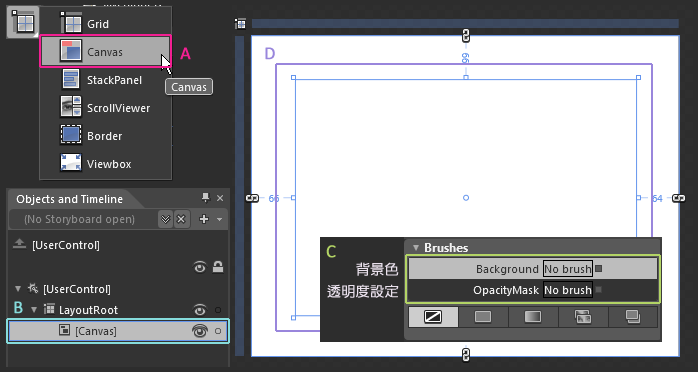
A.Canvas工具:左方工具列中的Canvas工具,利用其在Stage上拖曳出Canvas元件。
B.物件與時間軸面板中Canvas元件:可以在左邊的物件與時間軸面板中看到在舞台根元件(LayoutRoot預設Grid元件)中有剛拉出來的Canvas元件。
C.Brushes面板:點選Canvas元件後,可以看到Brushes面板上有Background(背景色)和OpacityMask(透明度設定)屬性,可設定Canva元件背景色與透明度。
D.Canvas元件:舞台上的Canvas純粹只有一個無色透明的元件,選取時會有淺藍色框。
接著我們在Canvas元件中放入一個長方形來看看子物件與Canvas之間的關係。
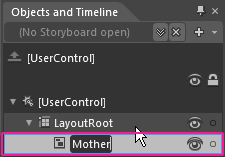
首先點選到物件與時間軸中的Canvas元件,為免我們有許多Canvas元件會產生彼此間的混淆,這時我想先替這個母元件取名Mother。要替物件設定名稱有兩種方式,
一,在物件與時間軸面板,直接在元件圖層文字上點選兩下輸入, 
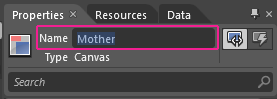
二,在右邊的Properties屬性面板,Name名稱欄位中直接輸入元件名稱。

這樣我們接著就可以直接稱呼Canvas元件Mother不會混淆了!點選到Mother後再用長方形工具(M)在其上拉出一個長方形,先確認點選到Mother這個動作可以確保新拉的元件層級在Mother之中,不然有可能會拉在Mother外。 
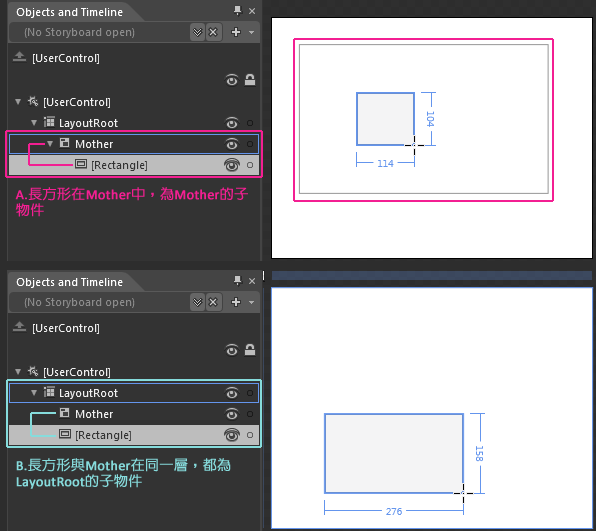
A.長方形為Mother的子物件:可以從左邊的物件與時間軸視窗看出長方形被包在Mother的物件層級底下,同時在舞台上點選長方形時,Mother會以灰色呈現框線顯示長方形在其內,移動Mother時會一併移動長方形。
B.長方形與Mother在同一層:在左邊的物件與時間軸面板中看到長方形與Mother元件同在LayoutRoot物件底下,同為其子物件不會互相影響。
接著說明Canvas中最重要的觀念,Canvas與Grid最大的不同在於定位的方式,在Grid中的元件,定位方式採相對定位,是用與邊界的距離與位置的對應來做定位。Canvas則是絕對定位的觀念,在Canvas中的元件,以左上角為起始點,向右與向下計算,以Top與Left兩個數值來計算他的定位,概念等同於用XY座標定位的觀念。
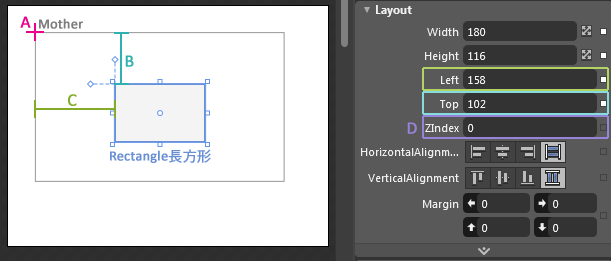
我們回到長方形在Mother內的狀態,看看當Canvas中有子元件的時候,狀態如下圖, 
A.起始點:在Canvas中子元件定位對應Mother的起始點,等同於座標定位上的(0,0)。
B.子物件與頂邊的間距:子元件頂邊對應起始點的距離,可以想成是座標的Y座標,也等同於CSS中物件的Top屬性。
C.子物件與左邊的間距:子元件左邊對應起始點的距離,可以想成是座標的X座標,也等同於CSS中物件的Left屬性。
D.ZIndex / 層級:子元件的圖層層級數值設定,數字越大,越貼近你自己,數字越小,越接近舞台,預設值為0。
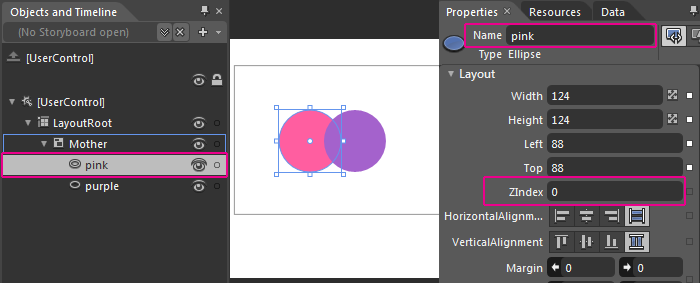
在元件的ZIndex都為0的情況下,我們可以由物件與時間軸浮動視窗中看出元件其上下間的關係如下圖。在物件與時間軸視窗中,越上面的物件,在舞台中越貼近舞台,這跟我們一般繪圖軟體中的排序習慣不同,要特別注意。我們可以看到下圖,在元件purple與pink的ZIndex皆為0的情況下,在物件與時間軸視窗中,較上面的物件,比較貼近舞台,如中間畫面。 
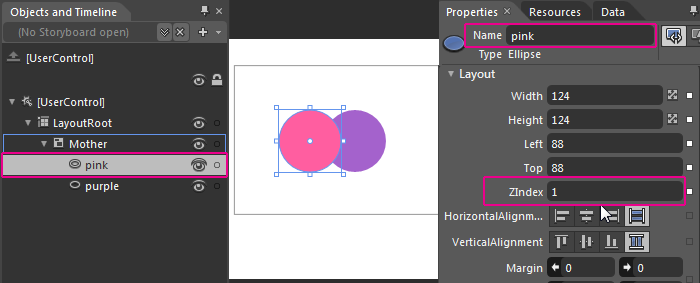
接著讓我們設定pink的ZIndex為1,此時purple的ZIndex依舊為0,可以看到舞台中的pink已經蓋到purple的上方,但是左邊視窗中的層級沒有改變,pink在視窗中的層級依舊在purple的上方。由此可知ZIndex是影響物件層級的主要參數。 
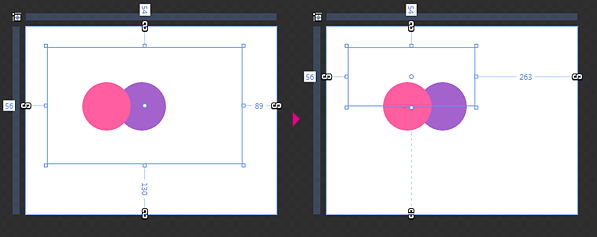
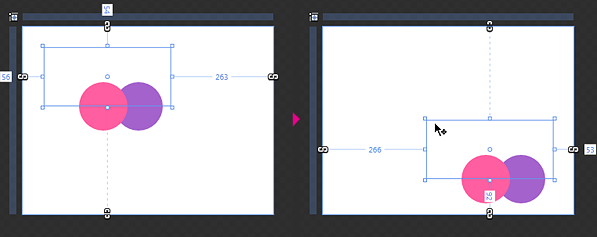
讓我們試著改變Mother的大小,也就是改變Canvas元件的大小,由下圖可以發現跟Grid不一樣,Canvas大小的改變完全不會影響子物件的大小與位置, 
接著拖曳Mother元件,可以發現子元件跟著Mother一起移動,由此可知,Canvas與子物件的關係,主要在於子物件會以母框Canvas的左上角為定位起始點,Canvas將所有的子元件包在其內成為一個群組,同時控制他們的定位。這在排版固定定位或者是拖曳物件時,是最適宜的容器元件。 
從上面的例子我們可以發現,Canvas大小的改變無法改變子物件的大小,但是有沒有方法可以同時改變Canvas與子物件的大小呢?有一個方式可以!
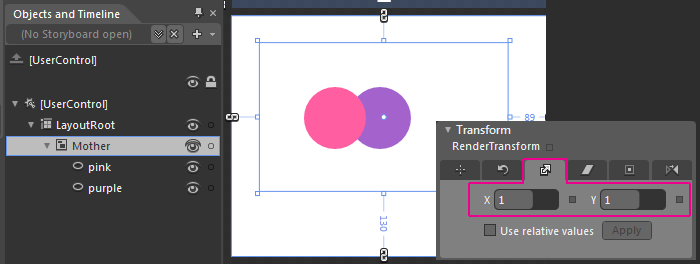
首先讓我們點選到Mother物件,接著看到右方的Transform / 轉換視窗,選到Scale / 比例的頁籤,X與Y的數值預設為1,代表以元件的中心,目前寬高比例的一倍。 
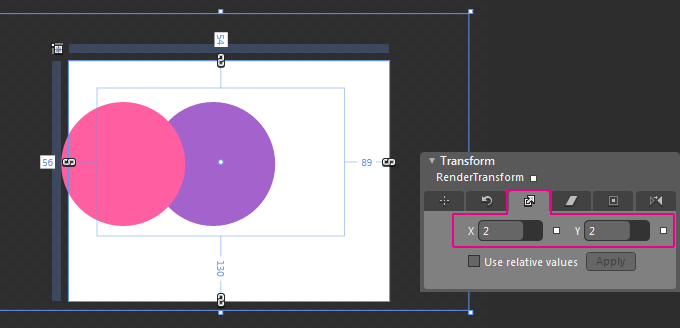
我們將X與Y調成2,代表從物件的中心點,呈現的比例為元件原始寬高的兩倍,所以可以看到舞台上Mother的Canvas元件與子元件同時都呈現兩倍寬高放大的狀態,由中間較淺藍色的框線,我們可以看出Mother原始的寬高,這是利用 Scale / 比例的設定值改變元件呈現大小,也是Canvas元件可以同時讓子元件一同縮放的方式。

Canvas / 畫布元件主要應用在遊戲版面或是比較固定型態的排版方式,了解他之後,和Grid元件配合,就可以做出更多版型的變化了!!!!下回讓我們來應用Canvas排版看看吧!!!