[ Expression Blend 4 ] Expression Blend的初心筆記Ch.8 –一個蘿蔔一個坑 - [Canvas]範例實做
上回介紹了Canvas為何物,今天讓我們利用Canvas來做個小小的排版效果。
上回介紹了Canvas為何物,今天讓我們利用Canvas來做個小小的排版效果。
Crtl+Shift+N開啟一個新專案,選擇Silverlight Application + Website輸入專案名稱"prj_canvas_sample"。
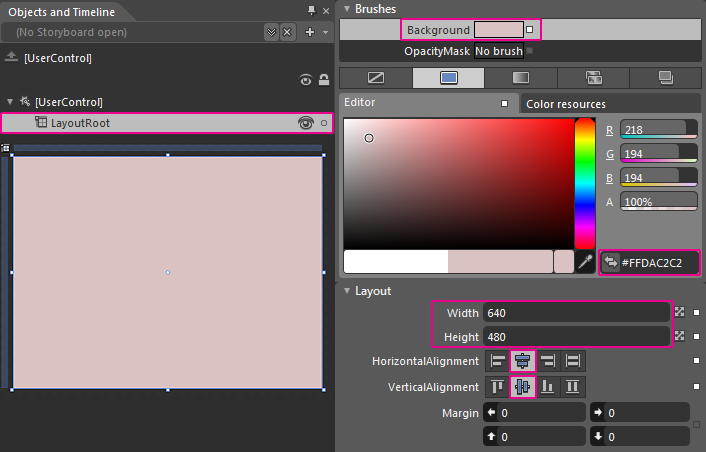
我希望我的網頁可以在瀏覽器的中間呈現固定置中的版面,所以首先點選LayoutRoot元件,設定大小為640*480、垂直水平對齊置中、隨意填入一個背景色,為了看置中效果是否有用, 
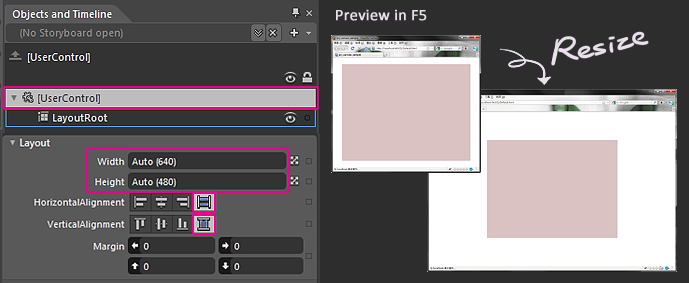
接著點選到舞台元件UserControl,在Layout視窗中,設定寬高自動填滿,按F5,改變瀏覽器視窗大小看看版面是否有置中。 
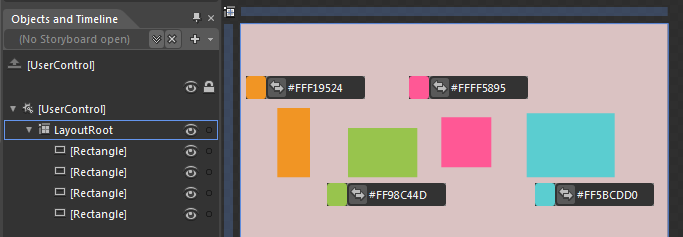
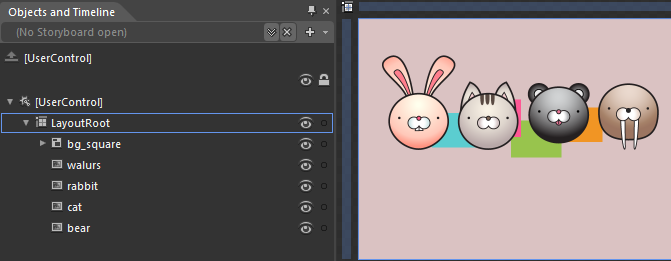
確認置中的效果沒問題後,我們回到舞台中間,用方形工具(M)隨意拉出四個方形,填入四個不同顏色, 
將四個方塊隨意堆疊後,同時選取四個方形元件,
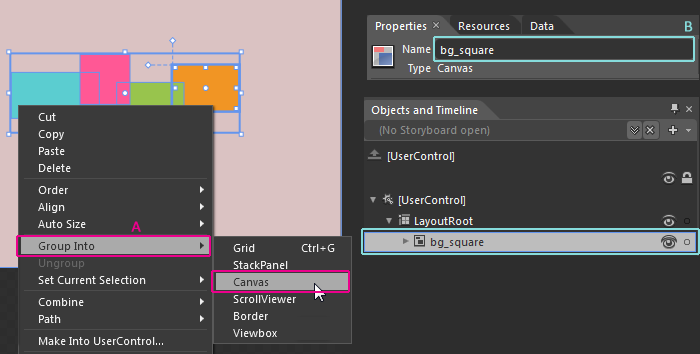
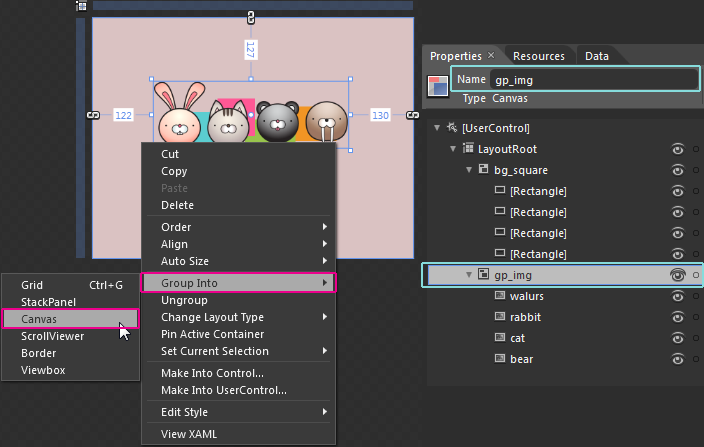
A.在元件上按滑鼠右鍵叫出快捷選單 > Group Into > Canvas,將他們群組化為一個Canvas。
B.在Properties或是物件與時間軸視窗中,將群組元件取名為bg_square。

接著新增項目(Crtl+N),匯入預先準備好的四張小圖進專案檔,將四張小圖拖曳到舞台上,各自替他們取名, 
同時選取四張圖,將檔案縮小一點,然後群組化成一個Canvas,取名為gp_img。 
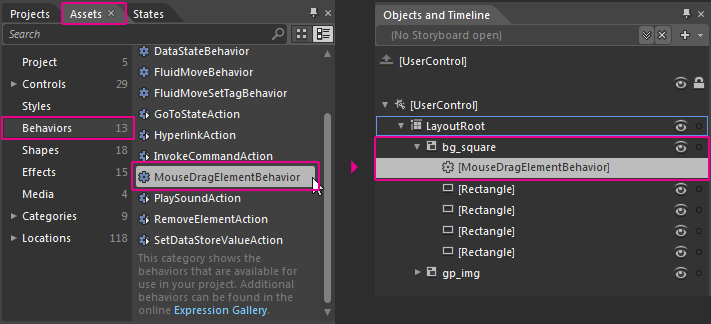
接著我希望在畫面中,物件可以被使用者拖曳移動位置,先點選"bg_square"物件,接著看到左上方的Assets / 元件庫視窗 > Behaviors / 行為 > MouseDragElementBehavior / 滑鼠拖曳元件行為,點選兩下,此時我們以經可以看到下面的元件與時間軸視窗,元件"bg_square"的下方出現MouseDragElementBehavior的控制項,這樣我們已經把這個行為成功加到元件上了。

Assets中有許多Blend預先寫好的函式套件可以運用,滑鼠物件拖曳就是其中之一,簡單的點選兩下,不用寫程式馬上就可以達成物件拖曳的效果,是設計師製作網頁的利器!!!可以好好研究一下其中提供些怎樣的資源可供應用,可以讓你縮短許多工作時程喔!接著讓我們按F5來預覽一下拖曳物件的效果。

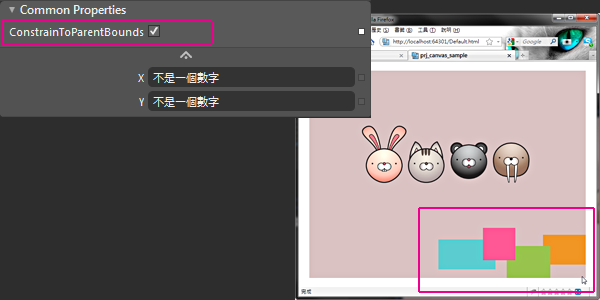
可以看到上圖我們已經可以藉由點選"bg_square"元件來達成拖曳的效果,可是發現我們拖曳的元件可以超出舞台,我希望可以將元件控制在舞台範圍中,所以讓我們看到在右方有個Common Properties / 常見屬性視窗,可以設定一些關於我們套用的效果的參數,MouseDragElementBehavior的屬性視窗如下,裡面有個"ConstrainToParentBounds / 限制在母元件的邊界內"的選項,勾選他,再按下F5預覽看看,可以發現拖曳的元件不會超出母元件的範圍了。

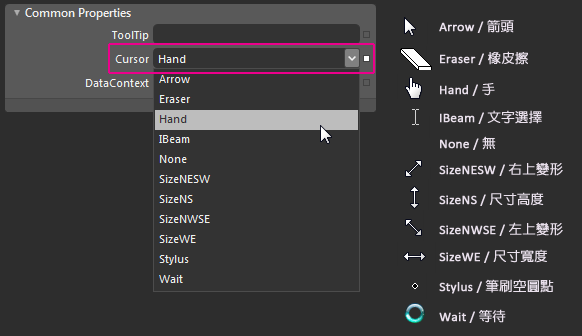
接著可以發現滑鼠移到物件上時出現的滑鼠游標是箭頭,這樣不清楚狀況的使用者可能不會知道這是可以拖曳的物件,所以我們將游標顯示的符號改為手的形狀。首先先點到"bg_square"的元件後,看到右邊的Common Properties / 常見屬性視窗,設定Cursor / 游標為Hand/手的形狀,預覽後就可以看到當滑鼠移到"bg_square"時,游標變為手的形狀了。 

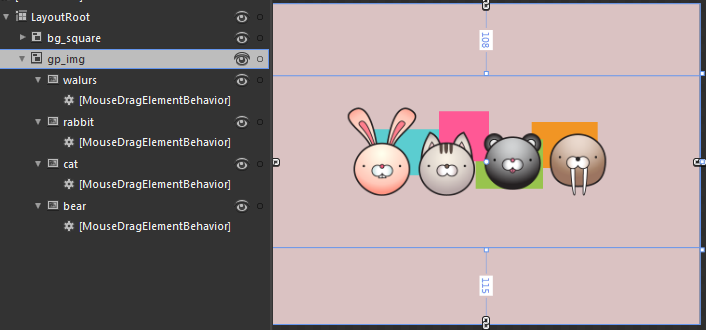
接著我希望四個動物都可以被拖曳,所以相同的個別在他們上面插入滑鼠拖曳元件行為,記得要修改他們的游標樣式,一樣設定"限制在母元件的邊界內"的選項,接著將包有四張動物圖的"gp_img"元件,拉出一個想要限定動物圖出現的範圍如下,這樣動物圖的拖曳區塊大小就會如下圖淺藍色框所顯示的範圍。

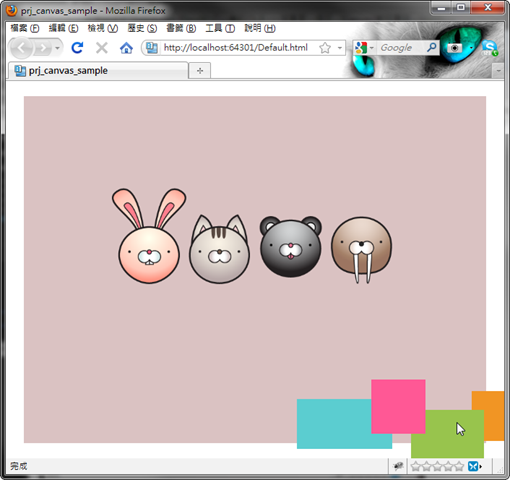
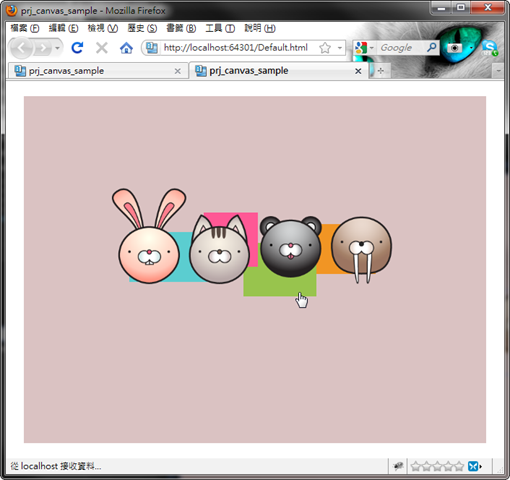
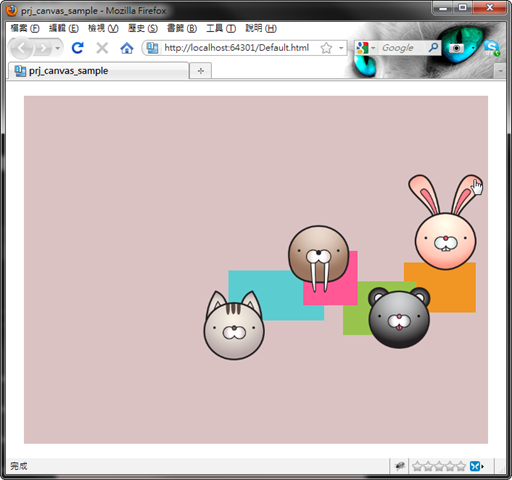
接著按下F5預覽,就可以看到效果如下!!!!可以隨意拖動動物圖案或是背景的底色,重新排出不同的感覺。 
---------------------------------------------------------------------------------------------------------------------------------
這張我們利用Canvas的畫布特性,套用滑鼠拖曳的效果做出一個小範例,希望大家可以更了解Canvas!!!!
範例網頁 / canvas_sample.html
 canvas_sample.zip
canvas_sample.zip