[ Expression Blend 4 ] Expression Blend的初心筆記Ch.9–一個蘿蔔一個坑 - 了解群組容器元件[Stack Panel]
如同HTML有各種標籤,Blend中的容器元件也是,今天要介紹"Stack Panel"堆疊面板,
如同HTML有各種標籤,Blend中的容器元件也是,今天要介紹"StackPanel"堆疊面板,堆疊面板顧名思義專門用來堆疊元件用,以HTML標籤為例,類似<ol><ul>等序列清單。
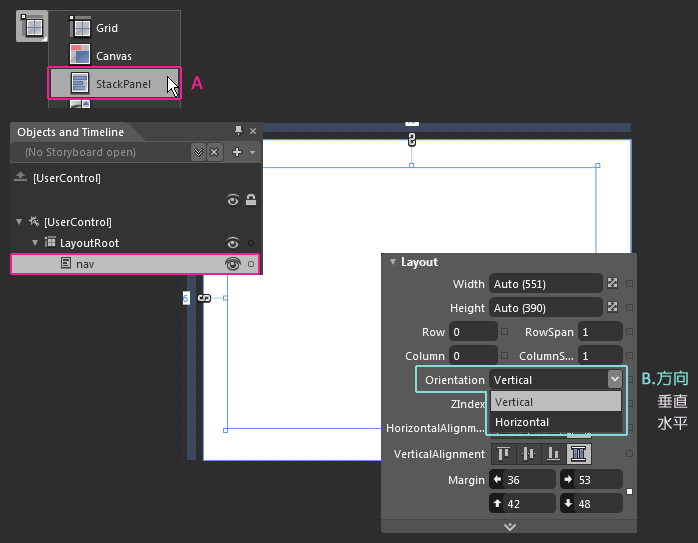
A.首先Crtl+Shift+N開啟新專案"prj_stack_panel",點選左邊的工具列容器元件的"StackPanel"在舞台上拉出一個Stackpanel,取名為nav。
B.看到右邊的Layout視窗,主要不同的選項多了一個"Orientation / 方向",有Vertical(垂直)和Horizontal(水平)兩個值,是要設定在堆疊面板中子元件的堆疊方向。 
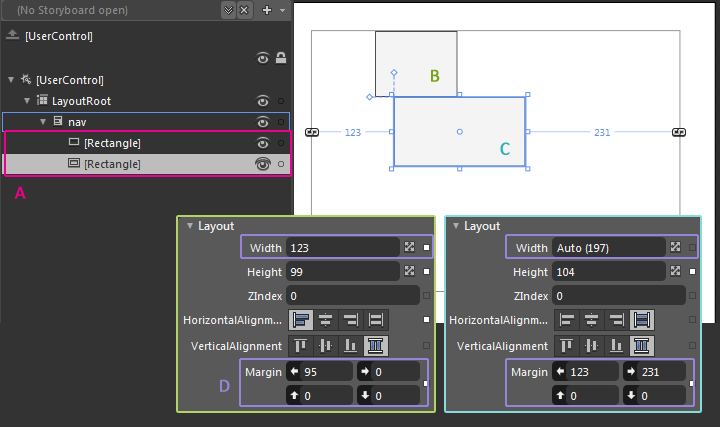
堆疊方向預設為Vertical(垂直),我們在nav裡面利用長方型(M)工具拉出兩個長方型,來看看子元件堆疊的效果,可以看到堆疊效果如下圖。 
A.左方元件與時間軸面板中可以看到我們拉出兩個方形元件。
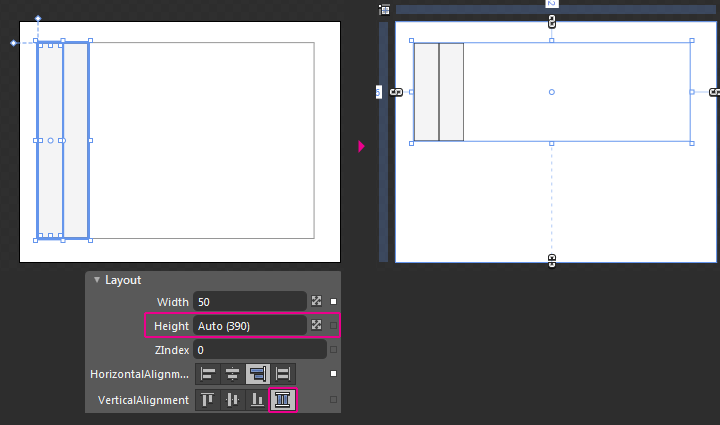
B.上方標示為B的方形元件:直接在nav中拉出方形後,可以看到方型設定如左下Layout,有固定寬度的長方形。
C.上方標示為C的方形元件:接著拉出第二個方型時,Layout設定如右下,寬度為auto,由與邊界的距離控制,直接垂直堆疊在B方形的下方。
D.可以從紫色的部分看出其設定值的不同,在預設的狀態下,我們拉出的元件會呈現垂直堆疊的狀態,其他部分則依照我們實際拉出的位置設定其值。
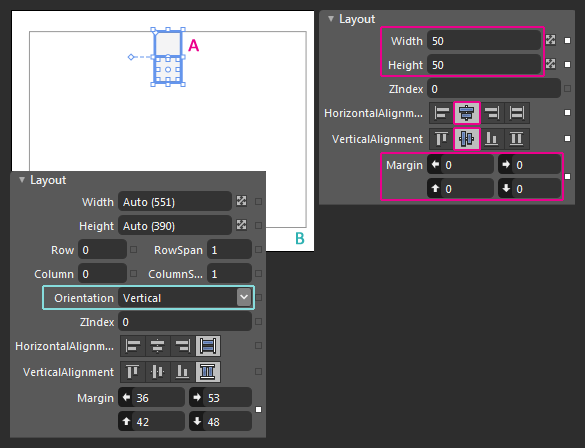
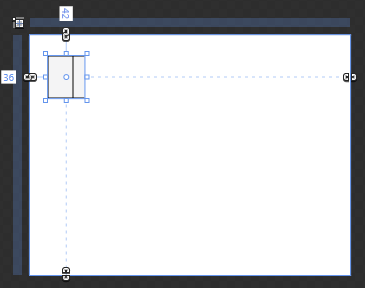
同時選取兩個方形,A我們將其寬高同時設定為50,四邊Margin邊界設定為0,水平垂直的對齊設定置中,可以看到B.Orientation(方向)設定Vertical(垂直),方形堆疊的方式如下圖。 
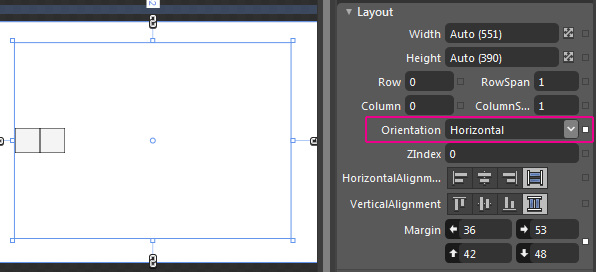
接著我們直接將Orientation(方向)改為Horizontal(水平),可以看到方形直接如下圖成為水平堆疊的狀態。 
上面兩個動作我們可以看出StackPanel最主要的堆疊功能設定,垂直與水平兩種效果。上兩種是在子物件寬高固定的情況,如果希望可以配合StackPanel的寬度做縮放,我們修正數值如下。在水平對齊的狀態,將兩個方形的高度設定為自動,此時方形會隨nav物件撐滿高度,nav變更大小時,子物件的高度也會跟著縮放,同樣的道理在水平堆疊的狀態下,將寬度設為自動也可以得到延展的效果。

當我們把nav縮的比子物件小時,發現高度會依照nav大小縮放,但寬度的部份固定,超出的範圍不顯示。 
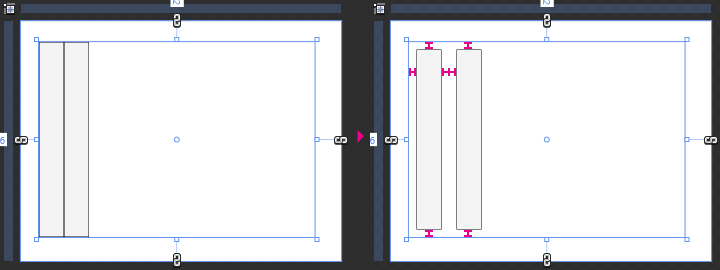
接著我們回到上一步,來看看Margin對子物件的影響。選取兩個方形物件,在邊界的部分填上15,可以發現如下圖,會發現margin的間距,是跟離最近的物件或母物件的間隔,所以堆疊的第二個子物件,可以看出他是與第一個之間有區隔,這樣的效果可以應用在導覽列按鈕的區隔。 
StackPanel就是這麼簡單,但是堆疊的觀念很重要喔,在之後的排版中,有很多會用到他的部分!!!
下一次讓我們來做個導覽列看看吧!!!