[ Expression Blend 4 ] Expression Blend的初心筆記Ch.11 –一個蘿蔔一個坑 - [StackPanel]範例實做 - 網頁導覽選單製作(中)
延續上一個範例的部份,接著要來設定自訂按鈕樣式......
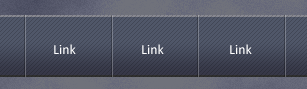
延續上一個範例的部份,接著要來設定自訂按鈕樣式,我希望將樣式改為下圖的樣子。 
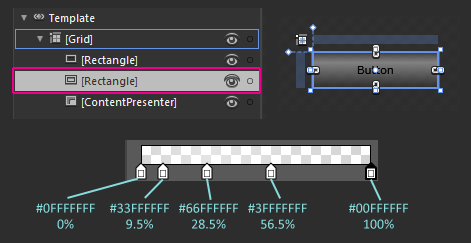
首先在舞台上拉出一個長方形,設定填色為"No Brush",我希望邊框是左邊框白色半透明線,右邊框黑色半透明線這樣的方式做出立體效果,所以邊框寬度設定為1,利用漸層填色的方式如下。

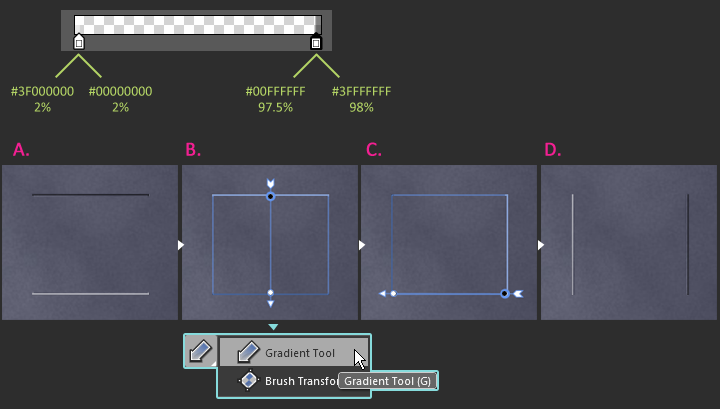
A.點選剛拉出的長方形,選取Stroke的填色為漸層,在漸層調色桿上設定4個節點,第1個節點為純白,透明度25%,位置百分比2%。第2個節點同第一個,但透明度為0%。第三個節點為純黑,透明度0%,位置97.5%。第4個節點同第3個,但透明度為25%,位置98%。因為位置的關係,節點會兩兩重疊,填色如上圖。
B.希望邊框是在兩邊,所以利用左邊工具列的漸層工具(G),將填色轉90度到C.的樣子,最後的結果如D.。
首先先點選好我們拉好的漸層,接下來我們有兩種方式可以設定新增按鈕樣式,
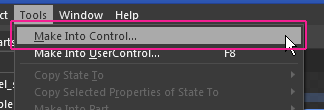
1.Menu 選單 > Tools > Make Into Control…. 
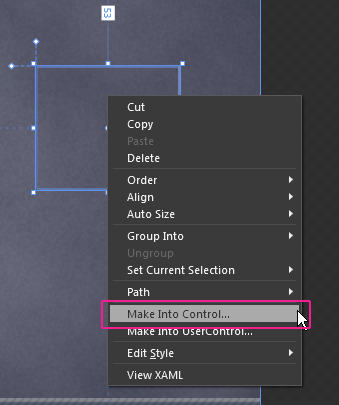
2.在物件上按右鍵選單,"Make Into Control…" 
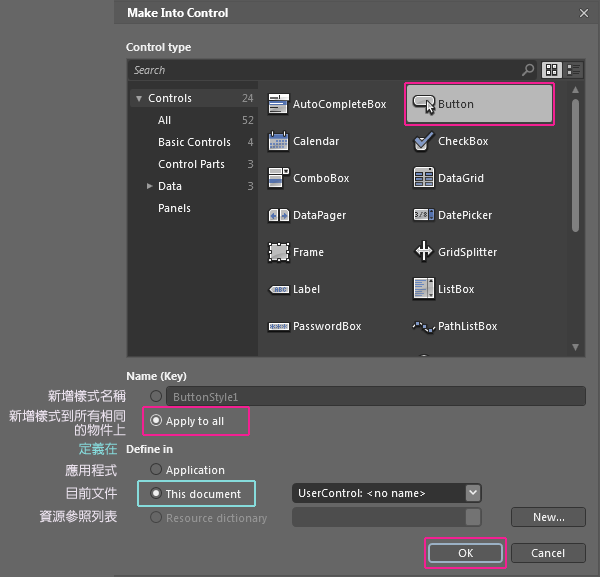
點選後視窗如下,先在上方的Control type控制項樣式中選擇Controls > Button,因為我們要新增的是按鈕,接著下方的Name,選擇新增樣式到所有的Button上,這樣的定義在目前文件後按下OK。
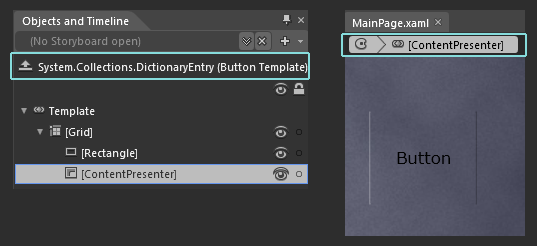
就會切入定義樣式的狀態如圖,要由哪判斷我們正在編輯樣式的狀態下?可以從下面兩個狀態中得知,物件與時間軸視窗,可以看到Template的層級選項,顯示我們正在樣式編輯的狀態。或是可以看舞台上方檔案名稱下方有一個路徑的顯示,會顯示我們正在編輯剛剛新增的按鈕狀態底下。要回到主舞台,則可以藉由下圖標示位置點選回到主舞台。

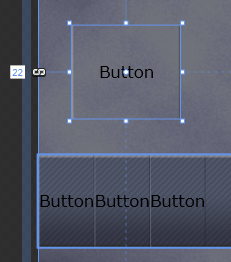
回到主舞台可以看到我們所有的按鈕都變成我們新設定的樣式,同時多出一個我們設定之後新增出來的按鈕,先將他刪除後回到我們主要三個按鈕。可以看到文字貼在按鈕的邊上, 
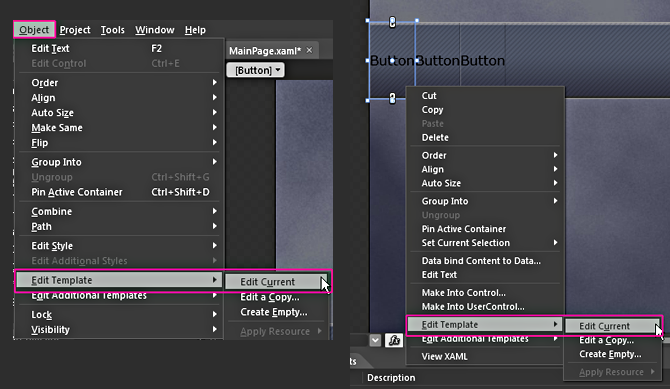
這時我們希望能夠編輯我們剛剛設定的按鈕樣式,一樣有兩個方式,先點選任何一個按鈕後,1.Menu選單 > Object元件 > Edit Template編輯樣板 > Edit Current編輯目前選取,進入編輯畫面。2.在物件上按右鍵選單 > Template編輯樣板 > Edit Current編輯目前選取。 
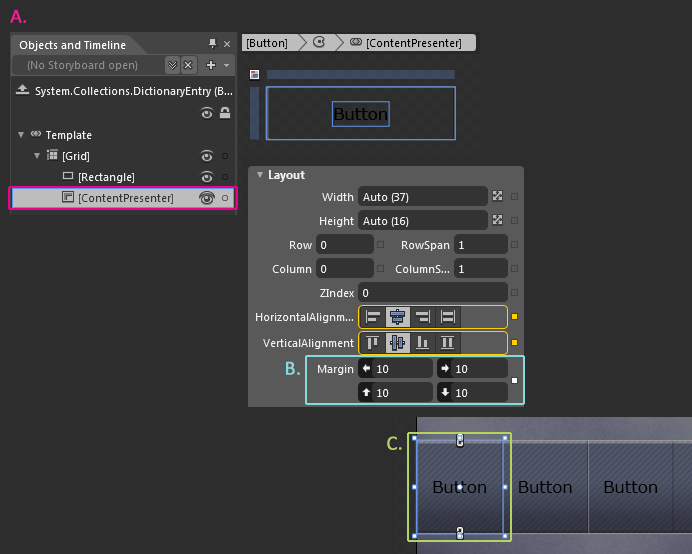
A.可以看到我們已經進入編輯狀態,由於按鈕是無填色的,所以可以看到透明按鈕和邊線,為了讓文字跟按鈕間有間距,所以先點選ContenPresenter物件。
B.在ContenPresenter物件的四邊Margin加上10。
C.回到主舞台上,可以看到按鈕文字已經與邊框推開間距了。 
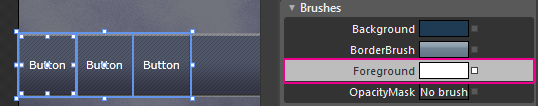
可以看到目前按鈕文字還是黑色的,為了凸顯按鈕文字我們將其改為白色。同時選取三個按鈕,在Brushes視窗中,將Froegroundg設定為純白。 
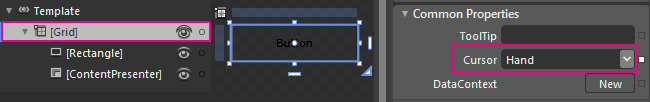
樣子已經出來了,但是我們還沒有按鈕最重要的反應效果!!!!!!首先按右鍵進入Edit Current編輯畫面,點選到最大的Grid物件,在右邊的Common Properties設定Cursor游標為Hand手的形狀,這是為了讓滑鼠移過去時出現的游標是手型。 
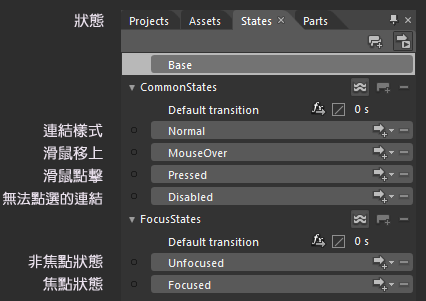
要編輯按鈕的不同狀態,我們要看到左上的States狀態視窗,可以看到裡面有按鈕狀態相關設定如下。

目前設定是Normal的狀態,也可以說是CSS中的a Tag狀態,首先在物件與時間軸視窗複製一個原先畫好的Rectangle,可以利用拖曳的時候按住Alt拖,會發現可以直接Copy一個相同的物件在原點,接著點選我們新增的長方型,在Brushes中Fill設定漸層填色,設定如下,然後將這個物件的Stroke設定為No Brush。 
1.設定我們剛剛新增的長方形新名稱為"btn_hover",原本的漸層邊框方形為"btn_border"。
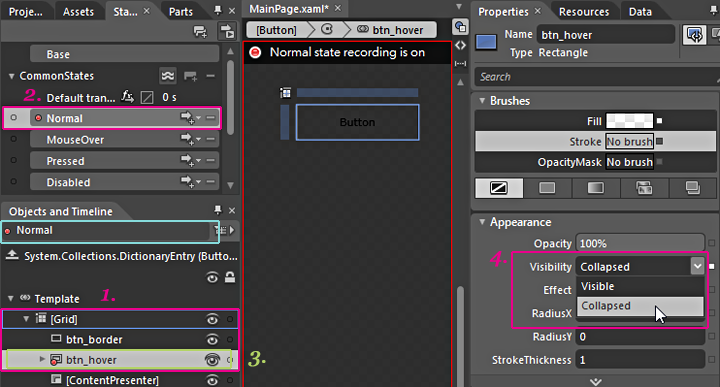
2.接著點選States的Normal狀態。
3. 在Normal的狀態下,主舞台會呈現紅色框線,從物件與時間軸視窗中點選到"btn_hover"物件。
4.在Appearence視窗中設定Visibility為Collapsed(不顯示)指物件不顯示在舞台上,也不存在在舞台上,不會耗資源。

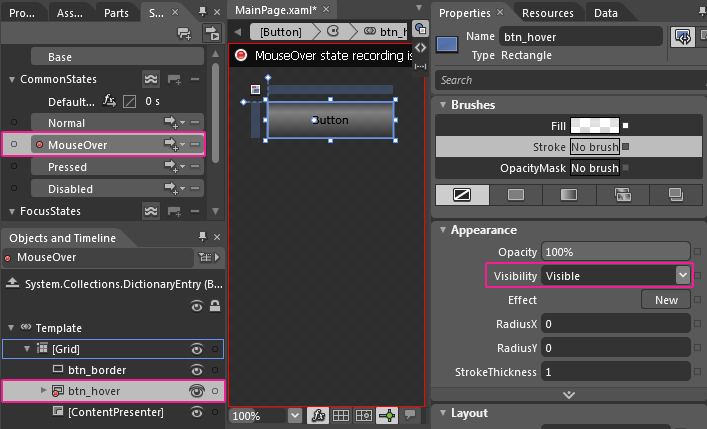
點選到MouseOver的選項,把btn_hover的Visibility設定成Visible。 
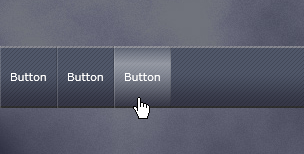
回到主舞台,按下Ctrl+F5預覽測試,可以看到畫面如下,滑鼠已經有反應了! 
今天說明如何設定全區按鈕樣式,還有按鈕反應的設定,設定完按紐樣式還有設定連結等最後完稿的動作,就留待下一次來說明吧!!!
範例網頁 / stackpanel_sample.html

 prj_stackpanel_sample.zip
prj_stackpanel_sample.zip