[ Expression Blend 4 ] Expression Blend的初心筆記Ch.13 ─ 一個蘿蔔一個坑 - 了解群組容器元件[ScrollViewer]
今天要聊到ScrollViewer這個容器元件。ScrollViewer顧名思義就是捲軸顯示面板,最常用來裝超出版面限制的內容。
今天要聊到ScrollViewer這個容器元件。ScrollViewer顧名思義就是捲軸顯示面板,最常用來裝超出版面限制的內容。
先來看看ScrollViewer有些什麼基本的設定,
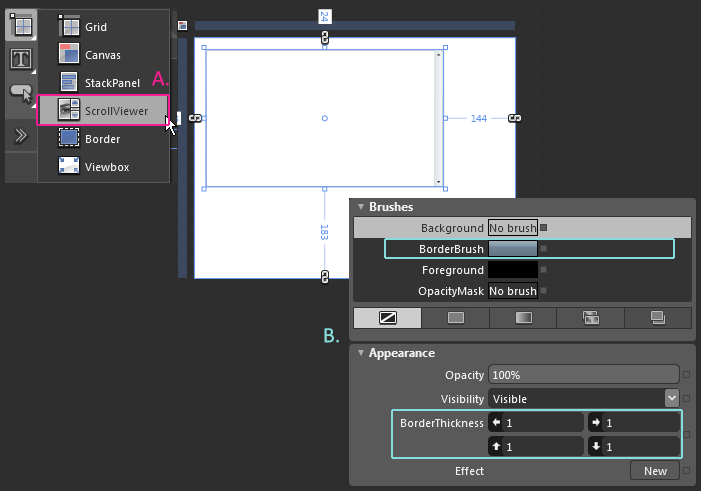
A.利用左方工具列容器元件中的"ScrollViewer"工具,在舞臺上拉出一個範圍。
B.從右方Brushes面板中可以看到他有BorderBrush的設定,有預設1的邊框,在Appearance面板中可以更改四邊的粗細。 
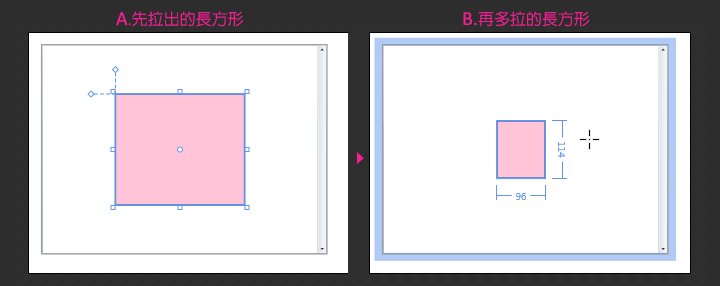
在ScrollViewer中用長方形工具(M)隨意拉出一個方形,跟著想再新增一個物件時,可以看到如下圖,原先拉出的長方形已經不見,被新增的長方形取代,可以知道ScrollViewer中只能有一個物件!!!!!

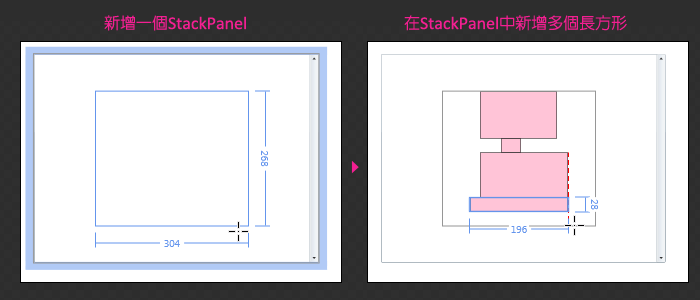
如果只能有一個物件,那物件中的子物件有影響嗎?讓我們試看看,在ScrollViewer拉出一個StackPanel,在StackPanel中新增幾個長方形如下,可以發現雖然ScrollViewer中只能有一個子物件,但其子物件內的物件數量則不會造成影響,所以我們常利用他這個特性層疊出捲軸視窗的效果。 
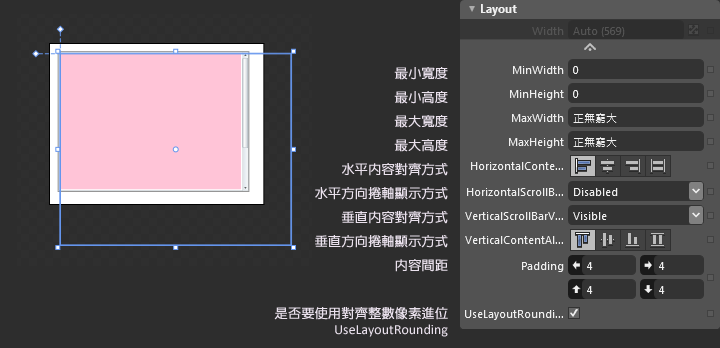
接下來我們將ScrollViewer中放入一個長方形,設定其寬高超出ScrollViewer的大小範圍如下,接著我們可以看到右邊的Layout工具列, 
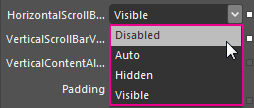
水平 & 垂直方向捲軸顯示方式 / Horizontal & VerticalScrollBarVisibility:設定捲軸方向的選項,有四個值 
Disabled/禁用:設定此選項,會完全沒有捲軸效果,就算捲動滑鼠滾輪,內容也不會捲動。
Auto/自動:會依照內容是否有超出寬高範圍,自動決定顯示或不顯示捲軸。
Hidden/隱藏:捲軸隱藏不顯示,但捲動滑鼠中鍵時,內容會有捲動效果。
Visible/可見的:不管內容有沒有超出範圍,捲軸都會呈現。
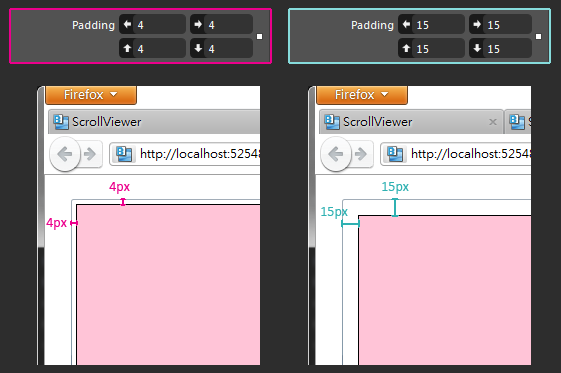
內容間距 / padding:ScrollViewer外框與內容之間的間距,可以看到如下圖粉紅色長方形與ScrollViewer外框間的距離。 
是否要使用對齊整數像素進位 / UseLayoutRounding:這個選項很特別,非常小我們一般不會注意到,他通常是預設開啟。這個值是決定物件呈現時,是否要將像素調整為整數,讓物件的鋸齒狀較為平滑,物件就不會出現毛邊的現象。
ScrollViewer就是這麼簡單,重點在於與其他的容器元件互相配合,就能創造出無數變化!