[ Expression Blend 4 ] Expression Blend的初心筆記Ch.14 ─ 一個蘿蔔一個坑 - 了解群組容器元件[Border]
今天要來介紹簡單容器中的Border,有多簡單勒?就跟字面意思一樣,就是邊框,一個有邊框的容器元件。
今天要來介紹簡單容器中的Border,有多簡單勒?就跟字面意思一樣,就是邊框,一個有邊框的容器元件。
大家可能會思考"邊框"????不是所有的容器元件都有邊框嗎????讓我們來看看常用的容器元件中最基本的填色設定。

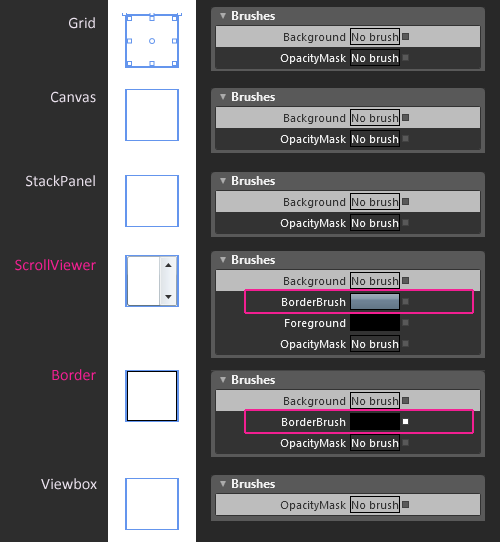
從各元件中的Bruches設定視窗中就可以看出,我們常用的容器元件中,預設有邊框的容器元件只有ScrollViewer和Border這兩個元件而已。
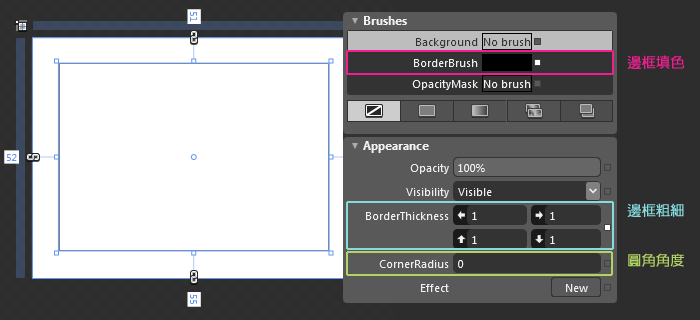
在舞臺上拉出一個Border元件,我們看看他有什麼比較基本的設定。

邊框填色:邊框顏色設定,可以填不填色、單色、漸層、圖像四種樣式。(填色差異可參考Ch.4的課程)
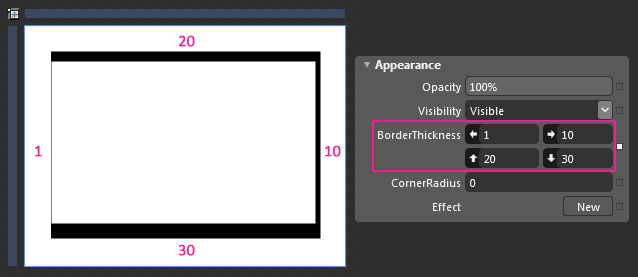
邊框粗細:可各自設定四邊不同的粗細。

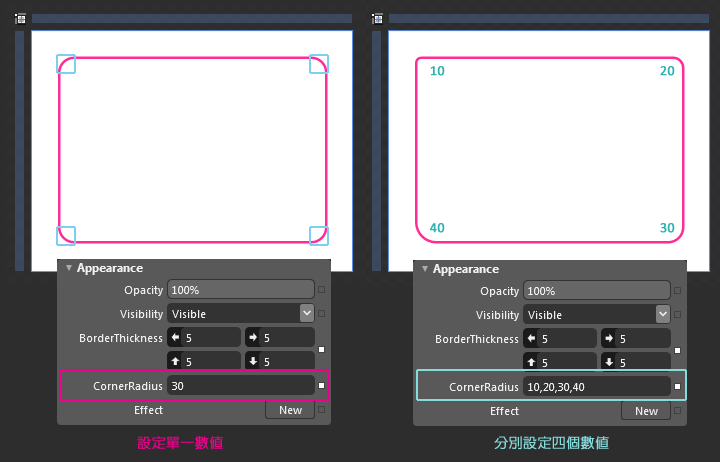
圓角角度:設定四個角度的圓角,數值為圓角半徑。有兩種設定方式,可以設定單一數值,四個角會同時變為相同數值的圓角。也可以分別設定四個數值以逗號區隔,順序為左上、右上、右下、左下,最簡單的記法就是順時針從左上角開始。

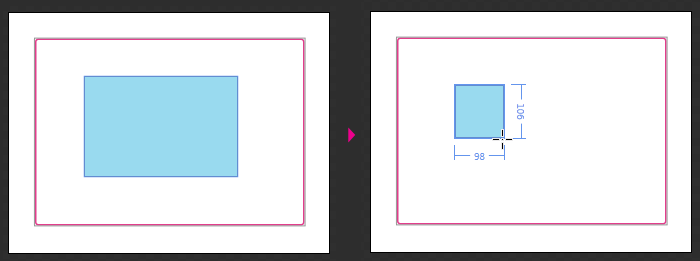
看完設定,接著在Border內加上子物件,用長方形(M)工具拉出一個長方形,要再加上第二個的時候發現,第一個被取代掉了!是的!!!Border跟ScrollViewer一樣,裡面只能有一個子物件。

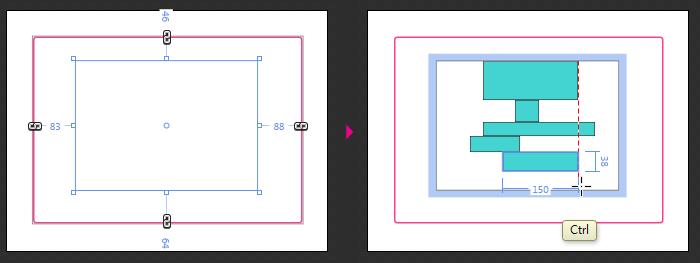
來測試子物件中是否可以包多個物件,在Border中拉出一個StackPanel,在其中加入多個長方形,發現子物件中的物件數量不會被限制,這部分也跟ScrollViewer一樣,所以Border重點也是要跟其他的容器元件互相配合,創造不同的排版方式!!!

可以利用邊框的粗細、圓角與填色的配合輕鬆創造出不同感覺的邊框。

Border元件就是這麼單純!!!就要看他如何和其他容器合作創造出的效果了!!!!
