[ Expression Blend 4 ] Expression Blend的初心筆記Ch.18–牽一髮而動全身 - [Resources] 動態資源按鈕(上)
這幾個月忙翻了,閉關許久,該是乖乖繼續研究新東西的時候啦!!!!!!繼上一章新增資源按鈕的主題,單純圖片切換似乎少了點動態的效果,所以今天來試看看動態資源按鈕的作法吧!
這幾個月忙翻了,閉關許久,該是乖乖繼續研究新東西的時候啦!!!!!!繼上一章新增資源按鈕的主題,單純圖片切換似乎少了點動態的效果,所以今天來試看看動態資源按鈕的作法吧!
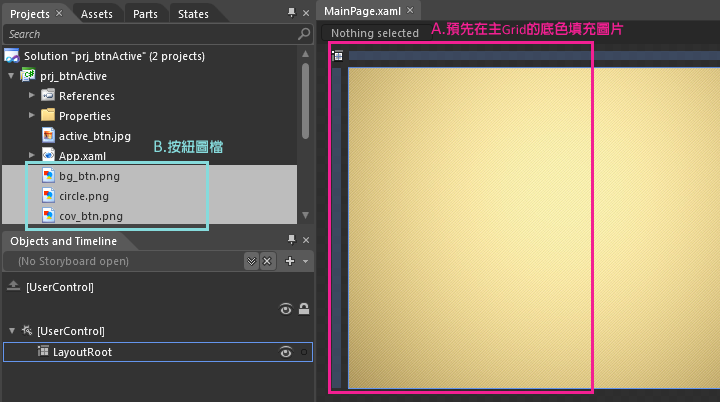
開啟prj_btnActive.zip檔案中的prj_btnActive_org / prj_btnActive.sln專案檔,可以在Blend中看到如下的畫面,已經預先設定好的畫面背景與按鈕圖檔。 
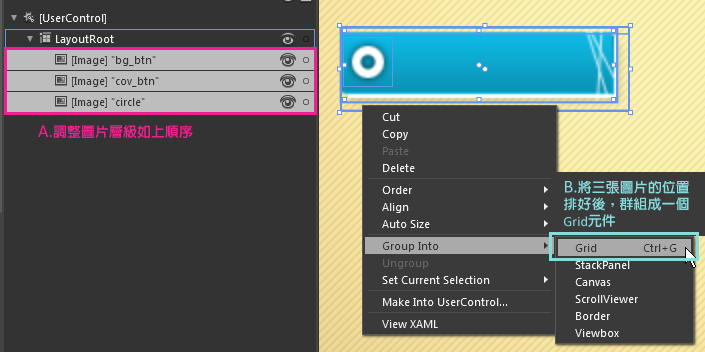
將三張按鈕圖檔拖曳到舞台上,將圖片位置與層級調整好,全選後快速鍵Crtl+G合併成一個Grid元件。 
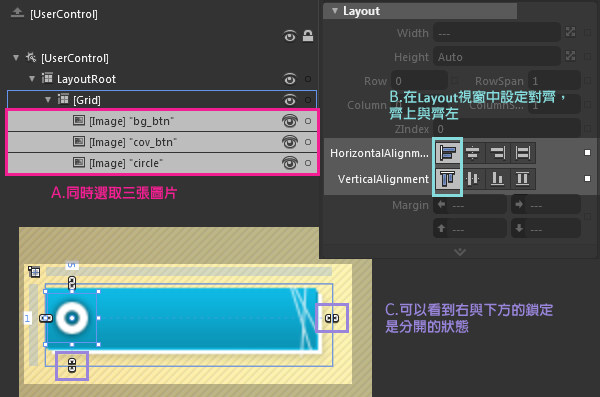
接著點選Grid中的各張圖片檢查圖片與Grid間的關係,由於按鈕是用圖片設計的,不希望他因為填充的方式而變形,所以我同時設定三張圖片的對齊方式在左上角,讓圖片不會隨著Grid的尺寸關係放大縮小。單點圖片時可以看到圖片與Grid四邊的間距鎖定,右方與下方是分開的。 
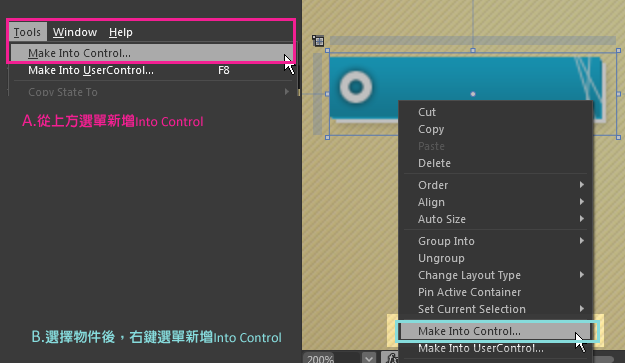
選取Grid元件後,兩種方式新增Into Control元件如下。
A.Menu > Tools > Make Into Control,從Menu選單中設定。
B.在選取元件上點選右鍵選單 > Make Into Control。 
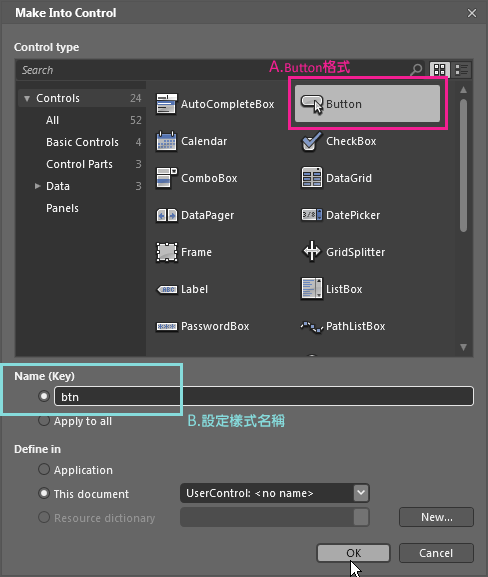
選取控制項 > Button,填入樣式名稱,新增一個按鈕效果。 
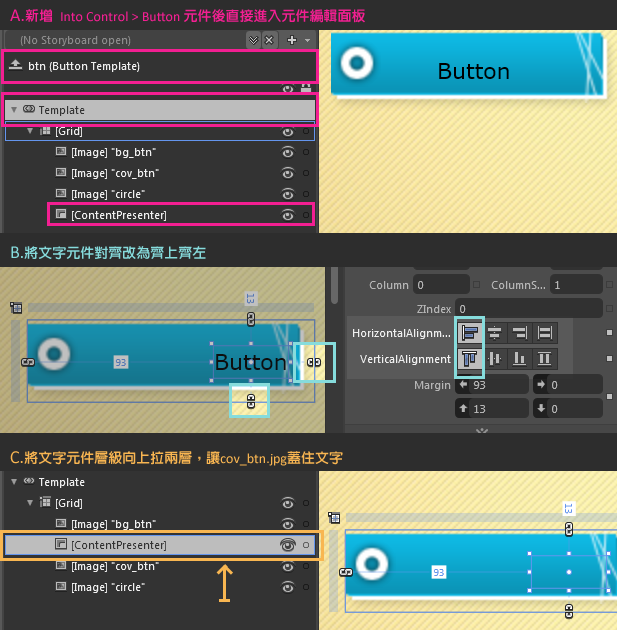
A.新增完元件後會直接進入元件編輯畫面,可以從左方的Object and Timeline視窗中,看出現在正在btn這個樣式設定底下,同時可以看到原本我們設定的 Grid中多了一個文字元件" ContentPresenter”為按鈕的文字顯示。
B.選取新出現的文字元件,修改他的對齊為齊上齊左如下圖,讓文字貼近在圖片的右下角位置。
C.接著將文字元件的層級向上拉兩層,讓Cov_btn.jpg蓋住文字。 
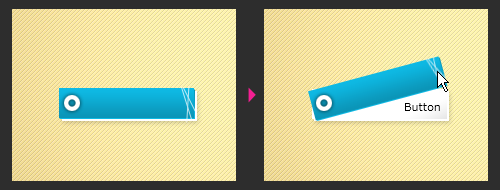
到這邊,已經將按鈕的基本樣式設定完成了,接下來要製作動態效果的部份。我想讓按鈕在滑鼠移上去的時候能有如下圖的反應。 
接下來,
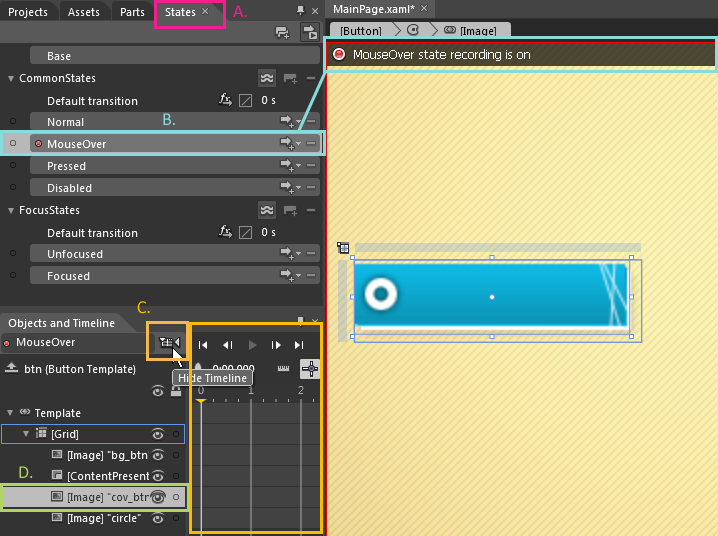
A.首先點選左上方的States(狀態)視窗,可以看到有滑鼠動態的選項設定。
B.點選MouseOver的項目,此時MouseOver選項會出現紅點顯示正在編輯錄製這個部分的動態,同時舞台上方也會顯示錄製中的紅點。
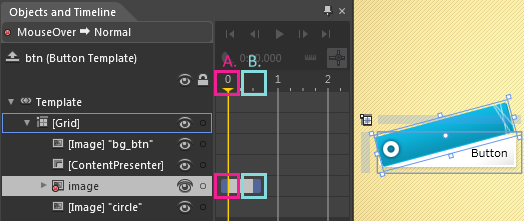
C.接著打開Objects and Timeline視窗中的時間軸視窗。
D.點選到我們要設定的con_btn元件。 
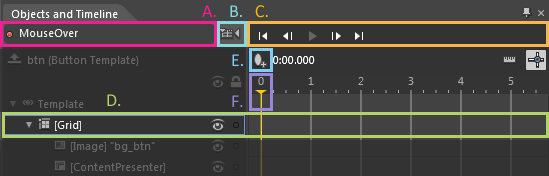
接著我們可以看到時間軸部分的視窗區塊如下,
A.目前的滑鼠狀態,現在正在編輯MouseOver。
B.開啟/關閉時間軸。
C.時間軸播放控制列。
D.元件階層與所在的Layer,在Blend中,每個元件都有自己的所屬圖層。
E.新增節點按鈕,節點代表著時間軸上的變化設定,每個有動態變化的設定都匯再時間軸上多一個節點。
F.黃色的垂直線代表目前撥放到的秒數,可以看到旁邊有現在秒數為0:00秒狀態顯示。 
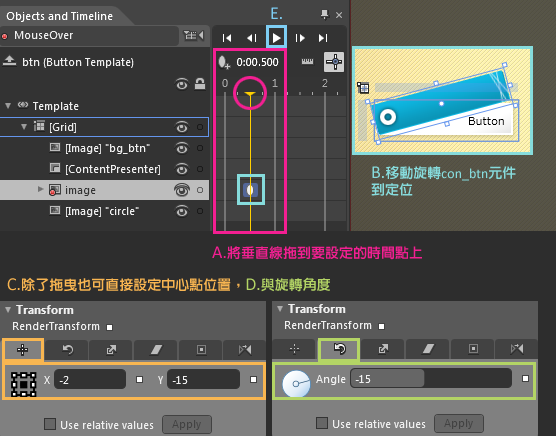
要讓藍色的con_btn圖片轉動,步驟如下:
A.首先是將黃色的垂直線拉到我們要的秒數時間點。
B.移動旋轉圖片到定位,這時可以看到con_btn的圖層時間軸上0.5秒的位置,已經出現一個新節點。
C.也可直接在Transform視窗中,設定中心點定位如下。
D.在Transform視窗中,設定物件旋轉角度。
E.此時接著點選播放鈕,可以在舞台上看到我們設定的動態效果。

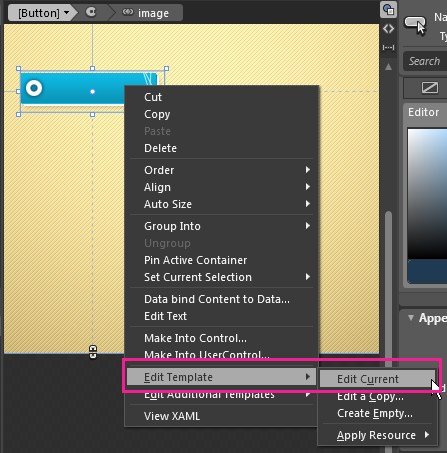
快速鍵Crtl+F5,我們已經可以在瀏覽器中測試這個按鈕,滑鼠移上去的時候藍色的圖片動態會緩緩打開,但是當我們移開滑鼠時,會發現有個斷點讓藍色圖片直接回到原位上,有打開效果當然也要有滑順的關閉。所以接著點選要修改的按鈕後按右鍵,Edit Template > Edit Current,回到按鈕編輯的狀態。 
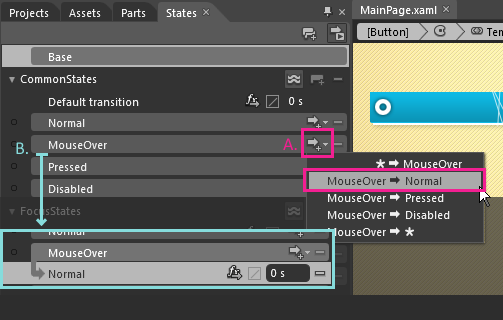
接著點選States(狀態)視窗,我們希望新增的動態是要從MouseOver回到Normal的動態,
A.在MouseOver的選項右方有個箭頭加號的Icon,出現可以新增的觸發動態狀態,*號代表的是所有狀態,在這邊我們選擇MouseOver>Normal。 B.會新增一列狀態選項。

起始節點狀態應該是我們剛剛設定過的打開狀態,所以動作如下
A.起始點設定打開的狀態。
B.將時間點線拉到0.5秒的位置,將先前的設定歸零,讓圖片回到原點。

按下Crtl+F5,可以在瀏覽器中看到按鈕完成的效果如下圖。 
篇幅太長,下一次再說明如何套用我們設定的動態按鈕樣式吧!!!!!!
 prj_btnActive.zip
prj_btnActive.zip 