[.net] Master page與Nested Master page,重複應用的網頁結構樣版(上)
網頁製作中,網站整體的header與footer等最外層的結構,往往是每頁相同而且重複的內容,簡而言之就是網頁的樣版結構,在Dreamweaver中有提供Template的功能,在.net的世界中則提供了Master page 與 Nested Master page來幫助我們達成重複性框架的製作與方便的修改維護,畢竟都長的一樣的東西,當然是一次修改就搞定全部是最聰明的做法啦!
網頁製作中,網站整體的header與footer等最外層的結構,往往是每頁相同而且重複的內容,簡而言之就是網頁的樣版結構,在Dreamweaver中有提供Template的功能,在.net的世界中則提供了Master page 與 Nested Master page來幫助我們達成重複性框架的製作與方便的修改維護,畢竟都長的一樣的東西,當然是一次修改就搞定全部是最聰明的做法啦!
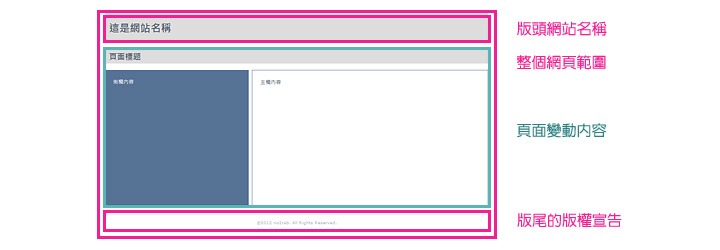
要從何下手把Master page的範圍挖出來?一般我會先製作一個乾淨的框架html如下(請參考template.html),再把重複性需要做成master page的範圍挖出來。已下圖為例,版頭網站名稱、整個網頁範圍、版尾的版權宣告這三個區塊是重複性的區塊,所以要把這些放到master的檔案中。

Visual studio中,快速鍵crtl+shift+A新增Master page,頁面原始碼如下,
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="pre.Site1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
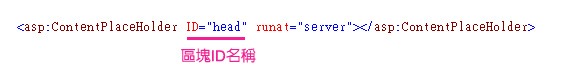
預設的檔案結構會在<head>與<body>中挖出兩個區塊是變動內容的位置,asp語法如下

ID的名稱可以自行修改,取一個清楚易懂的ID,可以幫助你在套用master頁面的時候,更清楚區塊內容需要放置甚麼。接下來要從原先製作好的html版型中,把需要的內容放進master如下(參考檔案no2rab.Master)。
1: <%@ Master Language="C#" AutoEventWireup="true" CodeBehind="no2rab.master.cs" Inherits="pre.no2rab" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4: <html xmlns="http://www.w3.org/1999/xhtml">
5: <head runat="server">
6: <title></title>
7: <link rel="stylesheet" type="text/css" href="css/nestedMaster.css">
8: <asp:ContentPlaceHolder ID="head" runat="server">
9: </asp:ContentPlaceHolder>
10: </head>
11: <body>
12: <form id="form1" runat="server">
13: <!-- wrapper 頁牆 start -->
14: <div class="wrapper">
15: <!-- header 版頭 start -->
16: <div class="header">
17: <h1>
18: 這是網站名稱</h1>
19: </div>
20: <!-- header 版頭 end -->
21: <!-- content 內容 start -->
22: <div class="content">
23: <asp:ContentPlaceHolder ID="page" runat="server">
24: </asp:ContentPlaceHolder>
25: </div>
26: <!-- content 內容 end -->
27: <!-- copyright 版權聲明 start -->
28: <div class="copyright">
29: <p>
30: ©2012 no2rab. All Rights Reserved.</p>
31: </div>
32: <!-- copyright 版權聲明 end -->
33: </div>
34: <!-- wrapper 頁牆 end -->
35: </form>
36: </body>
37: </html>
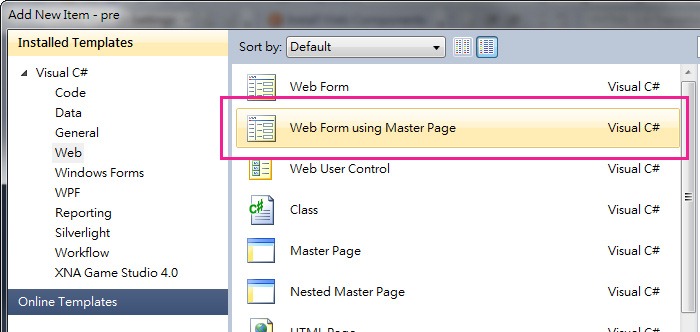
製作好master之後,就可以套用到新的頁面上,Visual studio中,快速鍵crtl+shift+A新增Web Form using Master Page,
選取要套用的Master名稱"no2rab.Master”
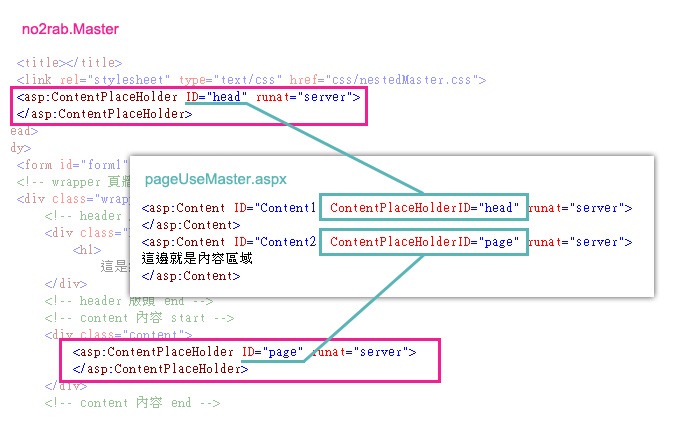
確認後新增頁面原始碼如下,請參考檔案"pageUseMaster.aspx"
1: <%@ Page Title="" Language="C#" MasterPageFile="~/no2rab.Master" AutoEventWireup="true" CodeBehind="pageUseMaster.aspx.cs" Inherits="pre.pageUseMaster" %>
2: <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
3: </asp:Content>
4: <asp:Content ID="Content2" ContentPlaceHolderID="page" runat="server">
5: 這邊就是內容區域
6: </asp:Content>
我們可以看到第4行,ContentPlaceHolderID="page",在這裡ContentPlaceHolderID顯示的就是在Master page中我們設定的區塊ID,也就是說我們將這頁要放的內容放在ContentPlaceHolderID="page"這個區段中,就會呈現在原本master中所設定的內容區域。

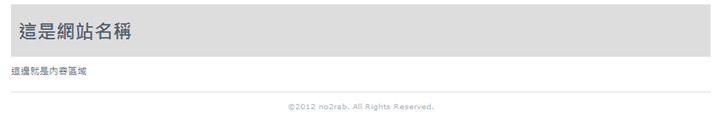
執行後頁面呈現如下圖。
這是最基本套用單一Master頁面的方式,對於簡單結構的網站已經很夠用了,但對付複雜結構的網站,我們要利用Nested Master Page來達成更靈活的套用效果,下次就來聊聊Nested Master Page,所謂的巢狀Master頁面。



 master.zip
master.zip