[.net] Master page與Nested Master page,重複應用的網頁結構樣版(下)
上回聊到Master Page,應用在重複性的版面,能達成簡單維護修改的便利性,但對於較複雜的版型,單一層的master無法滿足我們的需求,所以有Nested Master Page的產生。Nested Master Page是在Master Page中建立子層ContentPlaceHolder區塊,讓套用Master的頁面可以做更細微的調整。
上回聊到Master Page,應用在重複性的版面,能達成簡單維護修改的便利性,但對於較複雜的版型,單一層的master無法滿足我們的需求,所以有Nested Master Page的產生。Nested Master Page是在Master Page中建立子層ContentPlaceHolder區塊,讓套用Master的頁面可以做更細微的調整。
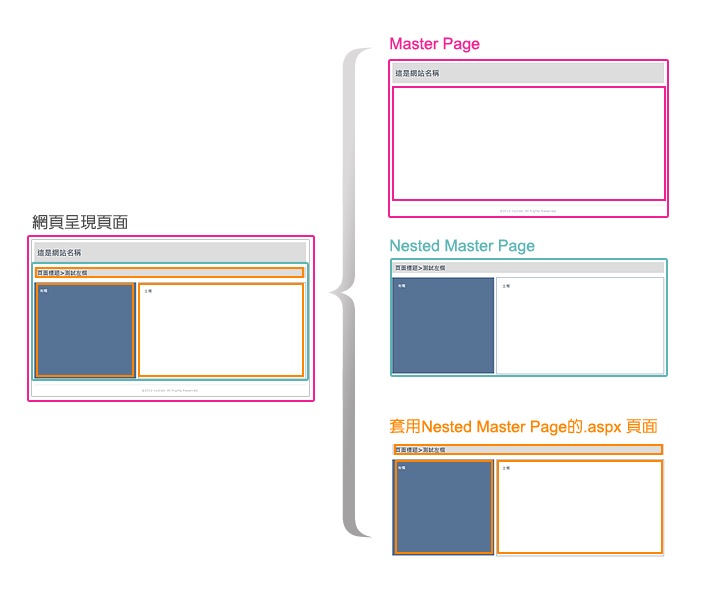
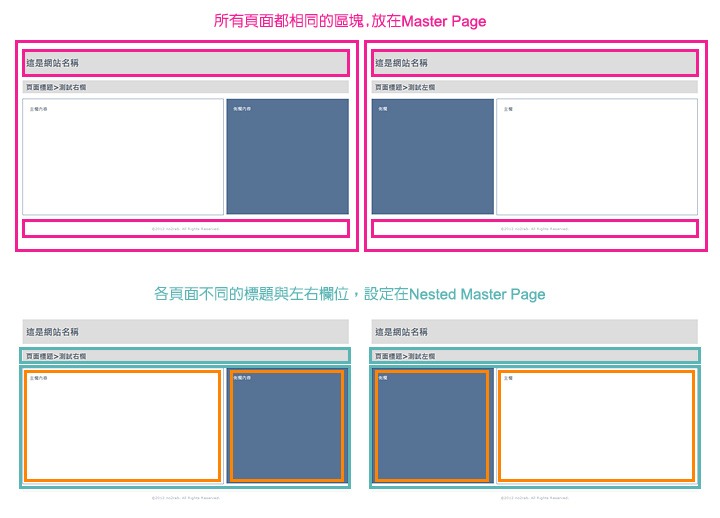
以下圖為例,兩個頁面相同的部分為,版頭網站名稱、整個網頁範圍、版尾的版權宣告這三個區塊,這種相同部分就放在Master Page中,但內容的部分分為左右欄,在大型網站中,每頁的標題也會有所不同,所以這些細微調整又有重複的版型,設定在Nested Master Page中。

下圖簡單說明Master與Nested Master 之間的關聯性,之所以稱做巢狀結構,就是因為一層包一層,Master Page > Nested Master Page > 套用Nested Master Page的.aspx,組合成一個頁面。
應用上集我們製作的no2rab.master,接著要設定內容部份的Nested Master Page。首先快速鍵crtl+shift+A新增Nested Master Page,取名為sideLeft.master。
點選add後會出現選擇master頁面的視窗,我們要在no2rab.master底下新增,所以就選擇no2rab.master。
新增後頁面的原始碼如下,
1: <%@ Master Language="C#" MasterPageFile="~/no2rab.Master" AutoEventWireup="true" CodeBehind="sideLeft.master.cs" Inherits="pre.sideLeft" %>
2: <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
3: </asp:Content>
4: <asp:Content ID="Content2" ContentPlaceHolderID="page" runat="server">
5: </asp:Content>
我們可以看到檔案中有兩對<asp:Content>標籤,我們可以從ContentPlaceHolderID看出,這兩對標籤分別代表在no2rab.master檔案中,設定出的<asp:ContentPlaceHolder>區塊。
<asp:Content>:對應到母層的內容區塊設定標籤。
<asp:ContentPlaceHolder>:在此檔案設定套用此master page可變換內容的內容區塊設定。
所以接著我要在sideLeft.master中,把內容區塊劃分出來。首先我從原先的html中把內容呈現的結構放進<asp:Content ID="Content2" ContentPlaceHolderID="page">標籤的中間,由於我需要在每頁都設定不同的單元區塊名稱,所以我把整個區塊劃分出四塊可變動的範圍,設定<asp:ContentPlaceHolder>並依照區塊內容取名ID,原始碼如下(參考檔案sideLeft.master)。
1: <%@ Master Language="C#" MasterPageFile="~/no2rab.Master" AutoEventWireup="true"
2: CodeBehind="sideLeft.master.cs" Inherits="pre.sideLeft" %>
3:
4: <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
5: </asp:Content>
6: <asp:Content ID="Content2" ContentPlaceHolderID="page" runat="server">
7: <!-- 設定每頁標題與單元名稱CSS -->
8: <asp:ContentPlaceHolder ID="pageUnit" runat="server">
9: </asp:ContentPlaceHolder>
10:
11: <!-- pageCon 頁面內容 start -->
12: <div class="pageCon sideLeft">
13: <div class="sideCon">
14: <!-- 側欄內容 -->
15: <asp:ContentPlaceHolder ID="sideCon" runat="server">
16: </asp:ContentPlaceHolder>
17: </div>
18: <div class="mainCon">
19: <!-- 主欄內容 -->
20: <asp:ContentPlaceHolder ID="mainCon" runat="server">
21: </asp:ContentPlaceHolder>
22: </div>
23:
24: </div>
25: <!-- pageCon 頁面內容 end -->
26:
27: <!-- 設定每頁標題與單元名稱CSS的結尾標籤 -->
28: <asp:ContentPlaceHolder ID="pageUnitEnd" runat="server">
29: </asp:ContentPlaceHolder>
30: </asp:Content>
完成sideLeft.master檔案後,我們新增一個.aspx檔案來看看套用sideLeft.master檔案的效果,新增後的原始碼如下:
1: <%@ Page Title="" Language="C#" MasterPageFile="~/sideLeft.master" AutoEventWireup="true" CodeBehind="pageSideLeft.aspx.cs" Inherits="pre.WebForm1" %>
2: <asp:Content ID="Content1" ContentPlaceHolderID="pageUnit" runat="server">
3: </asp:Content>
4: <asp:Content ID="Content2" ContentPlaceHolderID="sideCon" runat="server">
5: </asp:Content>
6: <asp:Content ID="Content3" ContentPlaceHolderID="mainCon" runat="server">
7: </asp:Content>
8: <asp:Content ID="Content4" ContentPlaceHolderID="pageUnitEnd" runat="server">
9: </asp:Content>
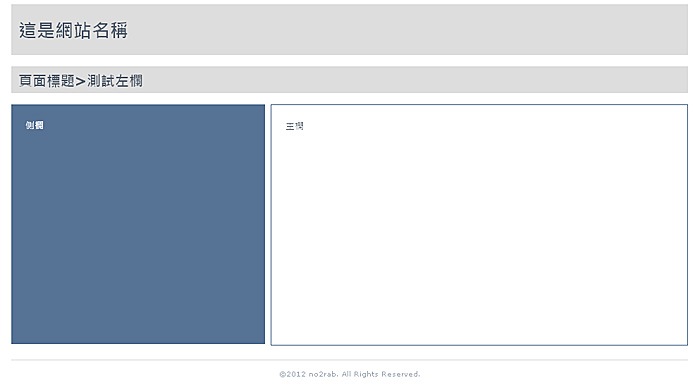
從ContentPlaceHolderID上我們可以很清楚的判別,內容要放在哪個區段,將內容標籤放入各個區塊中,就可以看到頁面呈現如下。(參考檔案pageSideLeft.aspx)
到這邊,大家可能覺得為什麼不用一層Master不就可以輕鬆解決這種情況了嗎?但由於版型有側欄在左右兩邊兩種,所以接下來我們要新增"sideRight.master"的Nested Master Page。和sideLeft.master最大的差異在於,<div class="pageCon sideLeft">這個tag Class的設定,我利用class名稱去做出左或右兩種版型,所以新增的頁面原始碼如下(參考檔案sideRight.master)。
1: <%@ Master Language="C#" MasterPageFile="~/no2rab.Master" AutoEventWireup="true"
2: CodeBehind="sideRight.master.cs" Inherits="pre.sideRight" %>
3:
4: <asp:Content ID="head" ContentPlaceHolderID="head" runat="server">
5: </asp:Content>
6: <asp:Content ID="page" ContentPlaceHolderID="page" runat="server">
7: <asp:ContentPlaceHolder ID="pageUnit" runat="server">
8: </asp:ContentPlaceHolder>
9: <!-- pageCon 頁面內容 start -->
10: <div class="pageCon sideRight">
11: <div class="sideCon">
12: <asp:ContentPlaceHolder ID="sideCon" runat="server">
13: </asp:ContentPlaceHolder>
14: </div>
15: <div class="mainCon">
16: <asp:ContentPlaceHolder ID="mainCon" runat="server">
17: </asp:ContentPlaceHolder>
18: </div>
19: </div>
20: <!-- pageCon 頁面內容 end -->
21: <asp:ContentPlaceHolder ID="pageUnitEnd" runat="server">
22: </asp:ContentPlaceHolder>
23: </asp:Content>
套用後的頁面則會呈現如下(參考檔案pageSideRight.aspx)。
巢狀Master Page的好處在於,相同的原始碼只要修一次,但在製作之前,要先把頁面的結構大致做好分類,再來進行master的拆解,才能達到最好的master利用!希望這次的分享可以讓大家對Nested Master Page有更清楚的了解。