這是一個微軟在推行的新框架,雖然跟三大主流(Angular、Vue、React)相比有點晚起步的感覺,但對於一個嘗鮮工程師,卻是可以練習一下的
學習門檻低
只需要C#、Html、css
可以離線端運行
仰賴SignalR溝通Server
該技術尚未火熱
介紹一下如何使用Blazor WebAssembly
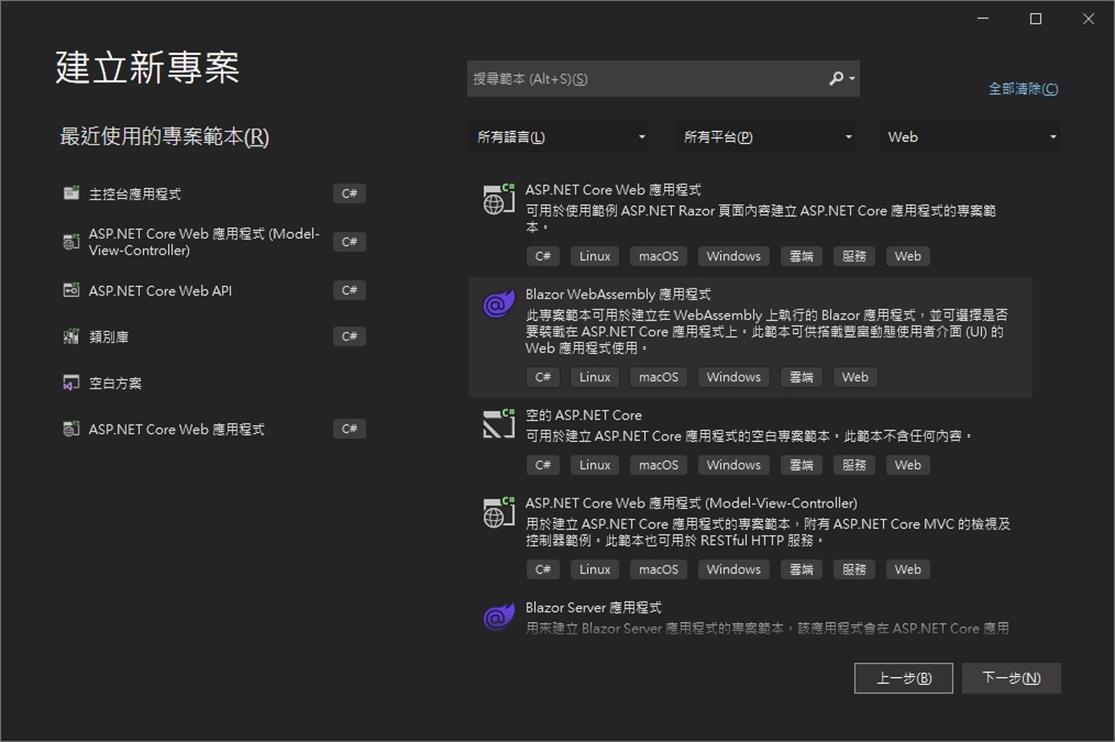
專案建立
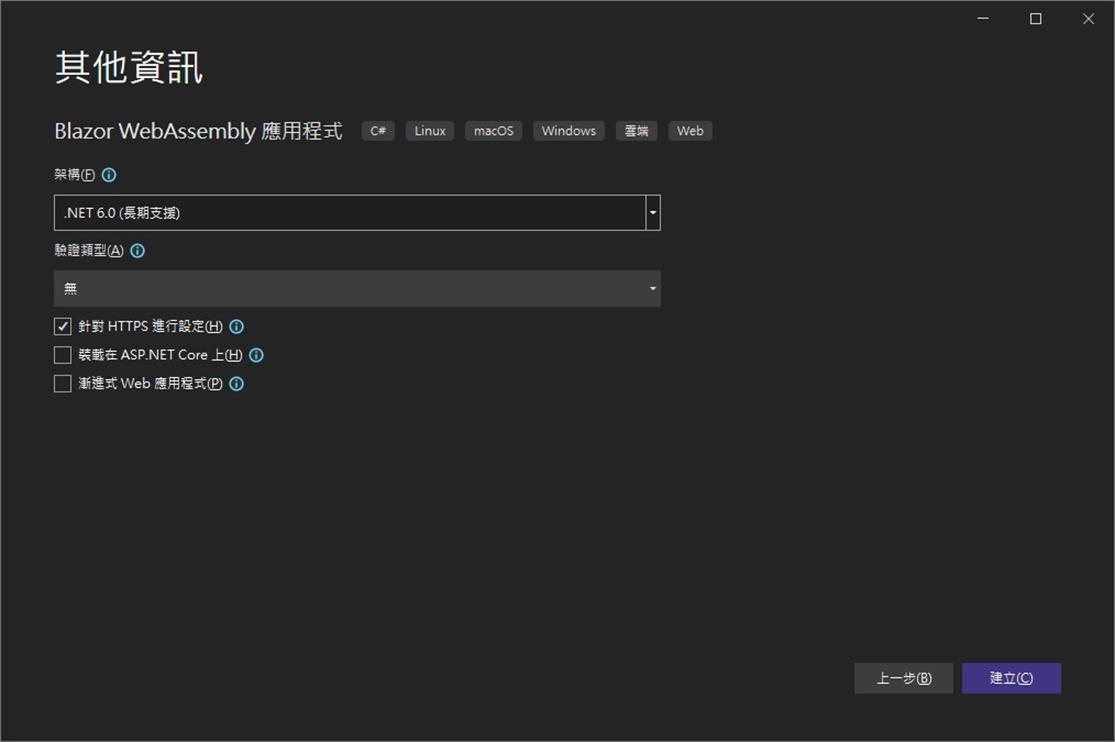
點選Blazor WebAssembly

不裝載Asp Net Core,純前端

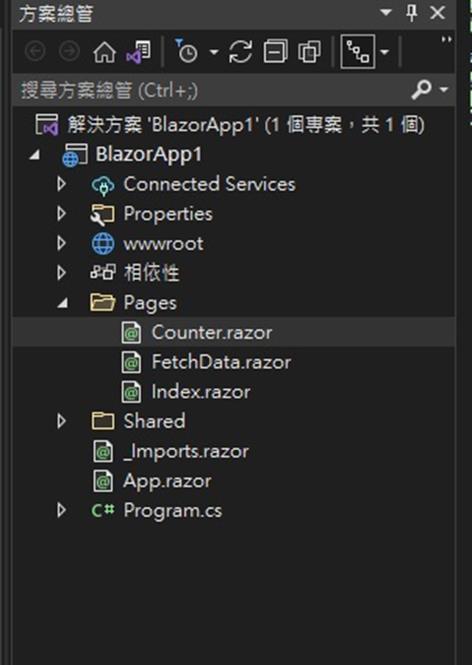
方案總管的情況

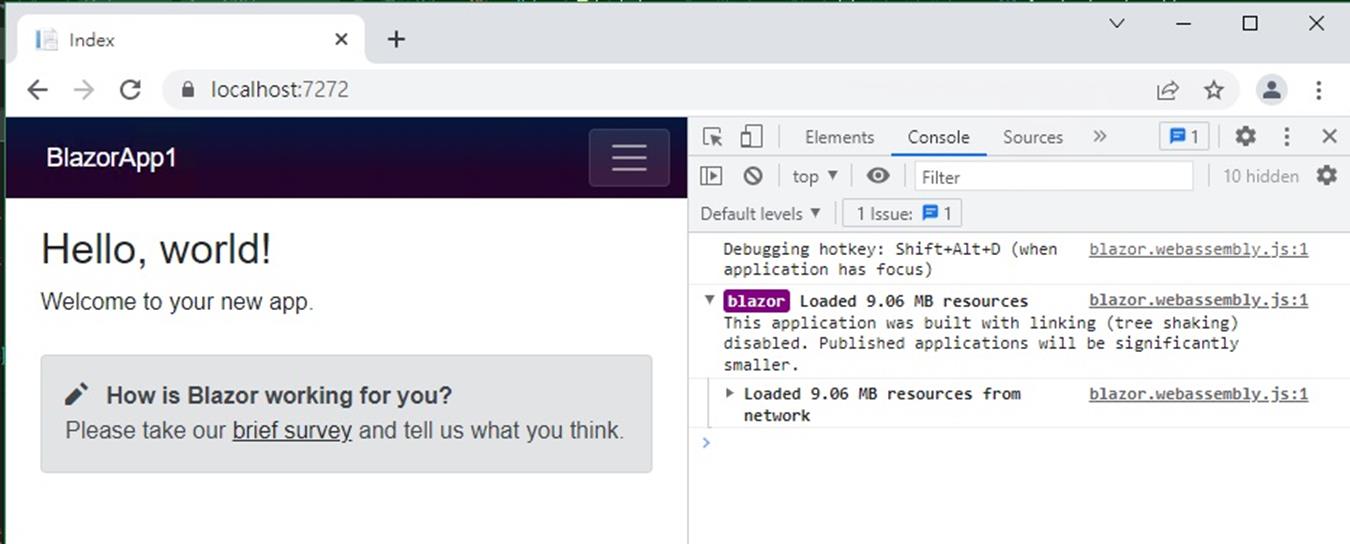
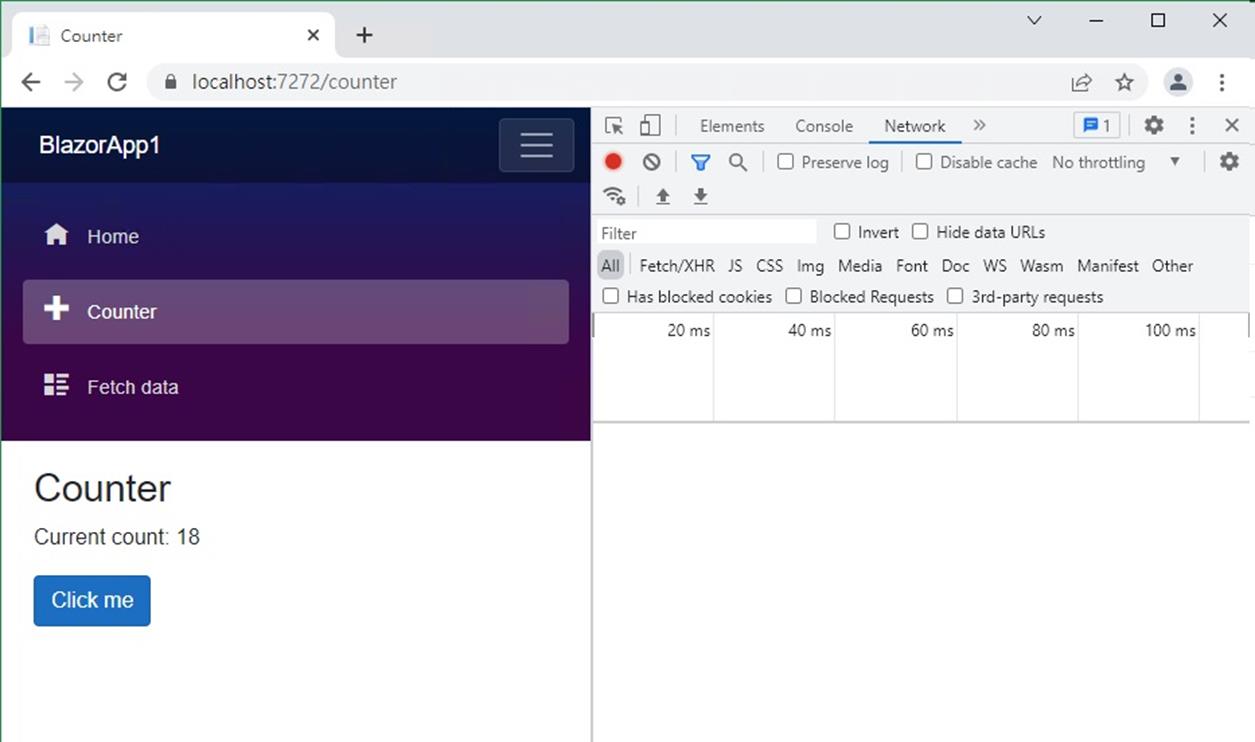
本機運行
本機開啟運行,可以看到下載9.06MB 的resources

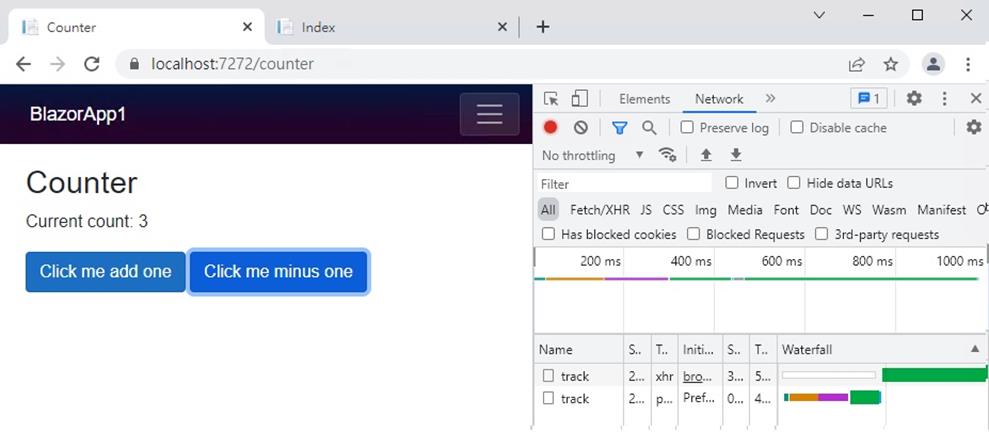
按下功能按鈕,無往伺服器端溝通的情況

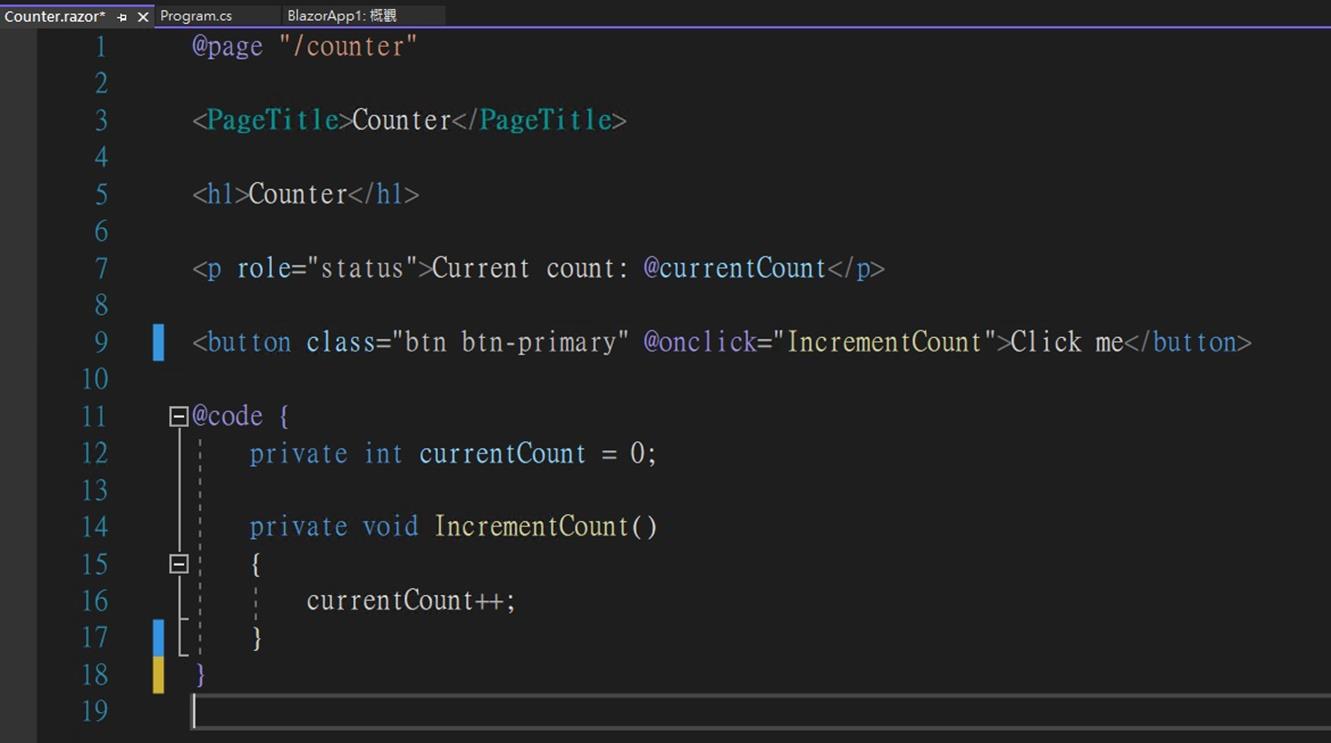
Razor頁面
可以看到有各@code{}框起的範圍,類似JavaScript的使用方式

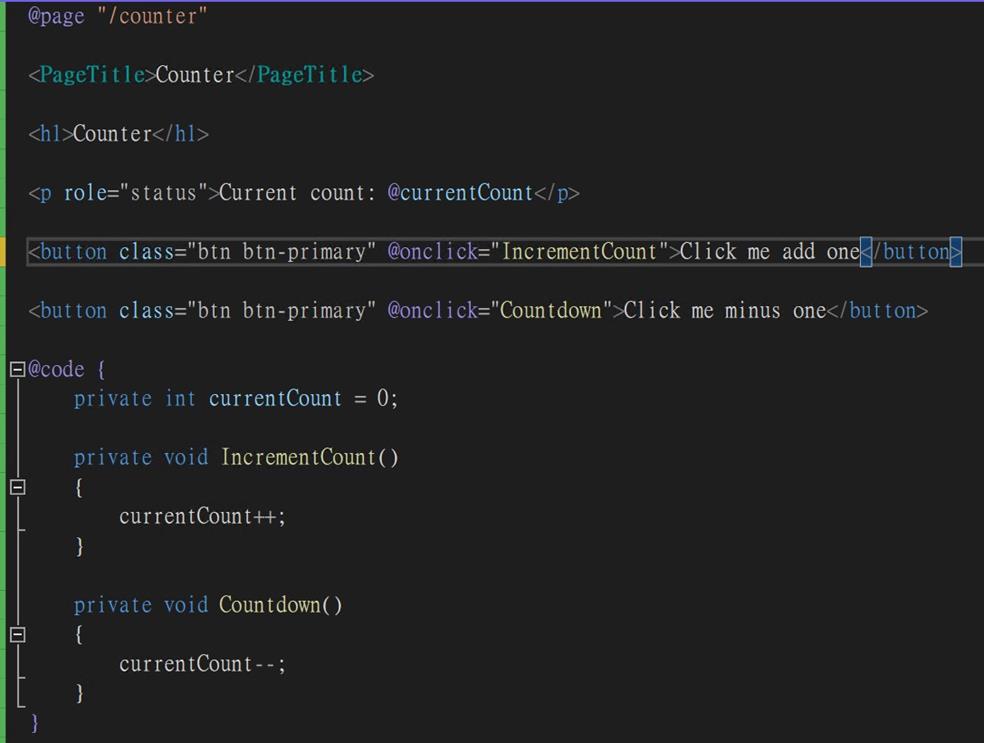
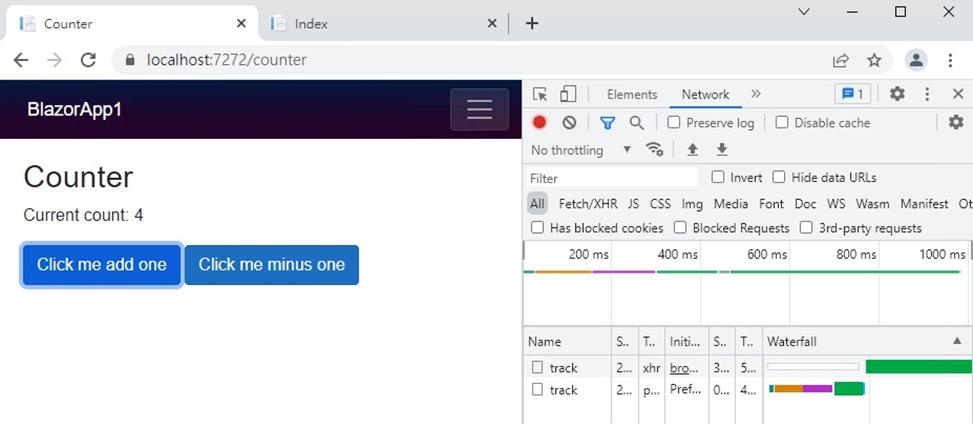
將本頁面加一個減號動作Countdown,運行觀看

JavaScript能達成的,替換為C#,達成效果


資料參考來源