ExtJS 4 Grid中的autoExpandColumn到那去了呢?
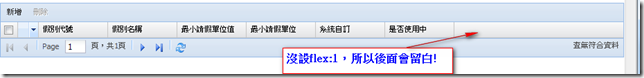
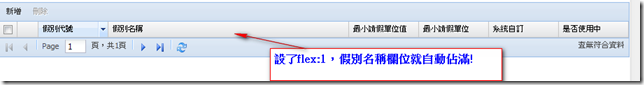
ExtJS4之前Grid中有個autoExpandColumn的設定,讓某個欄位自動延伸佔滿剩下的水平區域,到了ExtJS4時,那個就沒有作用了,改變成使用flex設成1(flex:1),如下,
var gridColumns = [{ header: "", width: 30, dataIndex: '', renderer: function (v) { return '<img src="' + AP_ROOT + 'images/table_query_td_detail.png">';} },
{ header: HR5610101_locale.LEV_TYPE_COD, width: 100, dataIndex: 'LEV_TYPE_COD' },
{ header: HR5610101_locale.LEV_TYPE_NAME, width: 100, dataIndex: 'LEV_TYPE_NAME', tooltip: '', flex:1 },
{ header: HR5610101_locale.MIN_LEVTYPE, width: 100, dataIndex: 'MIN_LEVTYPE', tooltip: '' },
{ header: HR5610101_locale.MIN_LEV_UNIT, width: 100, dataIndex: 'MIN_LEV_UNIT', tooltip: '' },
{ header: HR5610101_locale.IS_SYS, width: 100, dataIndex: 'IS_SYS', tooltip: '' },
{ header: HR5610101_locale.IS_USE, width: 100, dataIndex: 'IS_USE', tooltip: '' }];
var gridList = Ext.create('Ext.grid.Panel', {
title: '',
store: gridStore,
loadMask: true,
plugins: [rowEditing],
columns: gridColumns
, bbar: new Ext.PagingToolbar({
pageSize: PageSize,
store: gridStore,
displayInfo: true,
emptyMsg: locale.emptyMsg,
layout: {
align: 'center'
}
}),
selModel: selModel,
tbar: [
{ xtype: 'button', text: locale["new"],
handler: function () {
alert("切到新增畫面!");
}
},
{ xtype: 'button', text: locale["delete"],
itemId: 'gridDelete',
disabled: true,
handler: function () {
alert("刪除所選的資料!");
var rsm = grdEmpList.getSelectionModel();
if (rsm.hasSelection()) {
var grdSelections = rsm.getSelection();
}
for (var i = grdSelections.length - 1; i >= 0; i--) {
alert(grdSelections[i].id);
}
}
}
],
listeners: {
selectionchange: function (view, selections) {//grid's selectionchange
var delBtn = gridList.down('#gridDelete');
if (!Ext.isEmpty(selections)) {
delBtn.setDisabled(false);
} else {
delBtn.setDisabled(true);
}
}
}
});
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^