[HTML]直接取TR屬性,IE8取得到,IE9卻是undefined
前陣子幫同事看程式跑在IE9會沒有效果的問題,程式如下,
function getTableRowAttr() {
var objTable = $("#tblRowAttr")[0];
var objRow = objTable.rows[0];
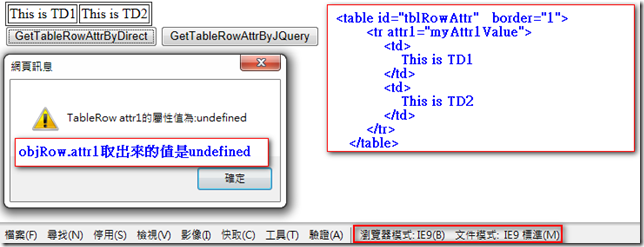
alert("TableRow attr1的屬性值為:" + objRow.attr1);
}
因為是取得TR中的屬性,以前的程式都是直接 .屬性 來取得它的值,結果在IE9卻是undefined!
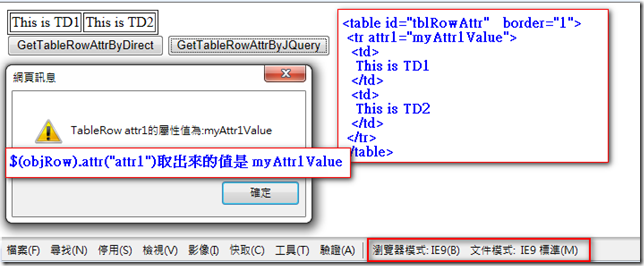
後來改用jQuery(.attr("屬性"))來取屬性值就可以了,程式如下,
function getTableRowAttrByJQuery() {
var objTable = $("#tblRowAttr")[0];
var objRow = objTable.rows[0];
var rowValue = "";
if ($(objRow).attr("attr1") != undefined && $(objRow).attr("attr1") != "") {
rowValue = $(objRow).attr("attr1");
}
alert("TableRow attr1的屬性值為:" + $(objRow).attr("attr1"));
}
建議還是透過jQuery or Ext JS這種能幫我們跨Browser的JS來幫我們搞定比較省事哦!
完整測試Code如下,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Get TableRow Attribute Value Between IE8 and IE9</title>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
</head>
<body>
<table id="tblRowAttr" border="1">
<tr attr1="myAttr1Value">
<td>
This is TD1
</td>
<td>
This is TD2
</td>
</tr>
</table>
<input id="btnGetTableRowAttr" type="button" value="GetTableRowAttrByDirect" onclick="getTableRowAttr()" />
<input id="btnGetTableRowAttrByJQuery" type="button" value="GetTableRowAttrByJQuery" onclick="getTableRowAttrByJQuery()" />
<script type="text/javascript">
function getTableRowAttr() {
var objTable = $("#tblRowAttr")[0];
var objRow = objTable.rows[0];
alert("TableRow attr1的屬性值為:" + objRow.attr1);
}
function getTableRowAttrByJQuery() {
var objTable = $("#tblRowAttr")[0];
var objRow = objTable.rows[0];
var rowValue = "";
if ($(objRow).attr("attr1") != undefined && $(objRow).attr("attr1") != "") {
rowValue = $(objRow).attr("attr1");
}
alert("TableRow attr1的屬性值為:" + $(objRow).attr("attr1"));
}
</script>
</body>
</html>
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^