[MVC]ASP.NET MVC4中的Display Mode
ASP.NET MVC4中有一個Display Mode,它可以依Browser類型,來決定要傳回的是那一個View。
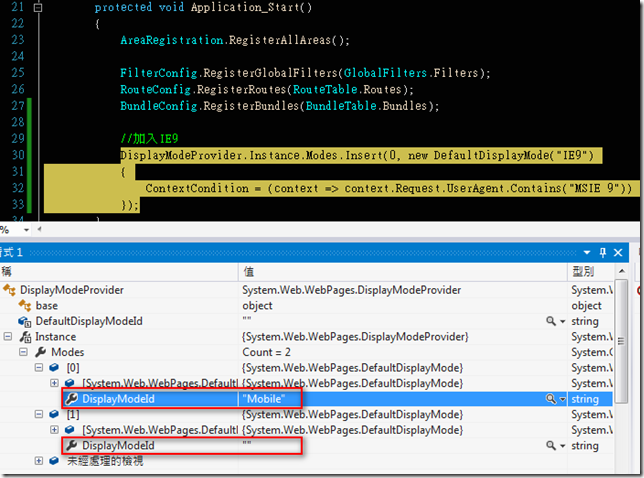
預設的Display Mode有2個,一個是Mobile(Name為Mobile),一個是預設(Name為空字串),如下圖。
所以預設ASP.NET MVC4就可針對Mobile的Browser來呈現不同的View哦!
另外,如果說我們要加入一個針對IE9來呈現的View,就可在Application_Start中,加入IE9的DefaultDisplayMode,然後判斷UserAgent是不是有包含"MSIE 9",如下Code,
//加入IE9特製的View
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("IE9")
{
ContextCondition = (context =>
context.Request.UserAgent.Contains("MSIE 9"))
});
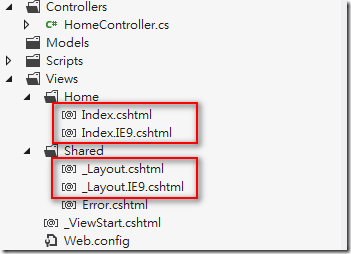
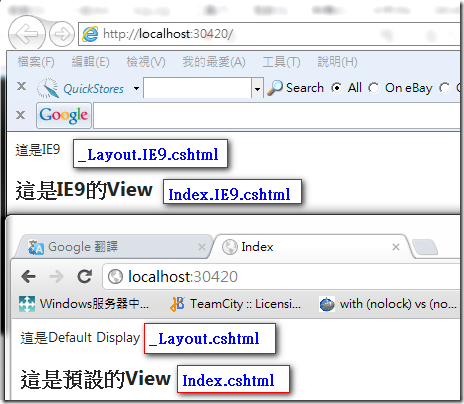
然後在View上多加一個結尾是.IE9的,如果是IE9的話,就會去Run IE9特製的View哦!
當然,如果您在Application_Start中有加入其他的Display Mode,但是對應的View並沒有實作的話,就會用預設的那個View哦!
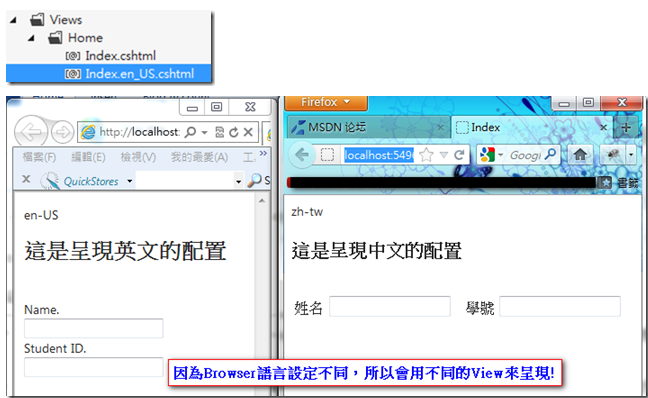
另外,有些網頁在中文的呈現跟英文的呈現可能會有不同(比如說英文的描述會比較長),所以我們也可使用這種方式來區分不同語系,而呈現不同的View哦!
如下,我設定,如果有語系資訊,並第一個語系資料是en-US的話,就呈現en_US的View,Code如下,
//如果是en-US就使用en_US的View
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("en_US")
{
ContextCondition = (context =>
(context.Request.UserLanguages!=null && context.Request.UserLanguages[0].Contains("en-US")))
});所以,當IE我設定en-US語言為第1個時,就會用en_US的View,如下圖!
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^