[LESS]開始在VS.NET中使用LESS
如果您不是使用Visual Studio 2012的話,請在LESS檔案下面加入less.js ,如下
<head>
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<script src="less.js" type="text/javascript"></script>
</head>
詳細請參考:lesscss.org
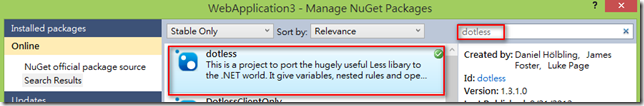
如果是Visual Studio 2010的話,可透過NuGet加入 dotless package ,如下
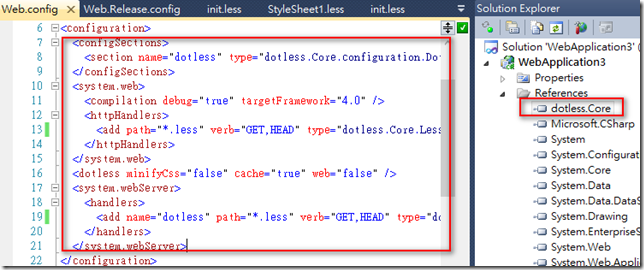
加入之後,會在專案中加入 dotless.Core 參考,並在web.config中加入針對.less檔案的處理,如下,
而網頁上的參考,則只要加入less就可以了,如下,
<link href="StyleSheet1.less" type="text/css" rel="stylesheet" />
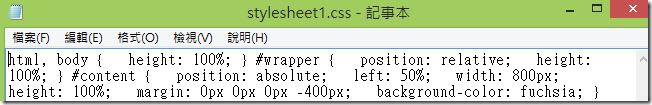
如果要測在url上輸入.less,就可以看看less是否有正確被編譯再Render出來,如下,
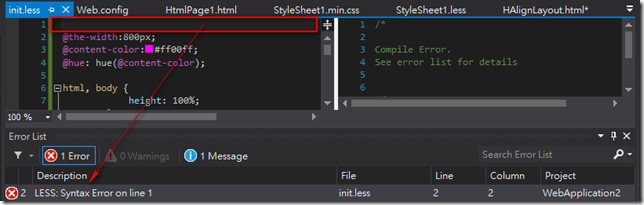
如果是在Visual Studio 2012上使用的話,就可以直接加入LESS檔案,存檔後,會自動編譯成css檔案,只是筆者在測試時,LESS檔的第1行一定要是tag的樣式定義,不然會有「LESS: Syntax Error on line 1」的錯誤,如下,
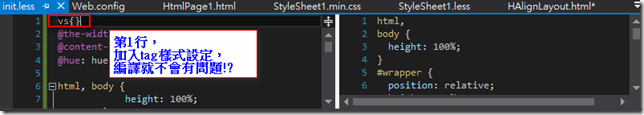
所以筆者在第1行改放個vs{}去避開這個問題,讓它可以順利編譯通過。而Visual Studio 2013 Preview版則不會有這個問題。
在Visual Studio 2012以上的版本存檔後,會直接編譯產生css檔,在網頁上則直接參考css檔就可以了,如下,
<link href="StyleSheet1.min.css" type="text/css" rel="stylesheet" />
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^