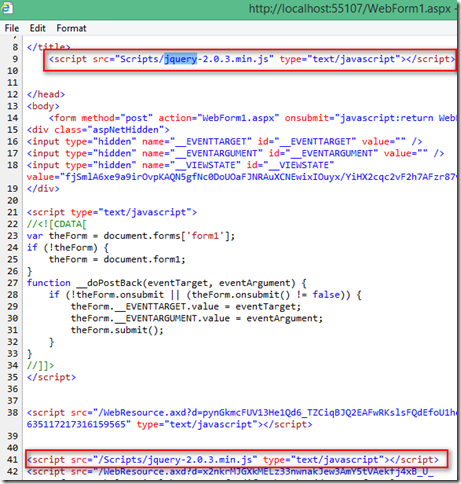
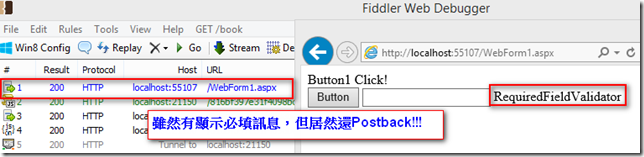
在Application_Start事件中,設定ScriptResourceMapping後,再使用ScriptManager去加入 jQuery ,雖然可以讓頁面不會加入2次的 jQuery ,但Client的驗證的訊息會顯示出來,但卻會Postback回Server。
那要如何使用不會有問題呢?
最近跟 艾倫大仔 討論到當發生 「UnobtrusiveValidationMode 需要 'jquery' 的 ScriptResourceMapping」的錯誤時,可在Global.asax.cs的Application_Start事件中,設定ScriptResourceMapping。
但是那個會判斷頁面上是否有使用到「驗證控制項」,有則會自動加入 jQuery ,但有些頁面如果自動要使用 jQuery ,就要自已加入 jQuery 。
而如果在頁面的Head加入的話,而頁面上這時有使用到「驗證控制項」,那就頁面就會加入2次 jQuery 。
所以,艾倫大仔發現使用 ScriptManager 去加入 jQuery 即可,如下,
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Name="jquery" />
</Scripts>
</asp:ScriptManager>
但今天 艾倫大仔 發現使用ScriptManager去加入 jQuery ,雖然可以讓頁面不會加入2次的 jQuery ,而驗證的訊息也有顯示出來,但卻會Postback。
詳細請參考 艾倫大仔 的 「如何驗證 CheckBoxList 必填」。
後來上網查了一下,發現「ASP.Net 2012 Unobtrusive Validation with jQuery」中有談到要在加入 jQuery 之後,再加入 WebUIValidation.js ,如下,
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Name="jquery" />
<asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" />
</Scripts>
</asp:ScriptManager
所以結論如下(請依您jQuery的版本修改),
1.在Global.asax.cs的Application_Start事件中,設定ScriptResourceMapping,如下,
protected void Application_Start(object sender, EventArgs e)
{
ScriptManager.ScriptResourceMapping.AddDefinition("jquery",
new ScriptResourceDefinition
{
Path = "~/Scripts/jquery-2.0.3.min.js"
});
}
2.使用ScriptManager去加入jQuery及WebUIValidation.js,如下(jQuery一定要在最前面),
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Name="jquery" />
<asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" />
</Scripts>
</asp:ScriptManager>感謝 Allen 大仔的討論與指導 ^_^
參考資料
ASP.Net 2012 Unobtrusive Validation with jQuery
Unobtrusive validation breaks with a Script Manager on the page
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^