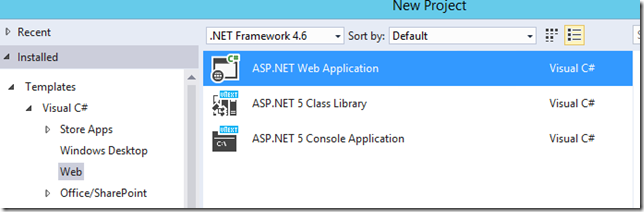
本文介紹從空的Web專案到使用MVC
環境:Visual Studio 2015 CTP6
ASP.NET 5不再依賴 System.Web ,所以可以 deploy 到其他平台去(從 Katana 就可以看的出來)。
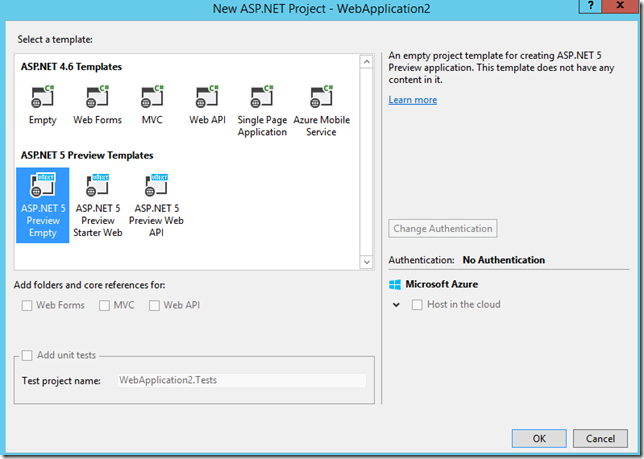
以下我們從一個空的Web專案來加入MVC,並使用它,如下,
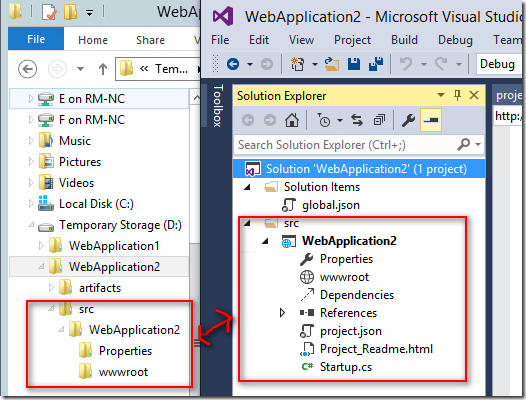
建立空專案的檔案配置如下,
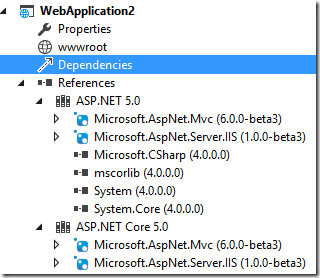
專案的參考裡面,沒有 System.Web.DLL 哦!
如果要使用 MVC 的話,需要加入參考,及使用它,如下,
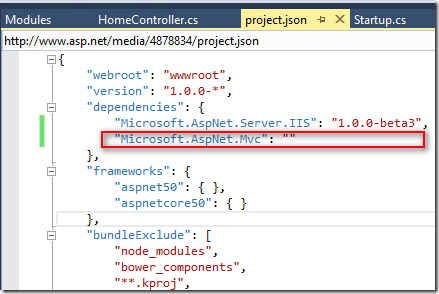
1.在 project.json 中加入 Microsoft.AspNet.Mvc 參考,如下,
2.在 Startup.cs 中的 ConfigureServices Method,加入 MVC,如下,
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
3.在 Startup.cs 中的 Configure Method,使用 MVC,如下,
public void Configure(IApplicationBuilder app)
{
app.UseMvc(routes => routes.MapRoute("default",
"{controller=Home}/{action=Index}/{id?}"));
}
4.因為我們設定預設是 Home Controller ,所以新增一個 HomeController Class,如下,
public class HomeController
{
public string Index()
{
return "Hello ASP.NET 5 MVC";
}
}PS.如果以 Controller 結尾的話,會自動繼承自 Controller 哦!
再來直接執行程式就可以了,如下,
另外,我們也可以把Route設定在 Controller 上面。
1.在 Startup.cs 中的 Configure Method,使用 MVC ,不要設定 Route,如下,
public void Configure(IApplicationBuilder app)
{
app.UseMvc();
}
2.在 Controller 上面設定 Route ,如下,
using Microsoft.AspNet.Mvc;
namespace WebApplication2
{
[Route("/[controller]")]
public class HomeController
{
[Route("[action]")]
public string Index()
{
return "Hello ASP.NET 5 MVC";
}
}
}
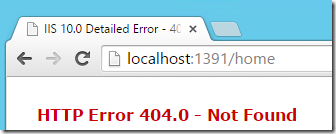
執行 /Home/Index 是OK的,但是如果是 /Home 或是 / 就會發生錯誤,如下,
所以我們可以設定預設的Route (Route("/")),如下,
[Route("/[controller]"), Route("/")]
public class HomeController
{
[Route("[action]"), Route("")]
public string Index()
{
return "Hello ASP.NET 5 MVC";
}
}
所以執行 /Home or / 就會OK了,如下,
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^