同事在Call WebAPI時,有CORS的問題,於是就 Search 它的解法,並設定上去。
卻還是發生問題? 到底是那裡出了錯呢?
同事安裝 Microsoft.Owin.Cors 的 Nuget 套件,
並且在 Controller Class 上加入 EnableCors("*", "*", "*") 的設定
並在 web.config 加入
<httpProtocol>
<customHeaders>
<clear />
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="*" />
</customHeaders>
</httpProtocol>
測試還是發生問題!!!
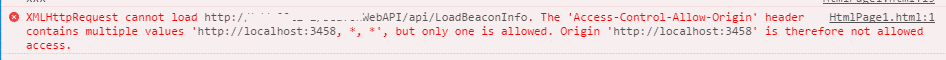
我試了一下,發現錯誤並不是說沒有加 Access-Control-Allow-Origin 的 Header,
而是值重覆了,如下圖,

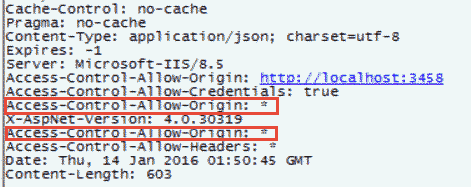
再使用 Fiddler 錄一下,發現 2 個一模一樣的 Header 設定,如下,

所以就將 web.config 的設定拿掉就好了!
其實如果Startup.Auth.cs的ConfigureAuth程式中有設定 CorsOptions.AllowAll 的話,
app.UseCors(Microsoft.Owin.Cors.CorsOptions.AllowAll);
在 Controller 的設定就不用再去加入 EnableCors("*", "*", "*") 的設定, 因為它會依 request 的 Orgin 去設定 Access-Control-Allow-Origin ,
就像上圖中,除了有 * 之外,還有一個 Access-Control-Allow-Origin: http://localhost:3458 哦!
2016/04/12 補充
同事 Skyer 分享,在他們的 SignalR 專案中,要多加入 Access-Control-Allow-Credentials 設定才會 OK哦! 如下,
<add name="Access-Control-Allow-Credentials" value="true"/>
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

