我們Web系統有用到 使用者自造字(EUDC) ,
結果在 Chrome 中那些字顯示不出來。
要怎麼辦呢?
系統的字型在 C:\Windows\Fonts 目錄
記錄在註冊機碼 在 HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts
詳細可以參考「REG︰字型項目」。
那我們要如何知道 使用者自造字(EUDC) 放在那裡呢?
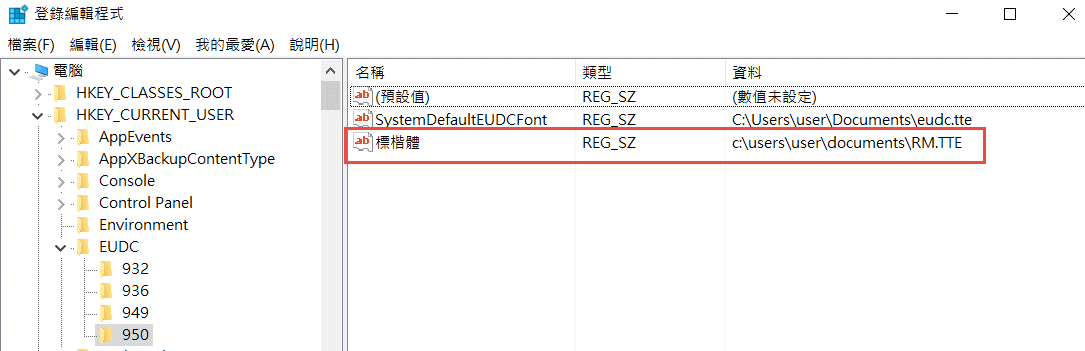
可以在 註冊機碼 HKEY_CURRENT_USER\EUDC\950 找到, 如下,

從上面我們知道有個 使用者自造字(EUDC) 放在使用者的文件目錄,名叫 RM.TTE,
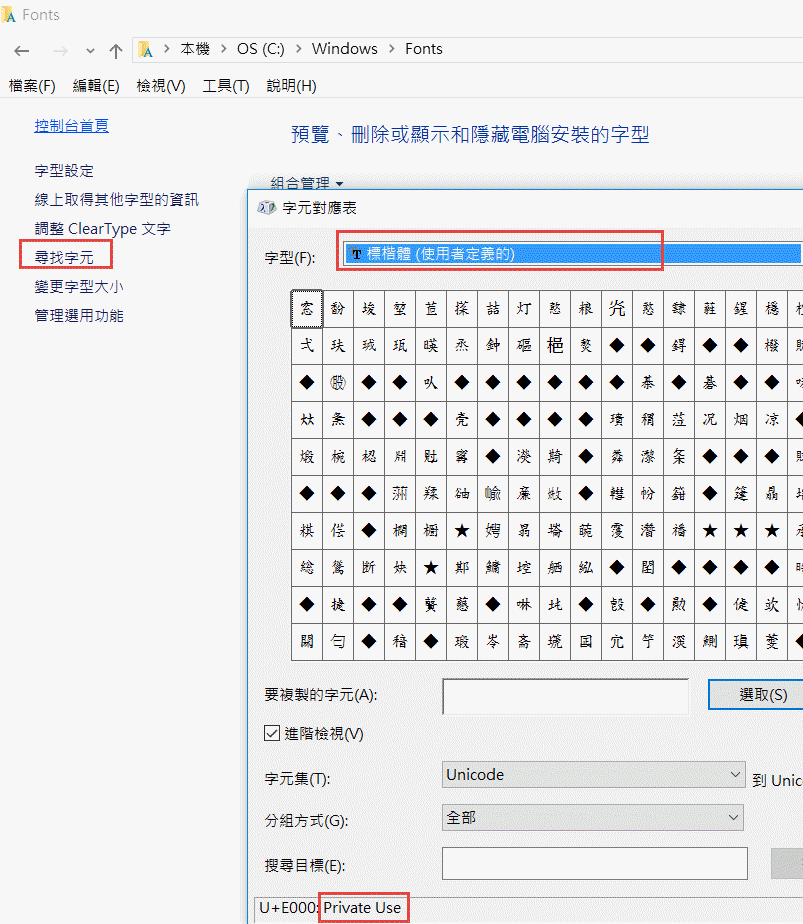
如果您是 WINDOWS 10 的話,也可以在檔案總管中看到那些 使用者自造字(EUDC),如下,

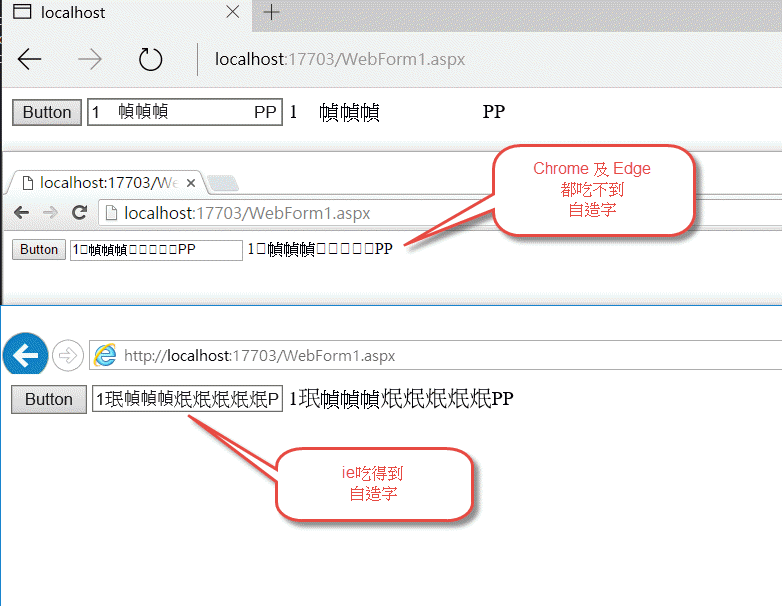
所以我們就用一個簡單的網頁來顯示這些 自造字(EUDC),如下, 可以發現在 IE 上完全沒有問題,但是在 Chrome 及 Edge 就掛了,完全出不來。
可以發現在 IE 上完全沒有問題,但是在 Chrome 及 Edge 就掛了,完全出不來。
那怎麼辦呢? 我們可以設定 css 來讓 Browser 來下載這些自造字,
我們需要將 TTE 轉出 ttf檔 及 woff 檔,
所以可以透過 FontForge 來幫我們轉出來,Script (存成 font-TTE2Others.pe ) 如下,
#Open EUDC TTE
Open("RM.TTE", 4)
# CHANGE TTFNAME 2 EUDC
SetTTFName(0x409,1,"EUDC")
SetTTFName(0x409,2,"EUDC")
SetTTFName(0x409,3,"EUDC")
SetTTFName(0x409,4,"EUDC")
SetTTFName(0x404,1,"EUDC")
SetTTFName(0x404,2,"EUDC")
SetTTFName(0x409,3,"")
SetTTFName(0x404,4,"EUDC")
SetFontNames("EUDC", "EUDC", "EUDC", "Regular", "655", "1.0.0")
Generate("RM.ttf")
Generate("RM.woff")
Close()
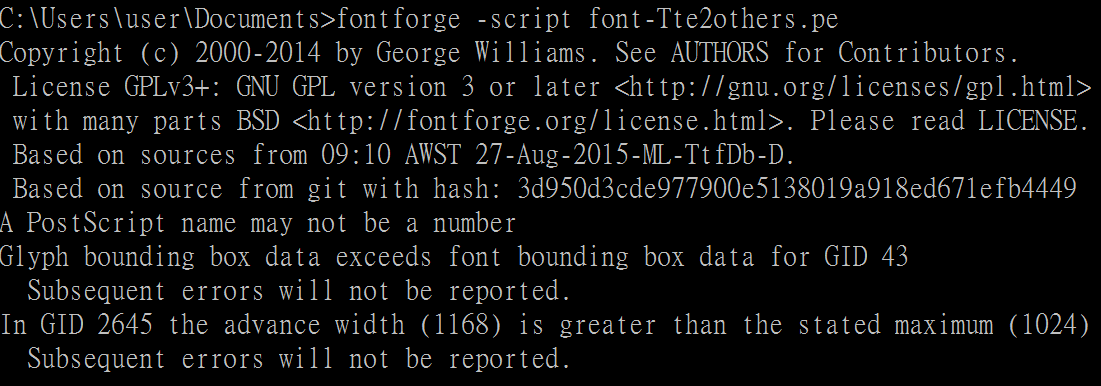
#fontforge -script font-TTE2Others.pe
然後在 Command 下執行,就會有 ttf 及 woff 檔,如下,

再來就是設定字型 CSS ,如下,
@font-face {
font-family: EUDC;
src:url('./fonts/RM.woff?v=1.0.0');
src:url('./fonts/RM.woff?v=1.0.0') format('woff'),
url('./fonts/RM.ttf?v=1.0.0') format('truetype');
}
body {
color: #333;
margin: 0;
padding: 0;
background-color: #eeeeee;
font-family: "Microsoft JhengHei", "新細明體", "細明體", Arial, "EUDC";
font-size: 13px;
line-height: 150%;
}
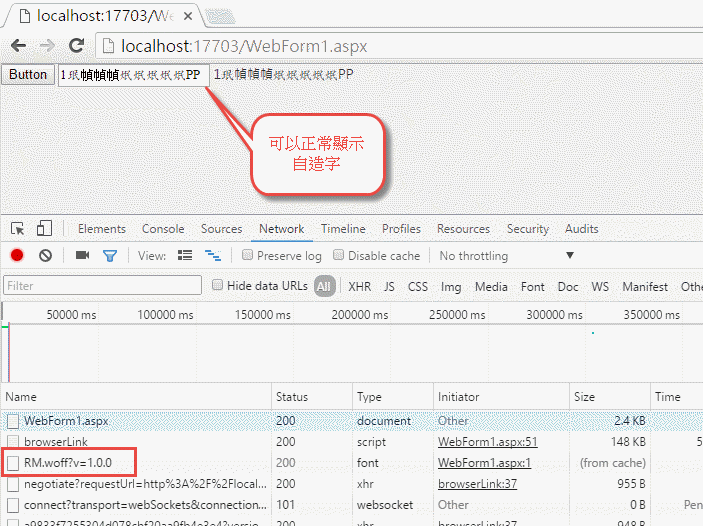
再透過 Chrome 來執行,就可以正常顯示自造字了,如下,

註:
如果您的TextBox無法輸入自造字,請設定它的style為 font-family:EUDC;
參考資料
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

