在前一篇使用Visual Studio 2015來開發ASP.NET Core Angular 2 專案中,
是將 typescript檔案 放在Server的目錄,然後再透過 gulp-typescript 去編譯,
然後再 copy 到 wwwroot 下面去。
但是這樣如果沒有將 typescript檔案也一併 Copy 過去的話,
在 Browser 中又沒有辦法針對 typescript檔案 Debug。
直接將Client端都放在 wwwroot 目錄下比較簡單,
所以一開始我們一樣建立一個 ASP.NET Core 的專案,
然後選取 Empty Templates,
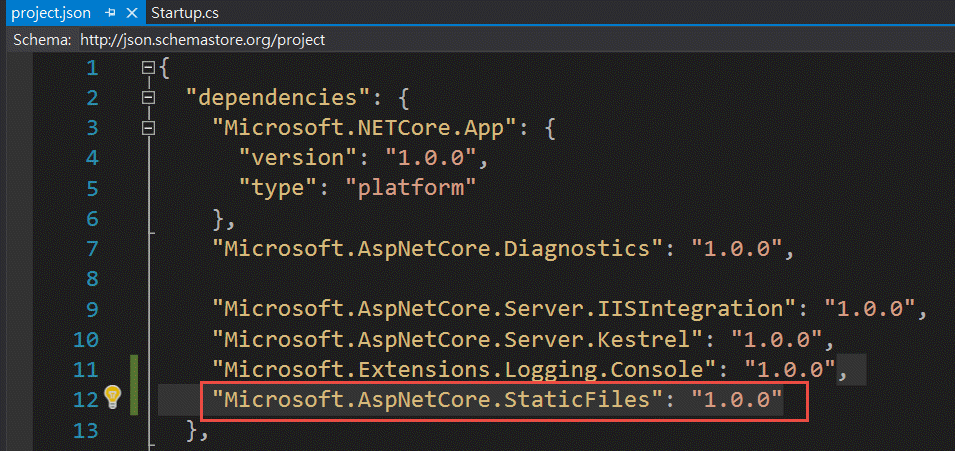
在 project.json 的 dependencies 中加入 "Microsoft.AspNetCore.StaticFiles": "1.0.0" ,
在 Startup.cs 中的 Configure Method 中加入處理靜態檔案的Code,如下,
然後在 Startup.cs 中的 Configure Method 中改成以下的內容,
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseStaticFiles();
app.Use(async (context, next) =>
{
await next();
if (context.Response.StatusCode == 404 && !Path.HasExtension(context.Request.Path.Value))
{
context.Request.Path = "/index.html"; // Put your Angular root page here
await next();
}
});
}
接著依 Angular2 官網 - 快速起步 的範例,
從创建配置文件開始,在 wwwroot 目錄下新增 package.json,tsconfig.json,typings.json 及 systemjs.config.js。
我們要調整 package.json 及 tsconfig.json,
package.json, 因為我們是透過 VS.NET 來 Run 所以不需要 scripts 中的 start。
所以 devDependencies 中的 concurrently 及 lite-server 也可以不用加入,如下,
{
"name": "angular-quickstart",
"version": "1.0.0",
"private": true,
"scripts": {
"postinstall": "typings install",
"tsc": "tsc",
"tsc:w": "tsc -w",
"typings": "typings"
},
"license": "ISC",
"dependencies": {
"@angular/common": "~2.0.1",
"@angular/compiler": "~2.0.1",
"@angular/core": "~2.0.1",
"@angular/forms": "~2.0.1",
"@angular/http": "~2.0.1",
"@angular/platform-browser": "~2.0.1",
"@angular/platform-browser-dynamic": "~2.0.1",
"@angular/router": "~3.0.1",
"@angular/upgrade": "~2.0.1",
"angular-in-memory-web-api": "~0.1.1",
"bootstrap": "^3.3.7",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.8",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.39",
"zone.js": "^0.6.25"
},
"devDependencies": {
"typescript": "^2.0.3",
"typings": "^1.4.0"
}
}
tsconfig.json ,請多加入 exclude 的設定,如下,
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
"exclude": [
"node_modules",
"typings"
]
}
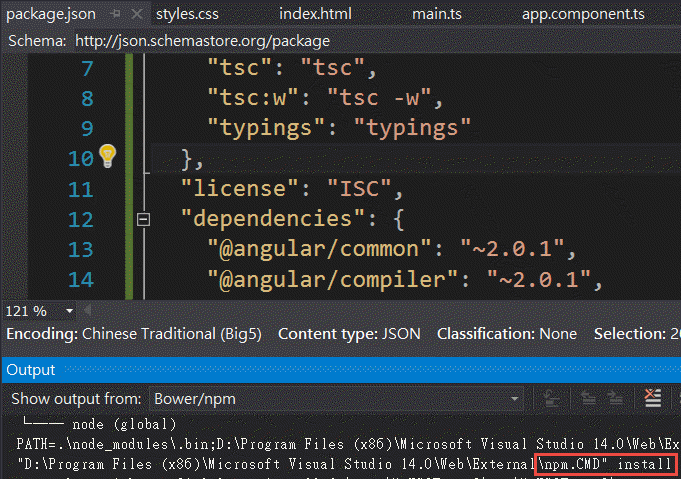
當 package.json 按下存檔後,VS就會呼叫 npm.CMD 去 安裝這些套件,如下圖,

然後在 wwwroot 目錄下,新增 app 目錄,依官網介紹的方式,將檔案新增進去,
再來透過 tsc 來編譯 typescript 檔案,
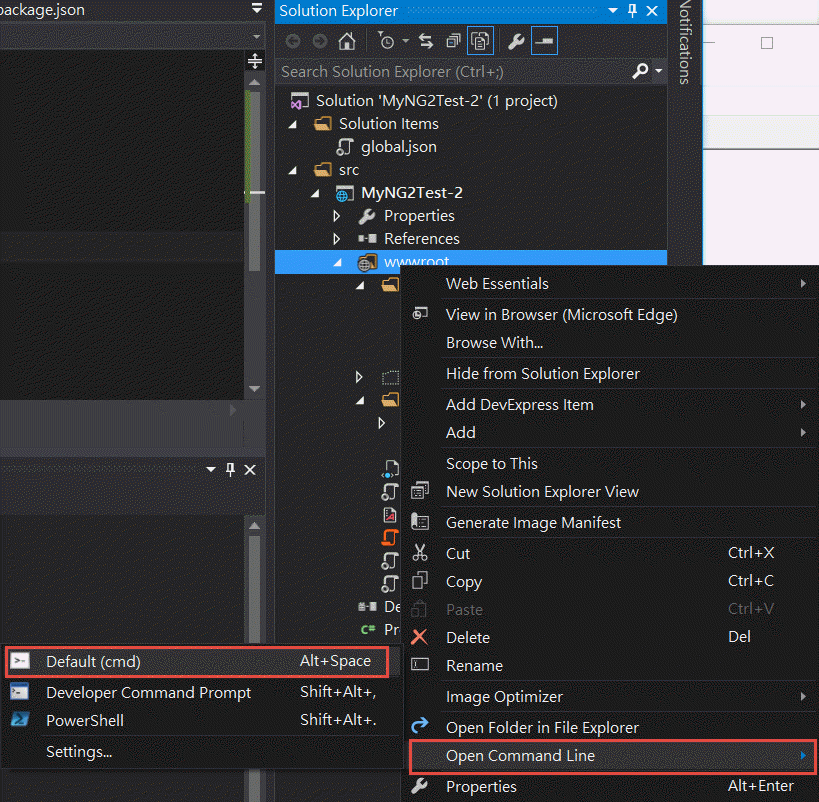
在 wwwroot 上按下右鍵,選取 Open Command Line ,再選 Default,如下,

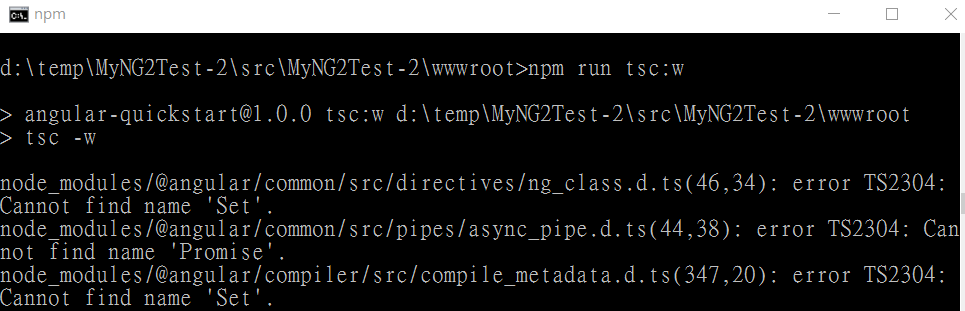
在 Command Line 上輸入 npm run tsc:w ,會發現有一堆 Set, Promise 的錯,如下,

請開啟 app/main.ts 然後在最上面,加入
/// <reference path="../typings/index.d.ts" />
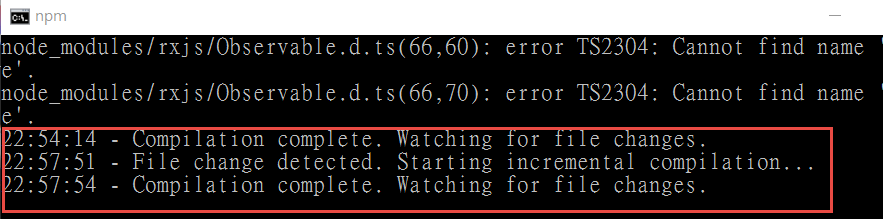
存檔,再看剛才的 Command Line 視窗,發現 typescript 檔有改變,
會自動編譯,這時就可以正常編譯了,如下圖,

檔案準備好,也編譯好了,就可以在 wwwroot/index.html 上按下右鍵,
選取 View in Browser 就可以看到結果了哦!
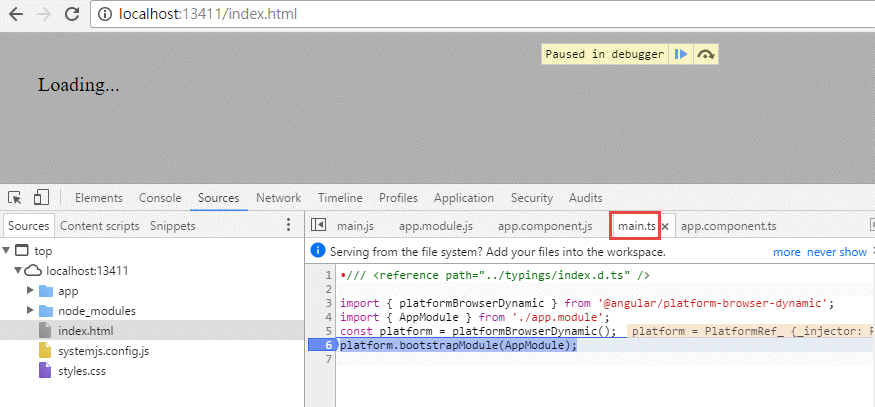
這樣 ts 跟 js 是同一個目錄,也可以在 Browser 中 Debug 哦! 如下圖,

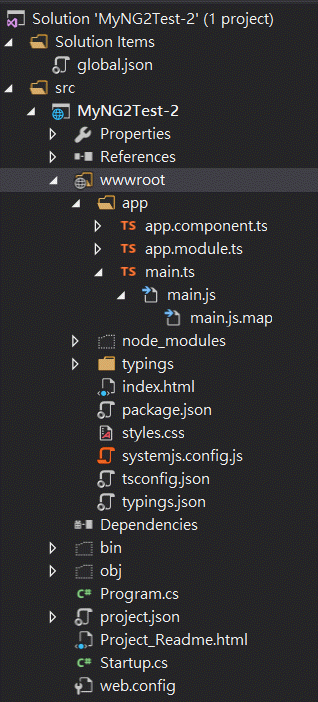
最後方案的結構如下,

註:
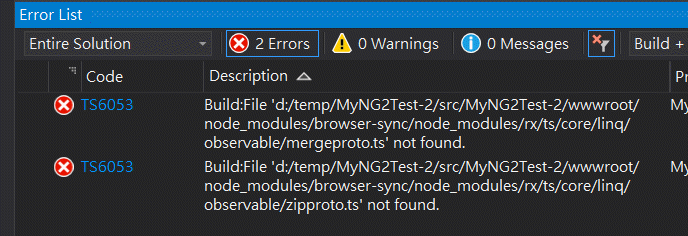
如果VS建置在發生 rx/ts/core/linq/observable/mergeproto.ts not found. 等錯誤,如下,

請將 wwwroot 目錄中的 node_modules 目錄整個刪掉,再透過 Command Line 下 npm install 重新安裝後,
再建置一次應該就可以Build成功。
Source: AspCoreAngular2Seed-2
參考資料
Error: tsc.exe exited with code 2 - for ASP.NET CORE only
AspCoreAngular2Seed - NGHero 5[表单]
使用Visual Studio 2015來開發ASP.NET Core Angular 2 專案
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^