最近想說透過 Angular CLI 來建立 Angular 2 的範本專案,
一下 npm install -g angular-cli 命令,
就出現一堆錯誤!

我的 NodeJs 的版本是 2.x ,npm 也是 2.x
網路上說 NodeJs 要 4.x 以上, npm 要 3.x 以上,
所以就更新 NodeJs 跟 npm ,
再重新安裝 angular-cli ,還是一堆錯。
後來參考「Installing angular-cli latest issue」的解法。
先將之前的 angular-cli 移除,再裝一次就可以了,如下,
npm remove -g angular-cli
npm cache clean
npm install -g angular-cli
再來就是新增一個範本的專案,輸入
ng new myng2
cd myng2

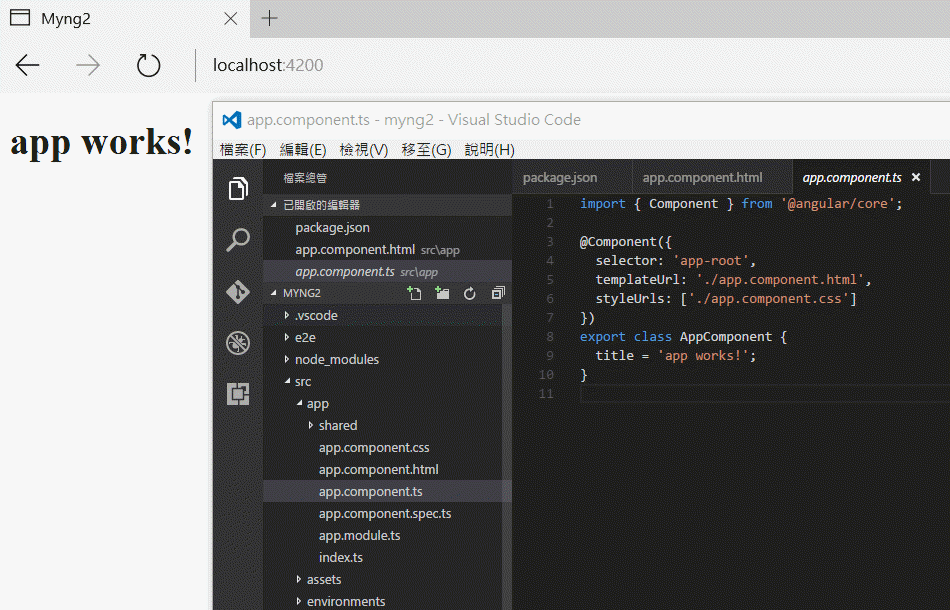
可以輸入 code . 透過 VS Code 來開啟它,輸入
ng server
開啟 Browser 輸入 http://localhost:4200/ 來看看運作是否順利,如下

參考資料
Installing angular-cli latest issue
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

