本文介紹使用 Chrome, IE11, Edge 及 Firefox 針對 Typescript 檔來偵錯的方式。
首先js檔中要設定 map,類似如下,
//# sourceMappingURL=myfile.min.js.map
預設這些 Browser 都是啟用的,如果沒有找到的話,可以Check以下的設定 ...
Chrome
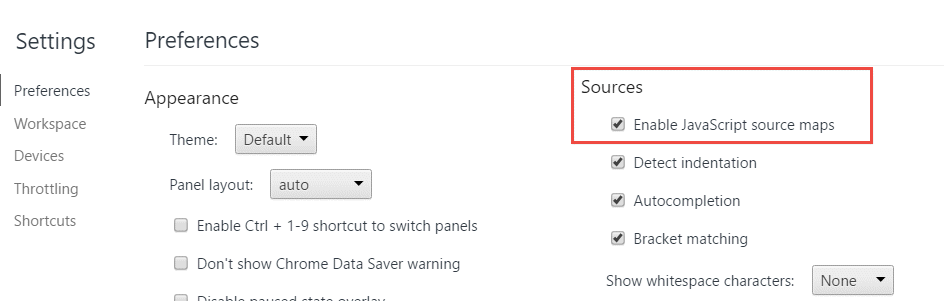
要在開發人員工具的設定中勾選「Enable JavaScript source maps」,如下,



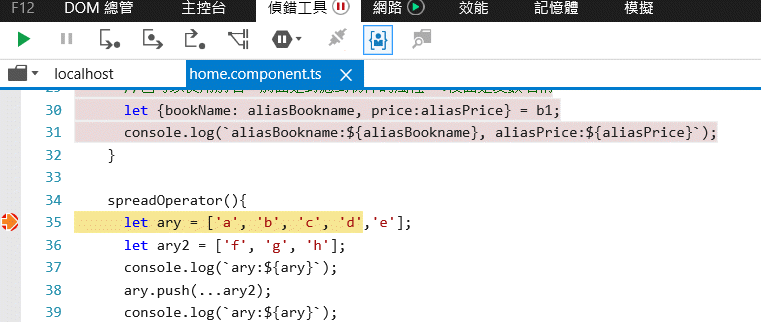
IE11
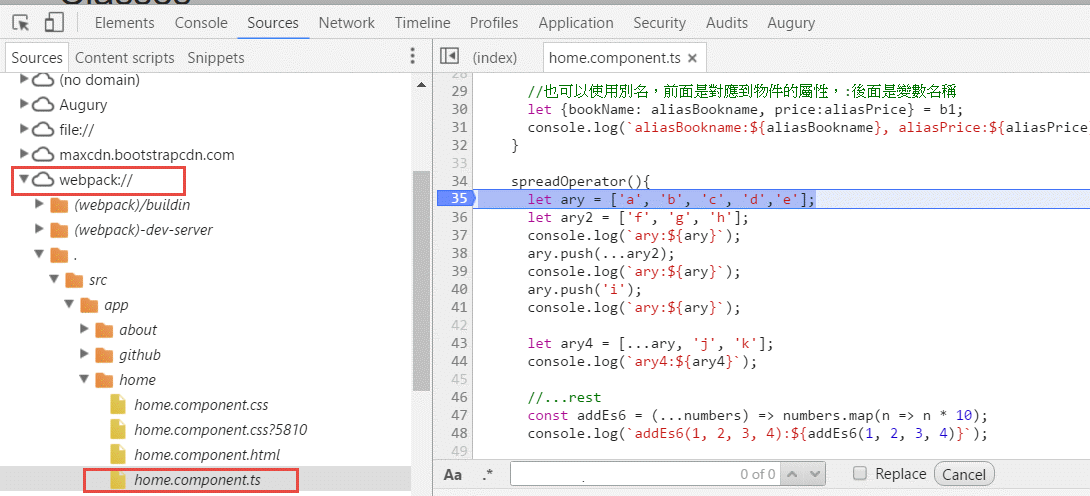
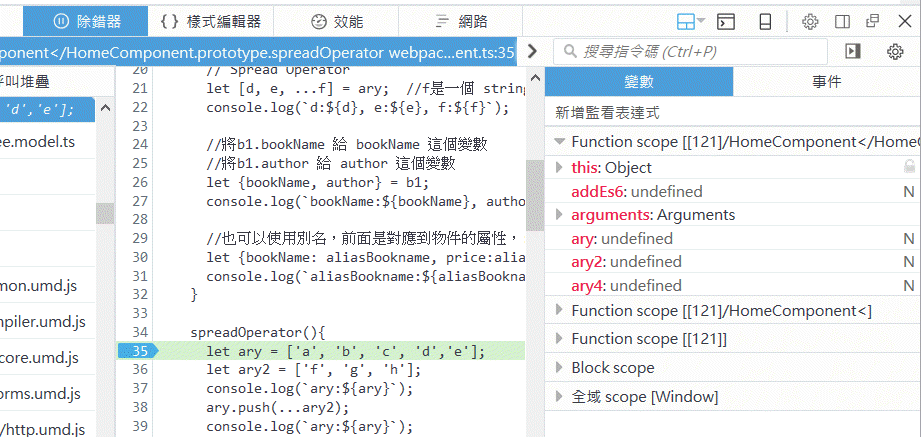
直接 Search ts 檔出來偵錯,如下,


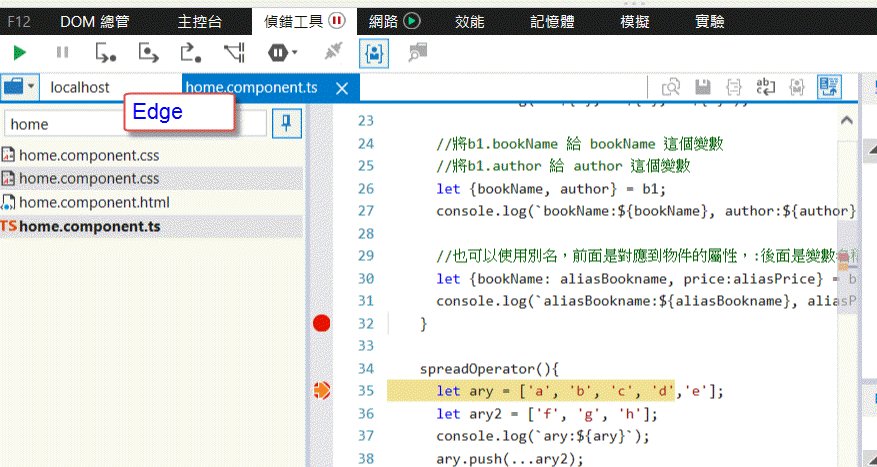
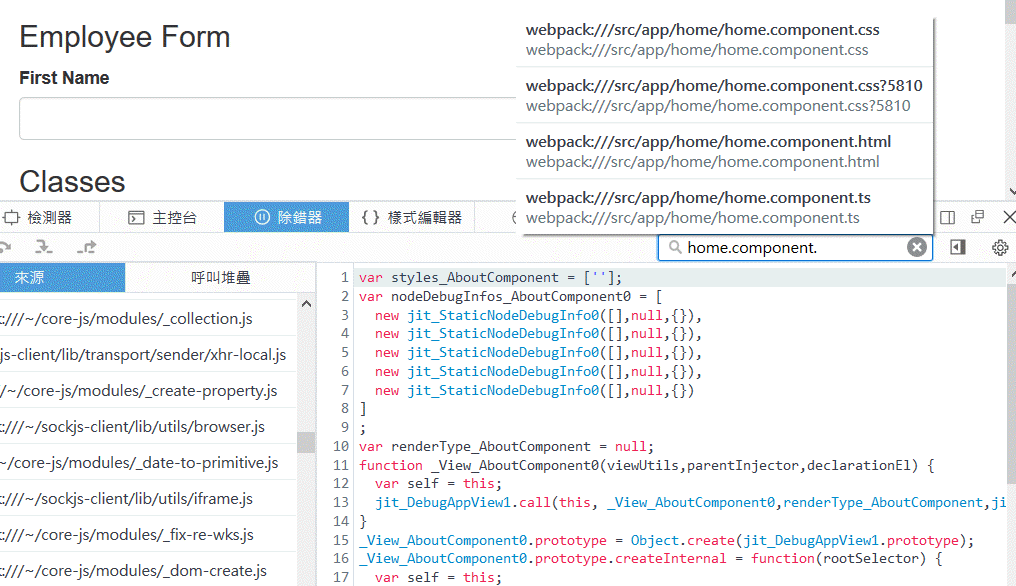
Edge
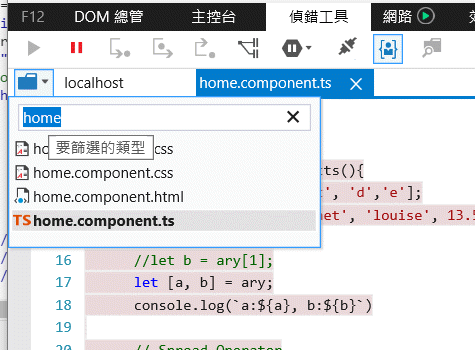
直接 Search ts 檔出來偵錯,如下,

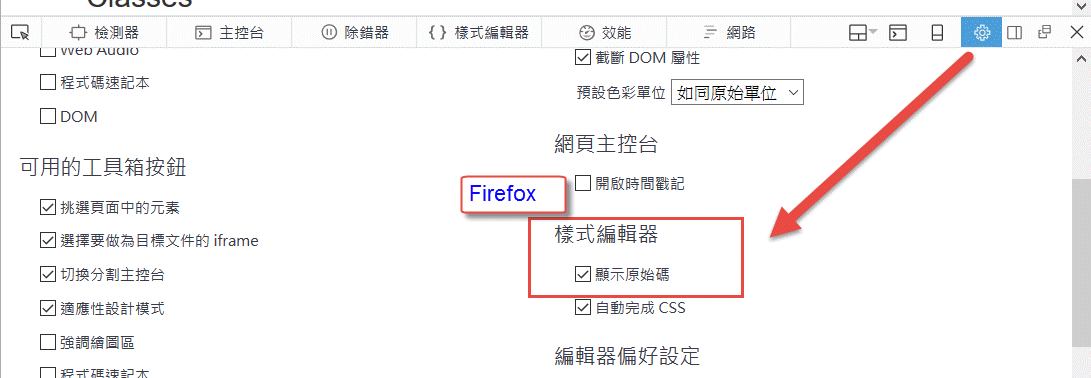
Firefox
在樣式編輯器中勾選「顯示原始碼」,如下,



參考資料
Enhance your JavaScript debugging life using IE11, Chrome, Opera & Firefox source map support
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

