本文介紹在 Windows 10 使用 Windows Container 來執行 ASP.NET 4.6 WebForms 程式。
想要在 Windows 10 上執行 Windows Container,
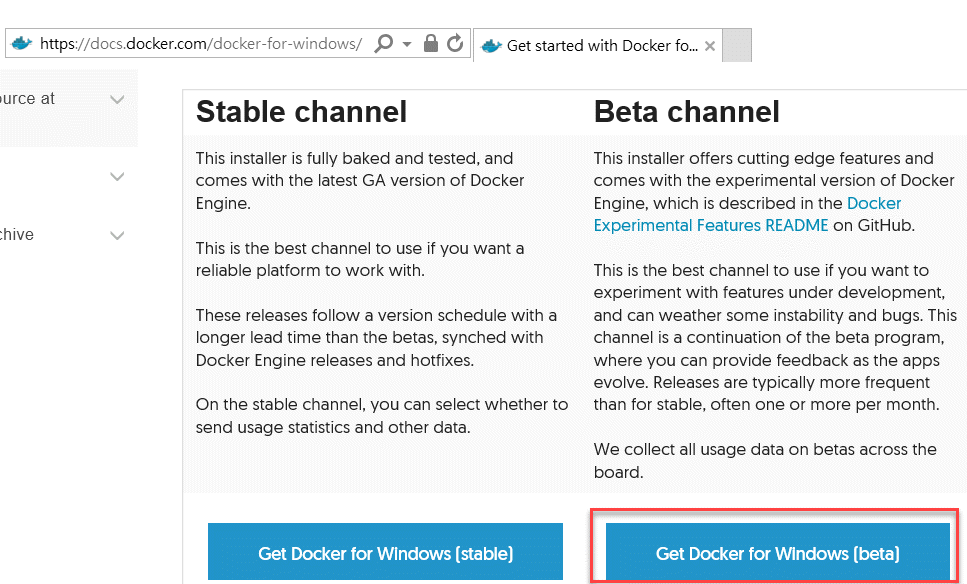
目前需要安裝 Docker for Windows (beta) 這個版本,如下,
 https://docs.docker.com/docker-for-windows/
https://docs.docker.com/docker-for-windows/
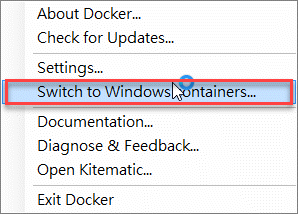
安裝完成後,會在工作列 Docker Icon 上按右鍵,切換到 Windows Container... 如下,

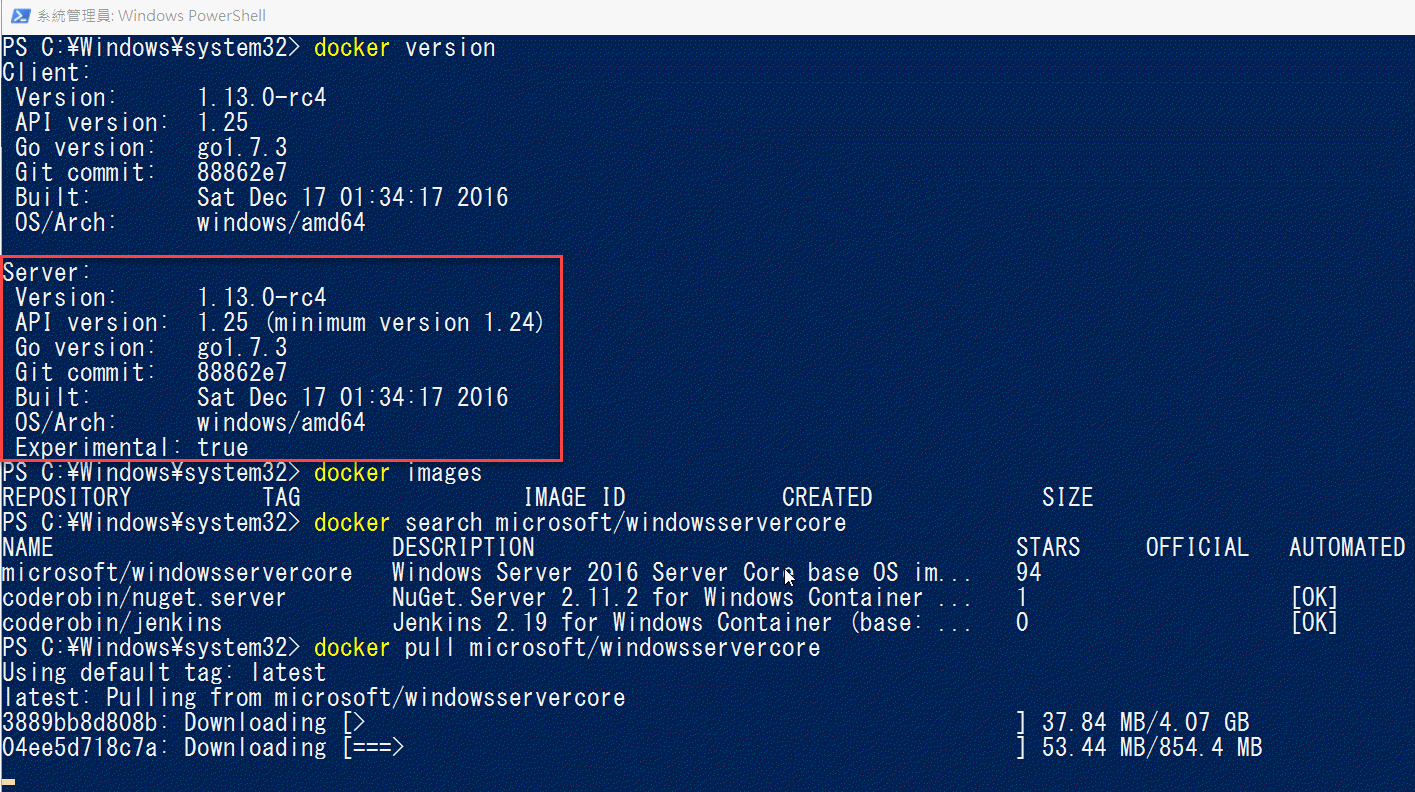
再來就以「系統管理者身份」開啟 PowerShell ,輸入 docker version ,來看看 Server 是否為 Windows Container。
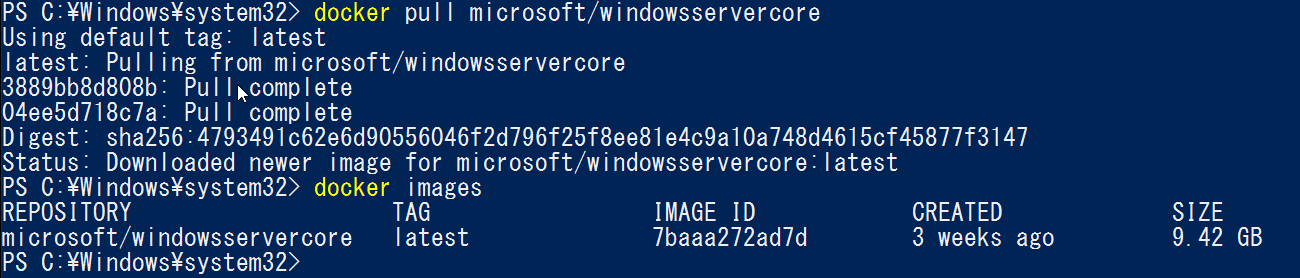
也可以從 docker hub pull windows 的 image 下來,如下,

可以輸入 docker images 來看目前有多少 image,如下,

也可以執行 docker run -it microsoft/windowsservercore 進入 Windows Server Core 操作,如下,

基本的 Docker 操作熟練之後,就可以將 ASP.NET 程式放到 Container 之中。
註:可先在 Linux Container 環境中測試,檔案比較不會那麼大!!!
首先建立 ASP.NET 4.6 WebForms 專案,並在 default.aspx 中放入一個 GridView ,
在 default.aspx.cs 中則從建立測試的資料 Bind 到 GridView 上,如下,
default.aspx:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>This is asp.net 3.5 web form </h3>
<asp:GridView ID="GridView1" runat="server"></asp:GridView>
</div>
</form>
</body>
</html>
default.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.Add("c1", typeof(string));
for (int i = 1; i < 15; i++)
{
dt.Rows.Add(i.ToString());
}
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
建置完成後,就將程式放到本機的某個目錄之中(containerImage),並建立 dockerfile ,如下,
# extending the `microsoft/aspnet` image.
FROM microsoft/aspnet
# Next, this Dockerfile creates a directory for your application
RUN mkdir C:\randomanswers
# configure the new site in IIS.
RUN powershell -NoProfile -Command \
Import-module IISAdministration; \
New-IISSite -Name "ASPNET" -PhysicalPath C:\randomanswers -BindingInformation "*:8000:"
# This instruction tells the container to listen on port 8000.
EXPOSE 8000
# The final instruction copies the site you published earlier into the container.
ADD containerImage/ /randomanswers

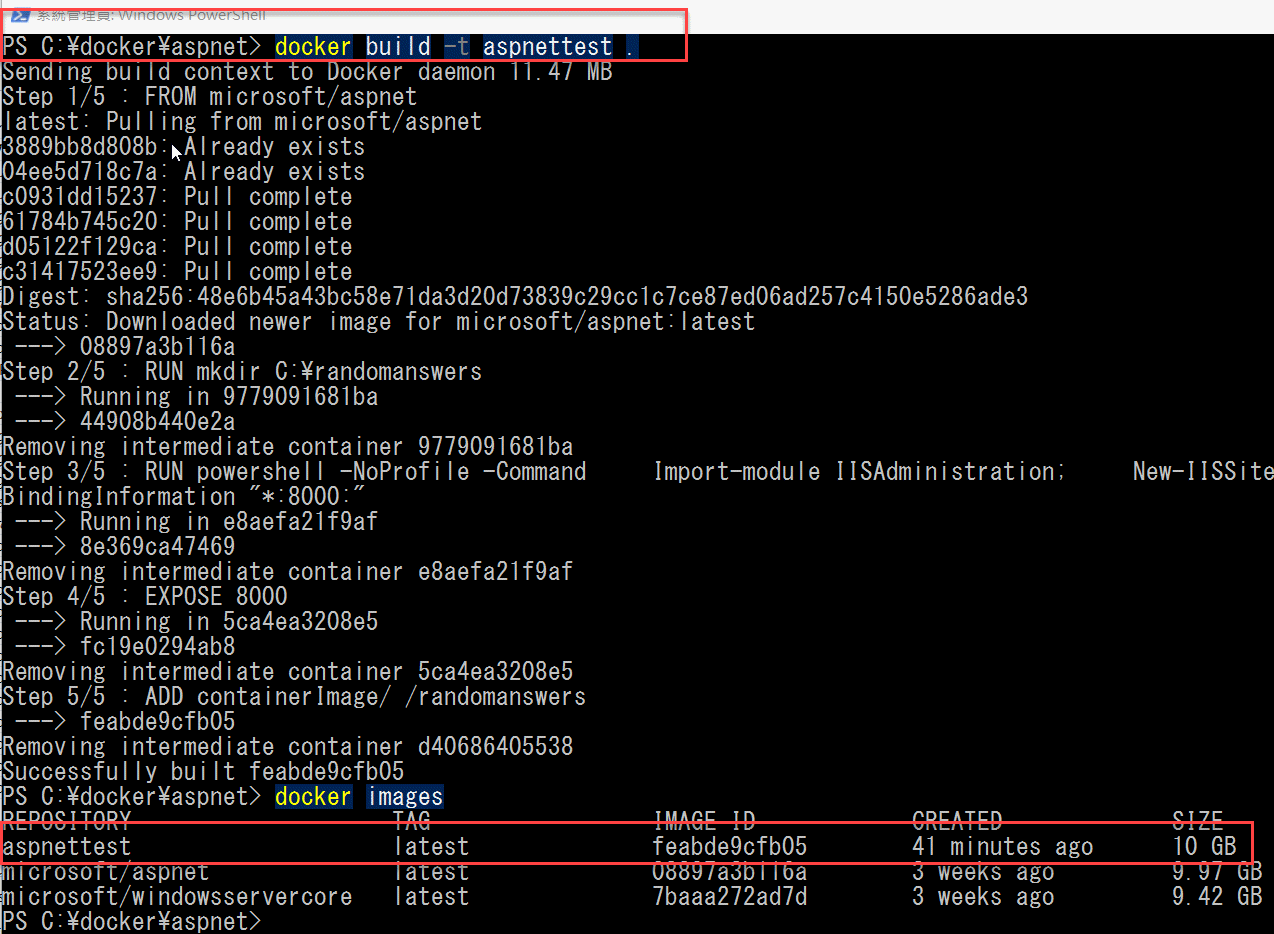
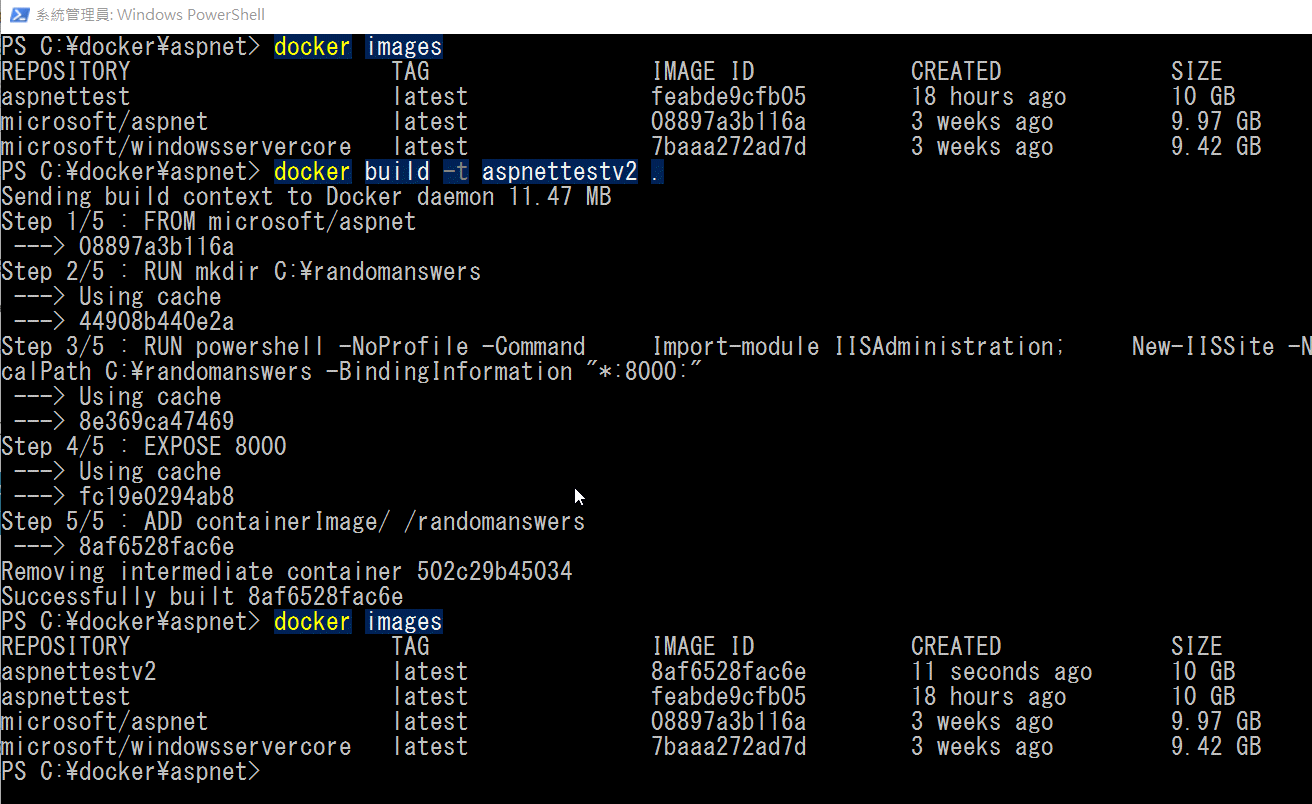
再來就是透過 docker build 來產生我們的 image ,如下,

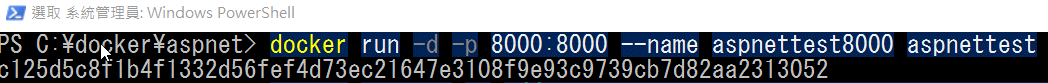
有了 image 就可以docker run 來測試看看了,如下,

註:目前 Windows Container 還無法順利的將 Container 的 port 與 host 的 port 串接起來,所以目前要測試要連到 container 測試。
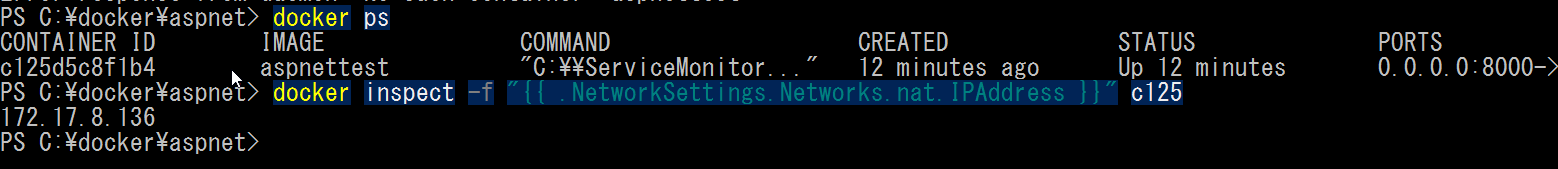
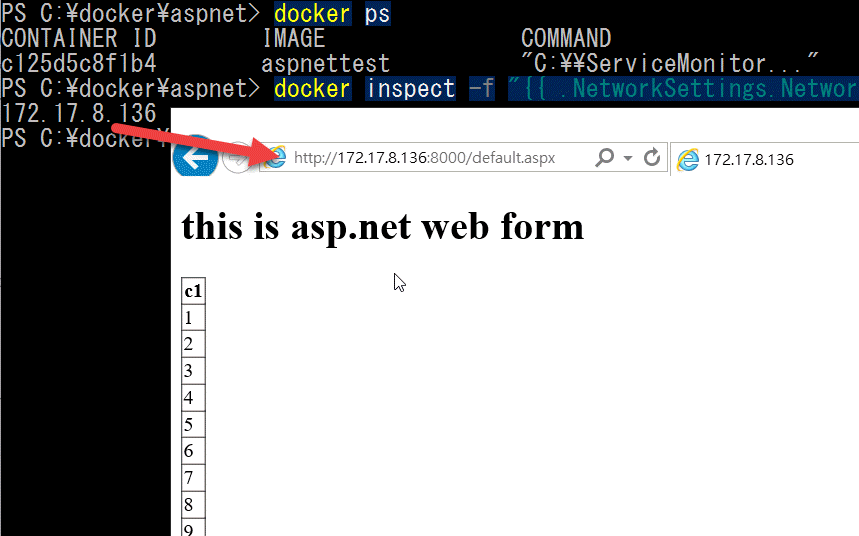
所以要取得 container 的 ip (docker inspect -f "{{ .NetworkSettings.Networks.nat.IPAddress }}" aspnettest8000),
然後透過 browser 來測試看看我們部署上去的程式是否可以順利執行,如下,

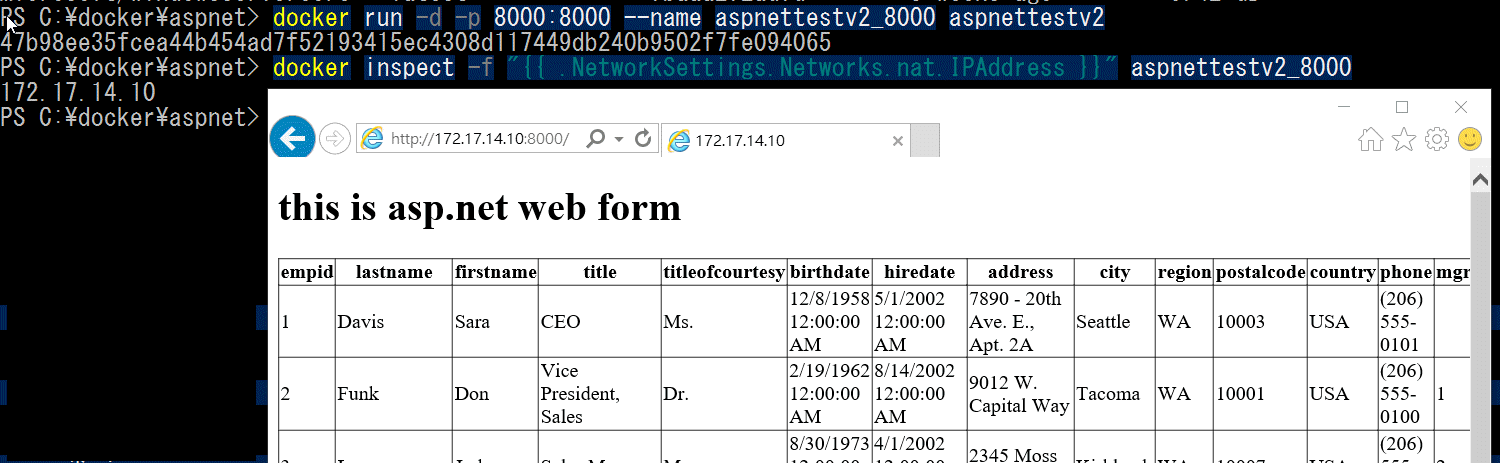
 如果有新的版本,可以再建立出另一個版本的 Container 哦!
如果有新的版本,可以再建立出另一個版本的 Container 哦!
例如default.aspx.cs中我改從SQL讀出來,如下,


因為都是 Base 在 microsoft/aspnet 這個 image 上,除了第1次 Build 它會拉下 ServerCore & IIS 後,其他再 build image 都非常快哦!
參考資料
Migrating ASP.NET MVC Applications to Windows Containers
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

