最近在 Survey chatbot ,其中 Hubot 及 Botkit 可以使用 Javascript。
而 Botkit 使用上還簡單的,所以就用它來試看看。
本文就介紹使用 Botkit 來接上 Slack 的 Bot 來跟 User 對話。
一、Slack 環境設定
1.新增 Slack App
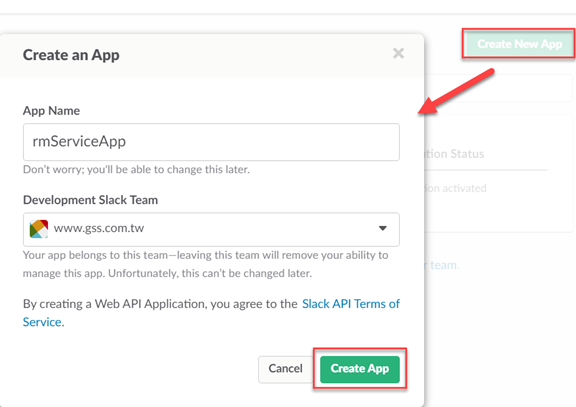
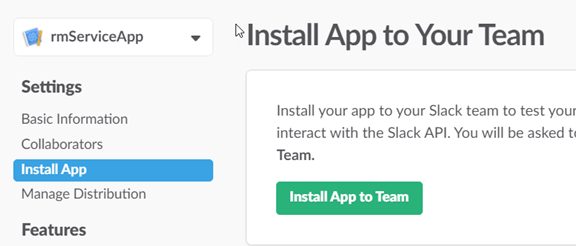
到 https://api.slack.com/apps 新增一個 Slack App(筆者取名叫 rmServiceApp,可依您喜好修改) ,如下,

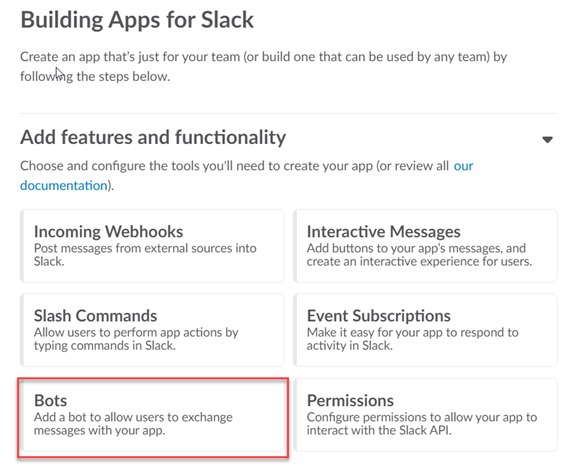
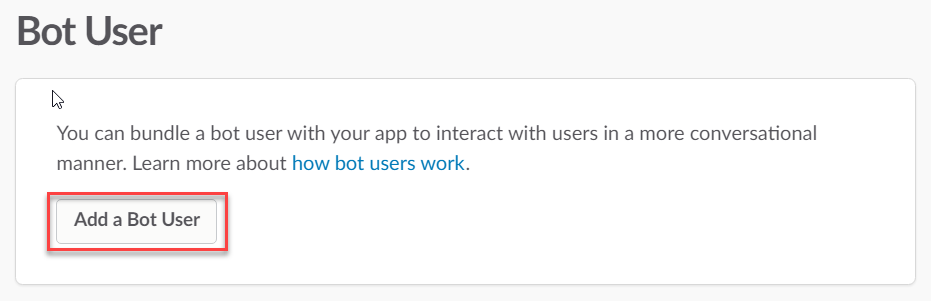
2.建立 App 的 Bot


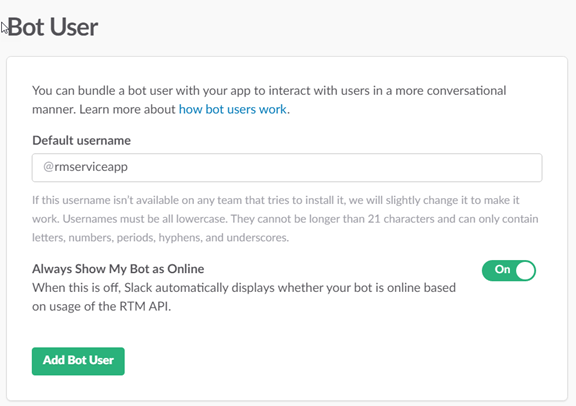
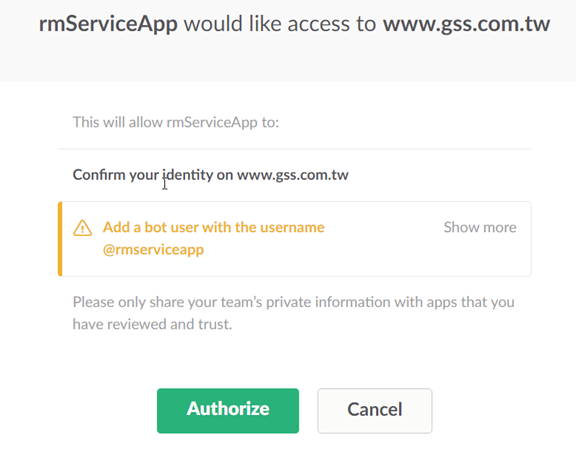
要給 Bot 一個名稱(@rmserviceapp),如下,

3.Install App
設定 App 可以 Access 那個 Team,如下,


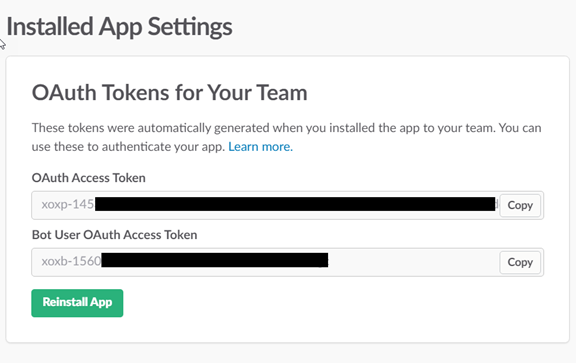
安裝完成後就會有 App 及 Bot 的 Token,如下,

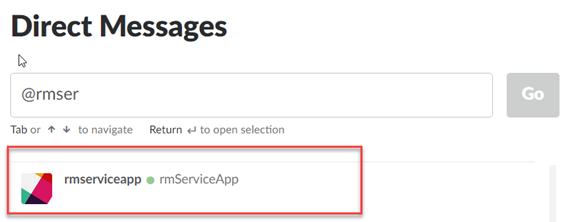
4.在Direct Messages 加入我們新增的 Bot (rmserviceapp),如下,


環境設定好了之後,就可以寫程式來接上它了。
二、建立專案,安裝套件
1.建立一個 slackbot 的目錄
mkdir slackbot
2.切到 slackbot 目錄
cd slackbot
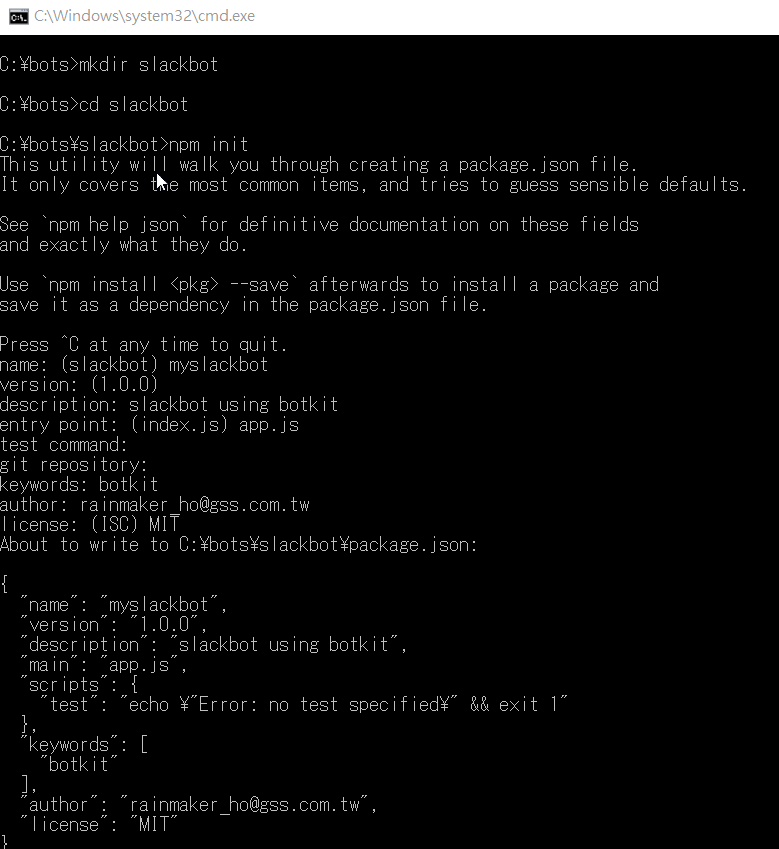
3.產生 package.json 檔案
npm init

4.安裝 botkit 套件
npm i botkit --save

5.安裝 dotenv 套件(用於將環境變數值設定在 .env 檔案之中)
npm i dotenv --save

套件都用好了之後,我們就可以開啟 VS Code 來寫我們的 機器人 程式了。
三、程式實作
1.新增.env 並設定 slack bot 的 token 值(上述 Bot User OAuth Access Token),如下,
#Slack 相關的 Token
SLACK_BOT_TOKEN=<< 請改成Bot User OAuth Access Token >>
2.新增 app.js 開始使用 botkit 來接 slack 的 bot,如下,
var Botkit = require('botkit');
var os = require('os');
//將.env中的設定值,寫到 process.env 之中
require('dotenv').config();
//新增 slack 耳朵來聽訊息
var slackEars = Botkit.slackbot({
debug:true,
//將資料存在 json 檔之中
json_file_store: 'slackDataStore',
});
//開始接上 slack RTM (Real Time Messaging)
var slackBot = slackEars.spawn({
token:process.env.SLACK_BOT_TOKEN
}).startRTM();
//聽到 hello
slackEars.hears('hello','direct_message,direct_mention',function(bot,message) {
//回覆給使用者
bot.reply(message,"您好! 我是 小亂 ^_^");
});
3.開啟「整合式終端機」,來 啟動我們的機器人
Node app.js
再到 Slack 的 rmserviceapp 那輸入,hello 就會回訊息了哦!

參考資料
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

