[Office開發系列] Office Ribbon 開發初體驗
Office 的 Ribbon 使用者介面元件真的是一個劃時代的介面工具,以往 Office 應用程式給人的印象就是一大堆的工具列,記得好像在 Office 2003 時的工具列數就已經突破 50 個 (這還不含企業軟體在 Office 中加的工具列),使用者要找個工具列要東翻西翻的,還要跑去 Tools/Customize 那裡把工具列顯示出來,而且工具列擠在畫面上也讓使用者很傷腦筋。
Ribbon 介面元件的主要訴求即是將凌亂不堪的工具列加以整合,依照使用者的習慣將功能群組化 (Grouping),讓使用者的使用經驗 (Experience) 能夠更簡單更輕鬆,而不同的工具列改用 Tabs 來分隔,使用者也不再需要將工具列拉來拉去的,而對 ISV 來說,只要在 Ribbon 上建立一個自己的 Tabs,再將自己的功能整進 Tab 中即可,而且 Office 還提供了 Group 以及強調性的視覺介面功能,開發人員要將功能做明確的群組處理也變得很容易。更重要的是,Office 的 Ribbon 將複雜的使用者介面設計包裝在 XML 定義之中,這讓開發人員不必傷腦筋在介面功能上的處理,只要專注在應該做的事即可。
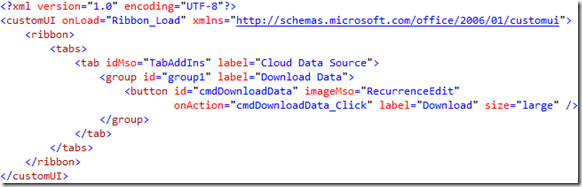
例如下列的 XML:
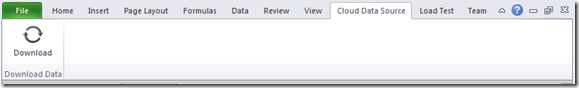
會產生下圖的使用者介面:
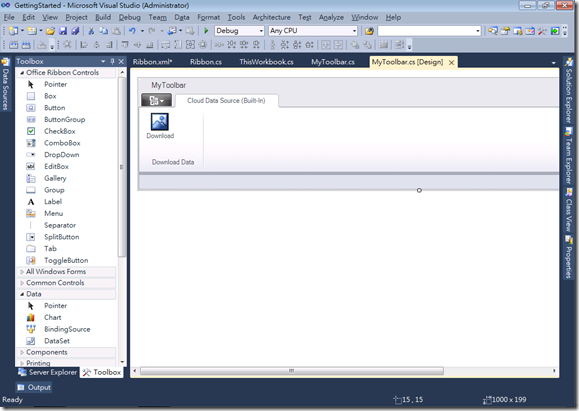
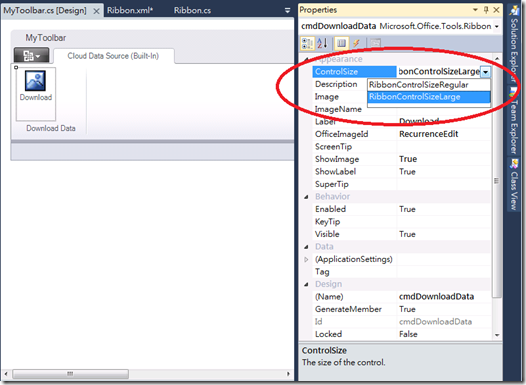
而且這樣的使用者介面,現在也不需要由開發人員自己去手動處理 XML 資料,因為 Visual Studio Tools for Office 的 Ribbon Designer 已經自動幫你處理掉這個問題了,設計 Ribbon 介面就如同在設計 Windows 介面一樣簡單:
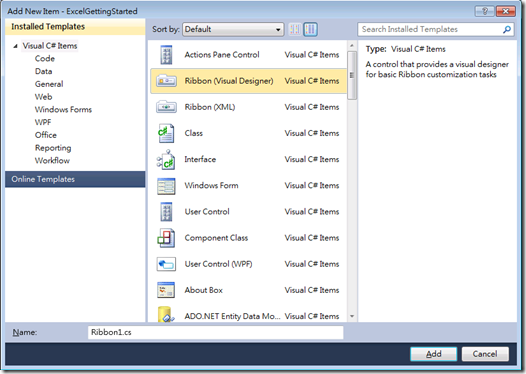
如果要設計自己的 Ribbon 介面,只要在 Visual Studio 2010 中新增 Office 的專案 (哪種都可以),在專案建立完成後,加入一個新的 Ribbon (Visual Designer),Visual Studio 就會自動產生設計 Ribbon UI 的介面,開發人員可以自由的在上面新增自己的 Tab,自己的 Group,自己的工具列與按鈕等,同時開發人員只需要針對命令的介面 (例如 Button) 實作事件處理常式即可,就像在操作 Windows Forms 或 WPF 的控制項一樣。
筆者使用了 Ribbon 撰寫了一個簡單的應用,如同上面的示例圖,筆者在 Ribbon 中加入了一個 Download Data 的群組,並在裡面加入了一個 Download 的按鈕,同時為了讓它可以自動擴展它的大小以貼齊 Group,筆者修改了那個 Button 的 ControlSize 設定為 RibbonControlSizeLarge,並且設定 ShowImage=true,以及它使用 Office 內建的圖示 (OfficeImageId = RecurrenceEdit)。
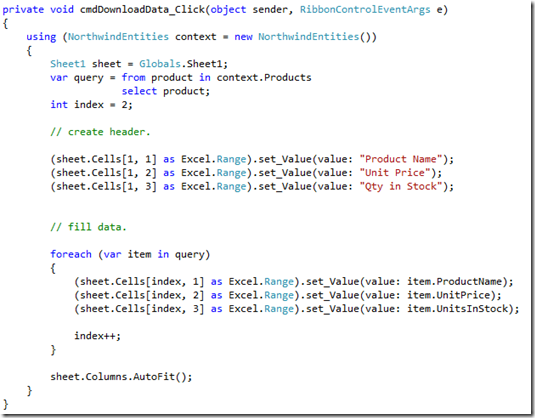
接著處理這個按鈕的 OnClick 事件,筆者要它做的功能是讓它連到 SQL Azure 中的資料庫下載資料 (這個動作需要使用 ADO.NET Entity Framework 的 Entity Data Model,讀者可以利用自己手上的資料庫來測試,因此結果會和筆者的可能不會相同),所以在 OnClick 事件中加入下列程式碼:
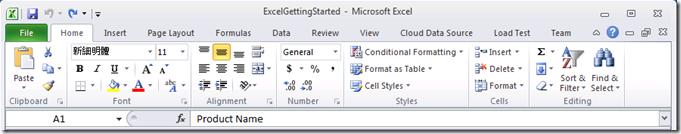
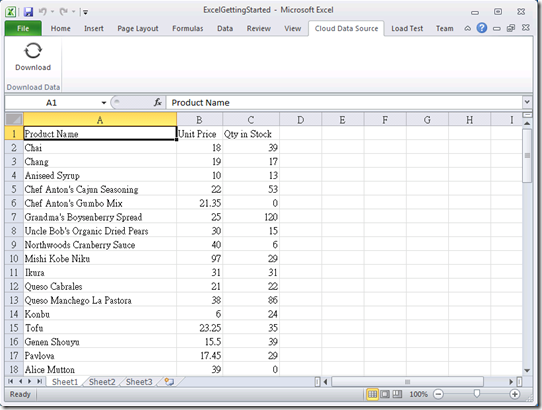
然後按 F5 啟動 Visual Studio 除錯器,接著它會載入 Excel (筆者使用的是 Excel Workbook 的專案),並且在原有的 Ribbon 中加入 “Cloud Data Source” (筆者的 Ribbon 的 Tab 名稱),選取 Cloud Data Source 後按下 Download 按鈕,程式即會向 SQL Azure (即 EDM) 查詢資料後,插入 Excel 的儲存格中,執行結果如下:
筆者在本文中牛刀小試了一下 Office Ribbon 的介面,接下來的文章筆者會深入探討這個使用者介面元件以及 Office 物件模型的互動方式。