這次的場景是在 jQuery (v1.4.2),而環境是 IE9 和 Chrome...
Bug 逃走中,我們將扮演獵人,追捕躲在程式角落或是各種不同問題內的 bug (不論是程式中的 bug 或是無法讓程式正常運作的,都是 bug)~
這次的場景是在 jQuery (v1.4.2),而環境是 IE9 和 Chrome。
今天在程式中要設計一個小功能,收集表單的資訊回傳給 server,不過因為我沒有打算要使用 jQuery 的 formSerializer plug-in,所以我只能設計一段 jQuery 指令:
var modulePerfs = $("<xml></xml>");
var moduleItems = $("input.dialog_hlDataD");
modulePerfs.append($("<mp></mp>"));
moduleItems.each(function(index, e) {
var ro = $(e).parents("tr").find("input.dialog_opt1");
var wo = $(e).parents("tr").find("input.dialog_opt2");
modulePerfs.find("mp").append(
$("<m></m>")
.attr("id", $(e).val())
.attr("r", ((ro.attr("checked") == true) ? "1" : "0"))
.attr("w", ((wo.attr("checked") == true) ? "1" : "0")));
});
alert(modulePerfs.html());
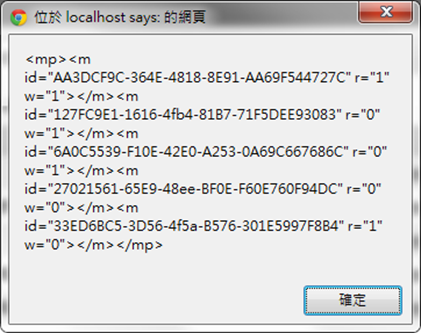
而這個指令在 Chrome 是正常的:
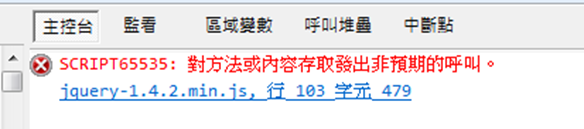
可是拿到了 IE9 上,卻變成:
乖乖,又是個跨瀏覽器的問題,而且使用 $("<xml></xml>") 新增的 XML 物件根本沒地方讓你設什麼 ContentType = text/xml,結果突然想到,如果我把 <xml></xml> 改成瀏覽器接受的 HTML 標籤會如何,所以我改成:
var modulePerfs = $("<div></div>");
var moduleItems = $("input.dialog_hlDataD");
modulePerfs.append($("<mp></mp>"));
moduleItems.each(function(index, e) {
var ro = $(e).parents("tr").find("input.dialog_opt1");
var wo = $(e).parents("tr").find("input.dialog_opt2");
modulePerfs.find("mp").append(
$("<m></m>")
.attr("id", $(e).val())
.attr("r", ((ro.attr("checked") == true) ? "1" : "0"))
.attr("w", ((wo.attr("checked") == true) ? "1" : "0")));
});
alert(modulePerfs.html());
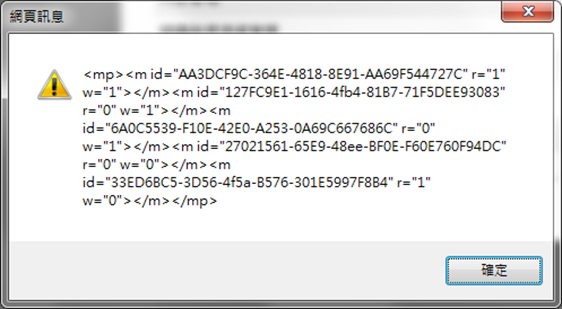
然後再跑:
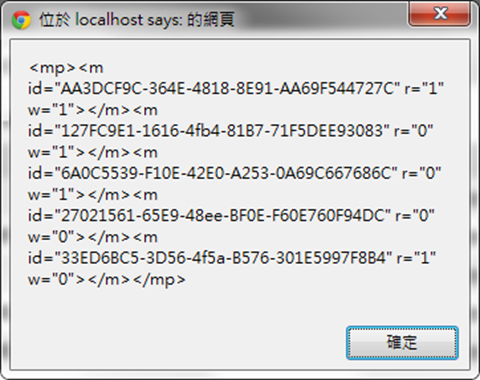
可以了 =.=... 那在 Chrome 呢:
搞定,bug 捕獲 !