Nodejs 是一個可以使用 JavaScript 來開發伺服器端應用程式的執行引擎,它就像是 ASP.NET 的 aspnet_isapi.dll 一樣,可以掛載在 Web Server 中作為模組,而開發人員就能利用 JavaScript 來發展伺服器端的應用,雖然 JavaScript 是一個直譯式語言,但是在 JavaScript Engine 的演進下,它早已是一個威力強大又輕量化的程式語言,Nodejs 本身則是利用了 Google 的 V8 Engine 來開發,而 V8 Engine 是目前執行 JavaScript 效能最佳的一個 Engine,Nodejs 和 V8 Engine 的結合,也造就了 Nodejs 這個函式庫的驚人威力...
這也許是今年 Tech.days 2011 最大的收穫了,在 9/15 的下午第一堂課於 201A 有一堂課程是 nodejs,對於 Windows 環境的開發人員而言,nodejs 也許是個很陌生的東西,但是在 Linux 世界,nodejs 應該早已不是新鮮的玩意了。
Nodejs 是一個可以使用 JavaScript 來開發伺服器端應用程式的執行引擎,它就像是 ASP.NET 的 aspnet_isapi.dll 一樣,可以掛載在 Web Server 中作為模組,而開發人員就能利用 JavaScript 來發展伺服器端的應用,雖然 JavaScript 是一個直譯式語言,但是在 JavaScript Engine 的演進下,它早已是一個威力強大又輕量化的程式語言,Nodejs 本身則是利用了 Google 的 V8 Engine 來開發,而 V8 Engine 是目前執行 JavaScript 效能最佳的一個 Engine,Nodejs 和 V8 Engine 的結合,也造就了 Nodejs 這個函式庫的驚人威力。
在 v0.5 之前,nodejs 只能在 Unix/Linux 的環境執行,如果要在 Windows 上執行,那麼開發人員必須要使用 Cygwin 來模擬 Linux 的環境後,使用 GCC 來建置 nodejs 的 binary code,還要再做不少的額外設定,讓 nodejs 在 Windows 上應用的腳步十分緩慢,不過在 v0.5 版本時,Microsoft 開始協助 nodejs 團隊,將核心部份的 API 改為 Win32 API,而編譯環境也移植到了 Visual C++,所以在 v0.5 開始,nodejs 已可順利的在 Windows 下執行,不再需要 Cygwin 與 GCC 了,而它的原始碼也可以用 Visual C++ (Express or later) 來編譯,另外,nodejs 團隊也幫 nodejs 建置了 MSI 的安裝程式封裝,這代表開發人員只要使用 MSI 來安裝,就可以省去以冗長的設定程序。
其實就算不使用 MSI,單純只下載 node.exe,一樣可以很方便的使用,例如,我們可以在 http://nodejs.org 中找到 Windows 版本的 node.exe,然後下載到本機上 (NOTE: 盡量保持短路徑),例如:
然後編寫這樣的指令碼:
// nodejs hello world sample code.
// register for HTTP protocol listening.
var server = require("http");
// handling client request.
server.createServer(function (request, response) {
response.writeHead(200, { 'Content-Type': 'text/html' });
response.write("<html><head><title>Hello nodejs on IIS</title></head>");
response.write("<body>");
response.write("<p>哈囉~IIS上的nodejs!</p>");
response.write("</body>");
response.end("</html>");
}).listen(8888);
// write message to stdio.
console.log("Server is listening port 8888...");
上面的指令碼是使用 nodejs 建立一個 HTTP Server,而處理使用者的 request 的本體則是使用 createServer 中的回呼函式處理,然後聆聽 port 8888。
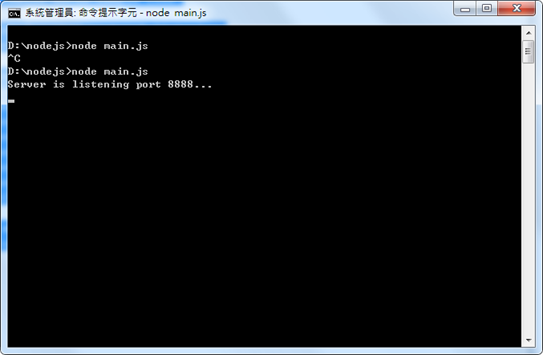
完成上列的程式後,我們就可以用 node.exe 來執行它了:
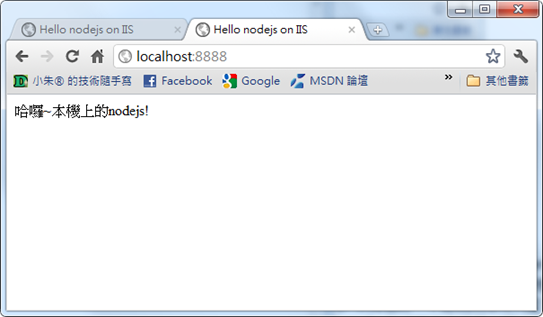
此時我們瀏覽 http://localhost:8888,你會看到這樣的訊息:
作法非常簡單,而且透過 node.exe 執行的指令碼,沒有像 Apache 或 IIS 這類 Web Server 的大包袱,只是單純的 JavaScript Request/Response 而已,所以速度非常快,可以適用於像社群網站這樣需要高速又大量的訊息流動,而 Plurk 的 Comet Server 架構就是使用 nodejs 來開發的。不過既然沒有大型 Web Server 的功能支援,開發人員就要自己手動處理很多的細節問題,像 Security 和資料庫處理等,但 nodejs 也有不少的函式庫可以供開發人員使用。
PS: 如果要停止 node.exe,只要在命令列提示字元上按 CTRL+C 即可。
如果你認為不需要只用 node.exe,我想要把 nodejs 的程式 hosting 在 IIS 上,那也不難,但是要另外抓一個叫做 iisnode 的軟體套件,它會在電腦中安裝一個 iisnode.dll,這個檔案是 ISAPI Extension (IIS7 以後稱為原生模組),它會攔截所有的 HTTP request 並導向指定的地方處理,而在 iisnode 中,當 HTTP request 是指向由模組登錄的 js 檔案時,就會啟動 node.exe 來編譯並執行登錄的 js 檔案,就像用手動執行 node.exe 一樣。
iisnode 可以支援 IIS7, IIS Express 等版本,同時它也有範本可以用在 WebMatrix 工具,如果要使用 URL Rewriting 的話,則要另外安裝 IIS7 的 URL Rewriting Module 才行。
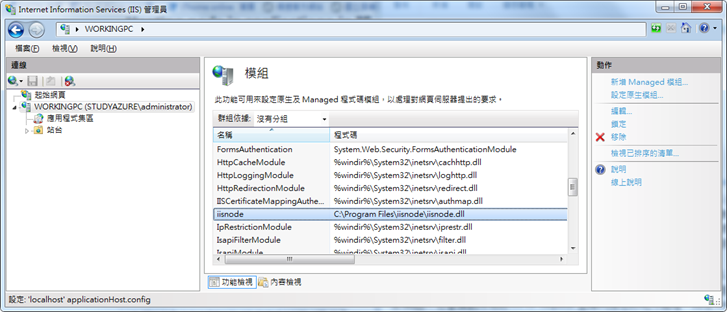
在安裝完 iisnode 後,我們可以在 IIS 的 Management Console 中看到有一個 iisnode 的模組被登錄進去了:
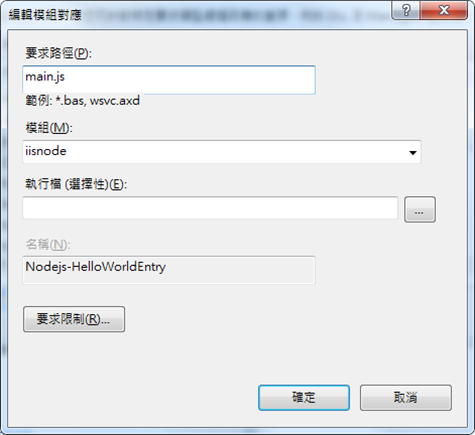
接著,我們在網站的處理常式中,新增一個 main.js 的對應,並且使用 iisnode 模組:
接著,我們就在網站根目錄上撰寫這支 main.js:
// register for HTTP protocol listening.
var server = require("http");
// handling client request.
server.createServer(function (request, response) {
response.writeHead(200, { 'Content-Type': 'text/html' });
response.write("<html><head><title>Hello nodejs on IIS</title></head>");
response.write("<body>");
response.write("<p>哈囉~IIS上的nodejs!</p>");
response.write("</body>");
response.end("</html>");
}).listen(process.env.PORT);
由於程式是 Hosting 在 IIS,所以我可以使用 process.env 物件的 PORT 屬性由 IIS 取得目前 hosting 的 port,並且聆聽要求。
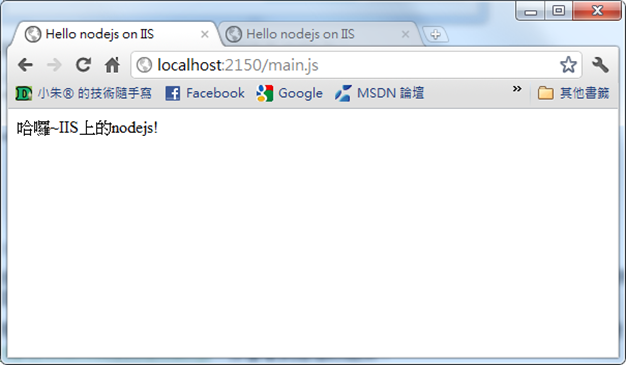
現在,我們可以直接瀏覽了,這個範例的 IIS 網站的 port 是設在 2150,所以我們瀏覽 http://localhost:2150/main.js,你會看到這樣的結果:
當然,你可能會覺得怪怪的,因為一般瀏覽 js 檔案都會引發 download,但這次卻是會被直接處理,只是這樣也蠻不直覺的,所以我們可以利用 URL Rewriting 的方式來進行路徑的改寫,這樣看起來就不會那麼奇怪了。
Reference:
https://github.com/tjanczuk/iisnode
http://tomasz.janczuk.org/2011/08/hosting-nodejs-applications-in-iis-on.html