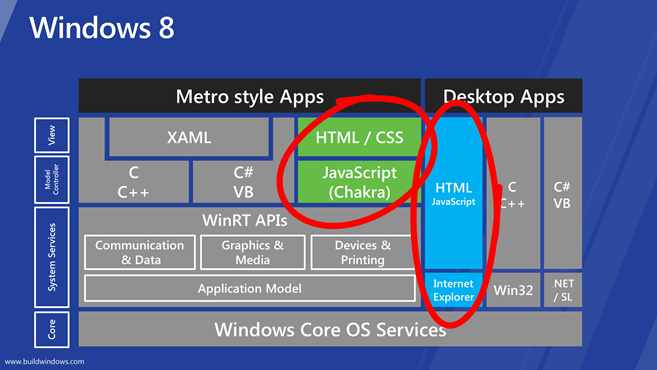
在 Windows 8-style application 開發工具中,最引人注目的還是那個從未在 Desktop Application 版圖中出現的程式語言:JavaScript,之前在市場上早有傳言,Windows 8 的開發工具之一會是 JavaScript, HTML5 和 CSS3,現在這個傳言成真了,JavaScript 真的可以配合 HTML5 和 CSS3 開發出 Windows 8-style application,而且 Microsoft 還為 JavaScript 打造了一個應用程式介面:Windows Library for JavaScript (WinJS)。
在 Windows 8 的 Windows 8-style application 開發工具中,最引人注目的還是那個從未在 Desktop Application 版圖中出現的程式語言:JavaScript,之前在市場上早有傳言,Windows 8 的開發工具之一會是 JavaScript, HTML5 和 CSS3,現在這個傳言成真了,JavaScript 真的可以配合 HTML5 和 CSS3 開發出 Windows 8-style application,而且 Microsoft 還為 JavaScript 打造了一個應用程式介面:Windows Library for JavaScript (WinJS)。
WinJS 就如同在前一篇 Windows Runtime Library (WinRT) 的文章中所述,是一個專門給 JavaScript 開發程式所用的專屬 Windows API,而且 WinJS 本身也有一套擴充機制讓 JavaScript 可以在 WinJS 的環境中自行定義自己的命名空間,物件以及函式等,如果寫慣了 JavaScript,那對 WinJS 其實可以很快上手,因為它長的和 jQuery 老實說還真的有點像,例如:
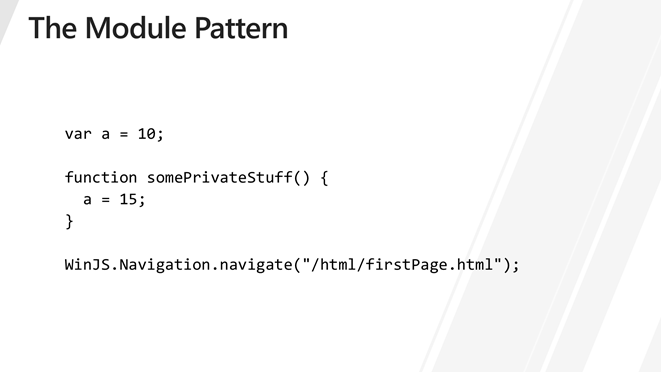
它的語法使用上也是標準的 JavaScript 作法 (廢話):
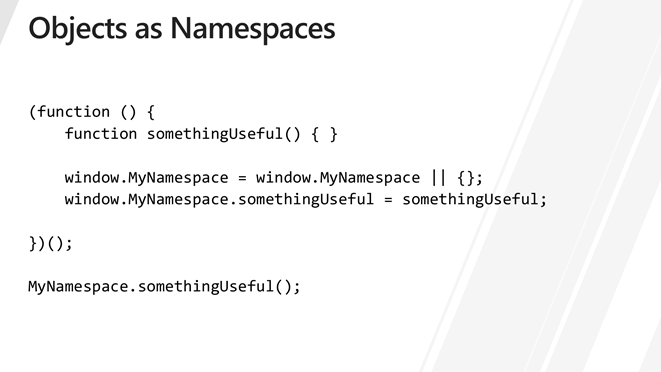
開發人員可以自由的使用 WinJS 的 window.namespace 來定義自己的命名空間與物件,像是:
還可以直接擴充 WinJS 本身的功能,例如 (這看起來真的與 jQuery 超級像):
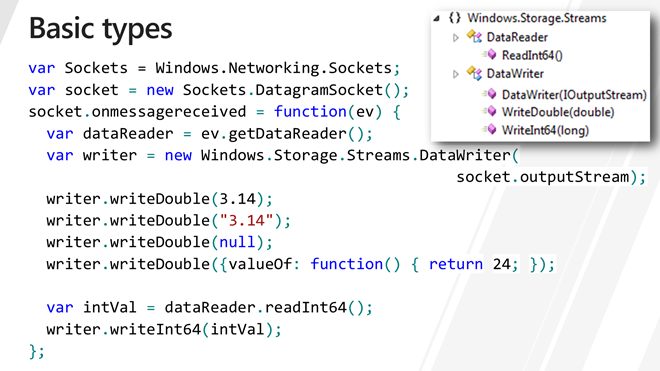
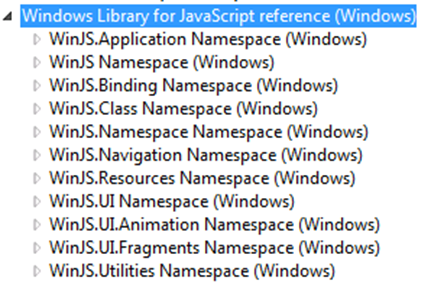
當然,WinJS 除了語言特性外,豐富的函式庫支援才是 WinJS 最大的資產:
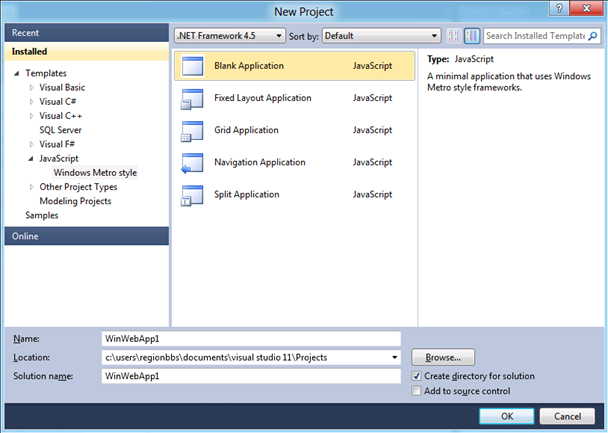
我們可以使用 Visual Studio "11" Developer Preview 新增一個 JavaScript 的 Metro-style Blank application:
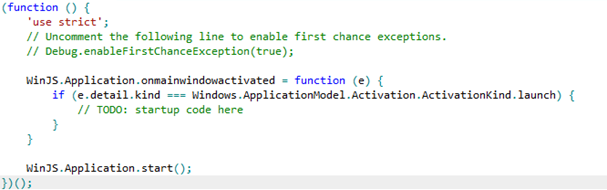
然後你可以在新增好的專案中的 js/default.js 中找到應用程式的進入點,也就是下列的程式碼:
WinJS.Application.start() 就像是 WinMain() 一樣,不過在 WinJS 中,絕大多數的物件都是使用事件以及回呼函式,所以預設是處理 onmainwindowactivated 事件,對應到 Windows Forms 應用程式來說就是 Form.Activated 事件,當然,它也有 onloaded 事件可以使用,使用哪個事件取決於開發人員。
WinJS 當然也支援 AJAX 機制,透過內建的 WinJS.xhr 物件,可以呼叫 XMLHttpRequest 物件對 server 進行呼叫,而結果由後續的 JavaScript 控制,像是:
function processPosts(request) {
// clear the progress indicator
downloadStatus.innerText = "";
// parse the RSS
var items = request.responseXML.selectNodes("//item");
if( items.length == 0 ) { downloadStatus.innerText = "error downloading posts"; }
for( var i = 0, len = items.length; i < len; i++ ) {
var item = items[i];
// append data to #posts div
var parent = document.createElement("div");
appendDiv(parent, item.selectNodes("title")[0].text, "postTitle");
appendDiv(parent, item.selectNodes("pubDate")[0].text, "postDate");
appendDiv(parent, item.selectNodes("description")[0].text, "postContent");
posts.appendChild(parent);
}
}
function appendDiv(parent, html, className) {
var div = document.createElement("div");
div.innerHTML = html;
div.className = className;
parent.appendChild(div);
}
function downloadError() {
downloadStatus.innerText = "error downloading posts";
}
然後再修改一下 css/default.css 以及 default.htm,然後編譯執行,我們就可以得到這樣的程式:
很簡單吧。
這也就是說,只要對 HTML5, CSS3 和 JavaScript 熟悉的話,就算你不懂 C#, VB 或是 .NET Framework,一樣可以開發出適用於 Windows 8 的 Windows 8-style application。
當然,如果你習慣使用 jQuery, ExtJS 等不同的 JavaScript Framework,一樣可以用在 WinJS 中,只是有些特性可能會無法使用,那種就仍要透過原本的 JavaScript 來控制它。
Reference:
http://channel9.msdn.com/Events/BUILD/BUILD2011/TOOL-533T
http://msdn.microsoft.com/en-us/library/windows/apps/br211385(v=VS.85).aspx