隨著 Visual Studio "11" Developer Preview 的問世,連帶它的核心部份 .NET Framework 4.5 也向大家見面了,.NET Framework 4.5 幾個重要的改變像是 async/await pattern 以及更強的 parallel task 演算法等,未來都會慢慢的有更多細節出來,不過本系列文主要是針對 ASP.NET 的下一代 (ASP.NET v4.5) 的功能,有些是因應市場技術所做的變更,也有針對架構面以及開發人員支援的面向做變更。
隨著 Visual Studio "11" Developer Preview 的問世,連帶它的核心部份 .NET Framework 4.5 也向大家見面了,.NET Framework 4.5 幾個重要的改變像是 async/await pattern 以及更強的 parallel task 演算法等,未來都會慢慢的有更多細節出來,不過本系列文主要是針對 ASP.NET 的下一代 (ASP.NET v4.5) 的功能,有些是因應市場技術所做的變更,也有針對架構面以及開發人員支援的面向做變更。ASP.NET 4.5 是基於 4.0 的核心開發的,所以 ASP.NET 4.0 的程式可以無痛轉移至 4.5 上,就像 ASP.NET 2.0 的應用程式可以無痛移轉至 3.5 一樣,因為它們的核心都是 2.0 的版本。
本文的首發,就先來討論最多人用的 ASP.NET Web Form 好了,Web Form 在 4.5 的改進上多半是針對開發人員的生產力來做的。
1. Strong-typed Data Controls
以往我們在寫 Data-bound Control 的程式時,多半都會用到 <%# Eval("field") %> 或是 <%# DataBinder.Eval(Container.DataItem, "field") %> 這種資料繫結的語法,只是這個語法一來並不直覺,而且如果欄位名稱寫錯時也很難馬上得知,大多是在出現 YSOD (ASP.NET 的例外畫面的簡稱) 時才知道寫錯了,對開發人員來說著實不太方便。微軟沒有完全做到強型別的繫結其實也不能怪微軟,因為 DataTable 或 DataSet 或 List 等資料清單,本身都不是強型別,要在非強型別的資料基礎下做強型別的事,一來很難寫,二來穩定性的風險也很高,若貿然做下去的話,可能 Visual Studio 的當機 (crash) 機率會升高。
但這次配合 ASP.NET 4.5 的 Model Binding (強型別的資料來源) 的機制,Web Form 也終於可以享有強型別的資料繫結語法了,就像這樣:

同時,有了強型別的資料基礎,Visual Studio 的 Designer 當然也可以偵知文法錯誤或欄位名稱錯誤的問題:

2. Model Binding
我個人認為 Model Binding 是 ASP.NET 4.5 Web Form 中最重要的更新了,你可以想像它是 ObjectDataSource 的一種強型別實作,ObjectDataSource 雖然可以連結到非資料庫的資料來源 (ex: Code),但它卻沒有做到強型別,所有的資料都是以 object 型別來回傳 (IEnumerable 而不是 IEnumerable<T>),所以 Visual Studio 和 ASP.NET 無法針對 object 型別來做強型別的工作 (無法得知其真正型別為何)。
而 Model Binding 引進了在 ASP.NET MVC 中的 Model Binder 的概念,由開發人員先定義好 Model 的型別 (當然也可以用 Entity Framework 來產生),然後利用 ModelType 來將 Model 的型別引入控制項中,ModelType 是由 DataBoundControl 提供的,所以代表只要是可以做 DataBinding 的控制項都可以支援這個特性 (ex: GridView, ListView, FormView, DropDownList, Chart 等等),ModelType 決定了資料來源的型別,而 SelectMethod 決定了要提取資料的方法,這點就和 ObjectDataSource 一致了,不過截至目前為止,它並沒有支援 ObjectDataSource 的 UpdateMethod,也就是它還沒辦法像 ObjectDataSource 一樣可以做資料更新的連動。
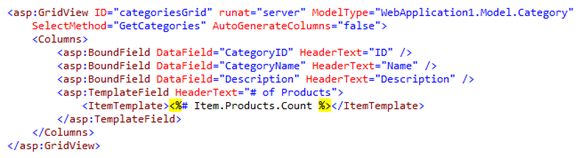
例如,我們有一個 GridView,HTML 的宣告是這樣:
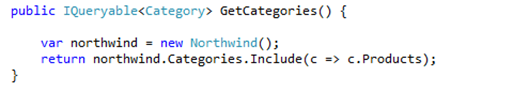
而它的 ModelType 是來自 WebApplication1.Model.Category 物件,其 SelectMethod 是 GetCategories,它的實作是:
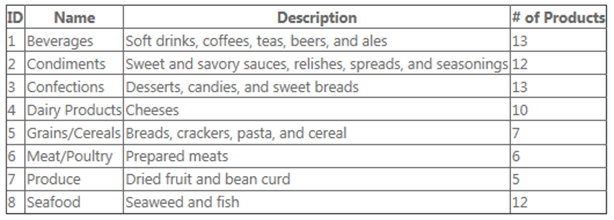
請注意,它會回傳 IQueryable<Category>,表示它回傳的是一個強型別的泛型物件,而 ASP.NET 會以它的標的型別 (Category) 來決定要取出的資料欄位以及 strong-typed data control 的繫結語法的型別,所以我們可以直接得到這樣的結果:
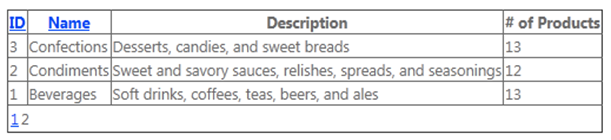
而就像平常使用 GridView 一樣,就算用的是 LINQ to Entities or LINQ to SQL,它仍然是會以回傳回來的資料,去計算分頁以及排序,LINQ 有充份的 Sort 以及計數的支援,因此不像是以前 ObjectDataSource 還要多一個 SelectCountMethod,只要回傳的是實作 IEnumerable 介面的物件,即可獲得 LINQ 的 Sort/Count 支援,故不再需要 SelectCountMethod 即可得到排序與計數的資訊,而自動做到排序與分頁的能力 (當然 GridView 要設定啟用分頁與排序):
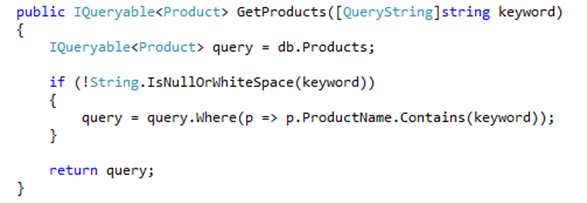
另外,在 ASP.NET 4.5 中,ModelType 可以得到來自核心更多的支援,其中一項就是 Filter 的功能,以往我們使用 ObjectDataSource 時篩選資料會比較麻煩,而無法充份運用資料來源的篩選功能,不過在 4.5 時,ASP.NET 允許開發人員在 Model 上加上參數來源的特徵值,例如:
[QueryString] 是代表參數的來源是 URL 的 Query String,當 ASP.NET 發現 Query String 有值時就會自動填到 Keyword 參數內,如果想要設定指定的值來源 (value provider),則可以直接給定參數名稱,例如:
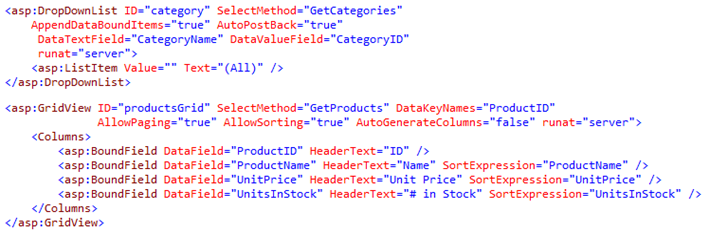
當然,除了 QueryString 以外,控制項的值也可以作為參數,此時用的是 [Control],它和 [QueryString] 一樣具有可指定值來源的功能,例如我有下面的 HTML:
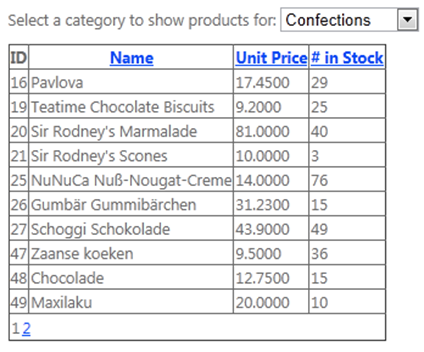
它的畫面是:
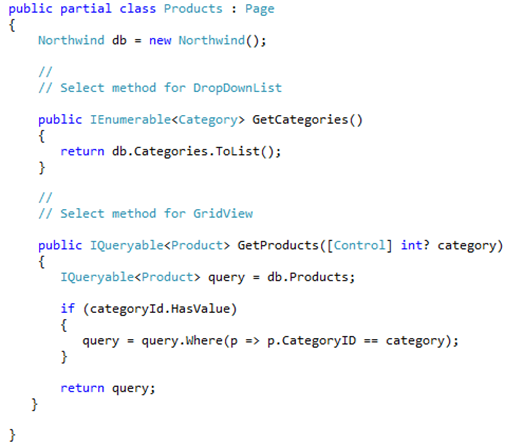
我們希望查詢條件可以透過右上的下拉式方塊設定,所以我們寫了這樣的 Model 物件:
請注意 GetProducts() 中有一個 [Control] 標記的參數 category,它會對應到名稱為 category 的控制項並取值,這個功能會透過 ASP.NET 核心解析 POST 的欄位值來做到,但開發人員只要輕輕鬆鬆的設定 [Control],就可以做掉那些解析的工作。
Model Binding 未來將會大幅改變現有的 Data Binding 的模式,建議開發人員可以好好了解一下。
3. HTML Encoded Data-Binding Expressions
這是一個小的新功能,我們可以在資料繫結的語法中多加一個 ":" (也就是 <%#: Eval("...") %>) 的方式,來強迫資料繫結的語法對資料進行自動的 HTML Encoding 工作。
4. Unobtrusive Validation
可以透過設定 System.Web.UI.ValidationSettings.UnobtrusiveValidationMode = WebForm 的方式,讓驗證的控制項可以使用 Unobtrusive JavaScript 進行處理。
PS: 這個功能是源自 ASP.NET MVC3 的 Unobtrusive Validation 的功能,可參考:http://bradwilson.typepad.com/blog/2010/10/mvc3-unobtrusive-validation.html
5. HTML5 Updates
部份控制項將會修改以支援 HTML5 的功能:
- TextBox.TextMode 會加入 HTML5 新增的功能 (ex: email, datetime)。
- FileUpload 控制項會加入 HTML5 的多檔上傳功能。
- Validator 控制項將會支援 HTML5 的輸入欄位。
- 讓 HTML5 的元素可支援 runat="server" 的功能。
- UpdatePanel 會修改以支援發送 HTML5 輸入欄位資料的功能。
6. HTML Editor suppport for Smart Tasks and Event Handler Generation
這是 Visual Studio "11" 在編修 ASP.NET Web Form 的 HTML 碼的新功能,在開發人員編輯控制項的 HTML 的內容時,會出現 Smart Tasks (有點像是 Smart Tag) 的提示:

開發人員可以透過這個 Task 修改或新增控制項的資訊:

修改完後,Visual Studio 就會自動加入剛編修好的資訊到控制項的 HTML 內:

而另一個小功能是,在我要加入控制項的事件常式時,不用再回到 Designer 模式去做,只要在 HTML 模式時加入,就會有提示出現是否要建構事件常式:

當建構完成後,HTML 和 Behind Code 都會加入新的事件常式:


Reference:
http://www.asp.net/vnext/whats-new
http://weblogs.asp.net/scottgu/archive/2011/08/31/asp-net-vnext-series.aspx