在了解怎麼學習 ASP.NET MVC 後,馬上就來一個專案吧,但是我不喜歡一下就進到已經有東西的專案,所以一開始就先以空專案來入門吧。
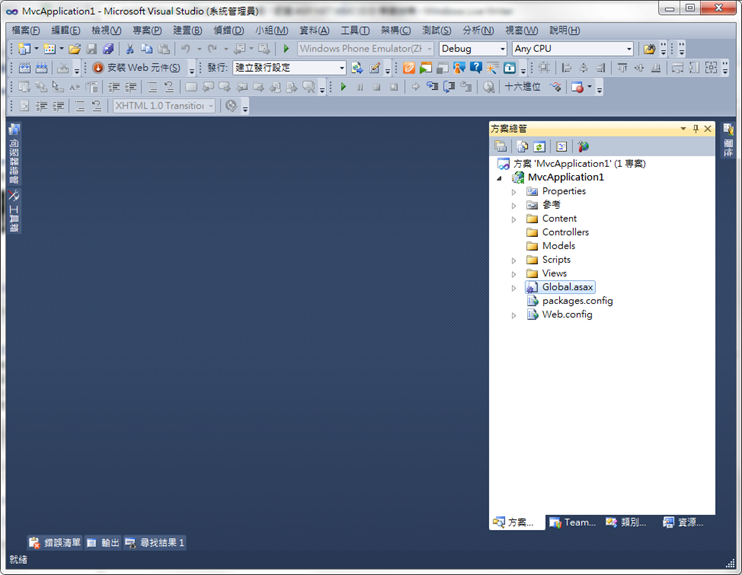
在了解怎麼學習 ASP.NET MVC 後,馬上就來一個專案吧,但是我不喜歡一下就進到已經有東西的專案,所以一開始就先以空專案來入門吧。開啟 Visual Studio 2010,並新增一個 ASP.NET MVC 3 Web Application,然後選擇 Empty 專案 (View Engine 我選 Razor,但如果不想先碰 Razor 的可以先選 ASPX),然後 Visual Studio 會進行一連串的專案建置過程。雖然它名為 Empty,其實它已經加入了一堆東西:
在前面我有說過,ASP.NET MVC 是一種習慣導向的開發模式,簡單的說,ASP.NET MVC 規定了你的 Controllers, Views, Models 以及相關的資源 (scripts, images) 應該放在哪裡,只要養成了這樣的習慣後,開發與除錯的速度將會非常的快,而 ASP.NET 核心會自動幫你做掉相關的路徑處理,開發人員只需要把資源放對地方,就能夠在程式中使用它,而且除錯時只要到正確的位置找,就可以找的到要檢視的資源。而在專案結構中有 Controlls, Views 和 Models 資料夾,而 Views 下又有一個 Shared 資料夾,專放一些共用的資源,例如 MasterPage 或 User Control 等等。
好,我們現在在這個空的專案中加上必要的東西吧。
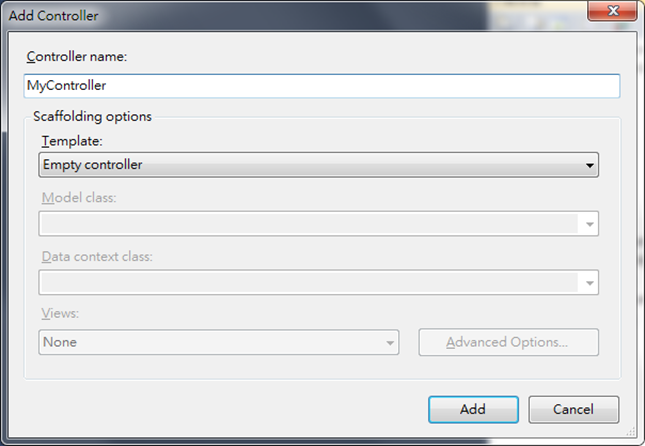
首先,我們先加入一個新的 Controller,名稱為 MyController,在 Controllers 資料夾上按右鍵,選擇:加入 -> Controller,然後在 Controller name 中輸入 "MyController",按 OK 即可。
建完以後,你會看到這樣的程式碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class MyController : Controller
{
//
// GET: /My/
public ActionResult Index()
{
return View();
}
}
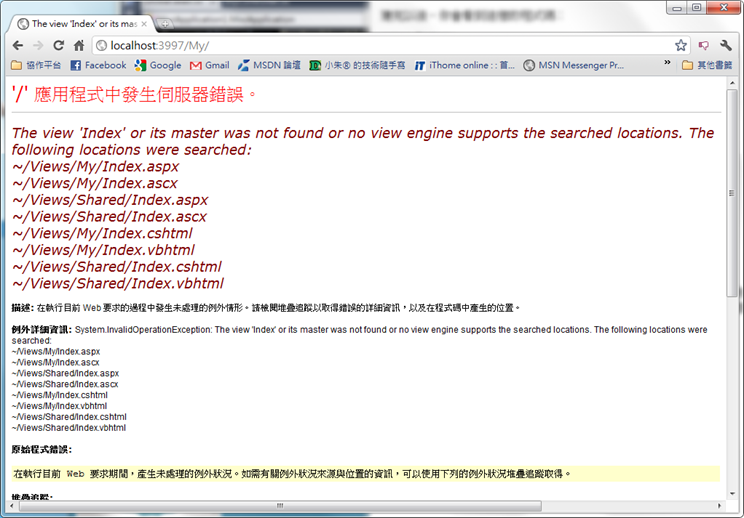
}預設有一個 Index() 方法,它會回傳一個 View 物件,我們可以先啟動這個 Web Application,然後瀏覽 http://{url}/My/ ,依照預設,它會呼叫 MyController 內的 Index 方法,但是它卻出現了錯誤:
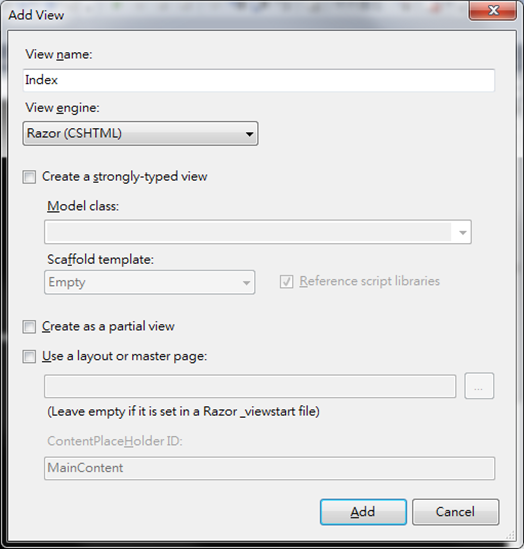
這是因為 View() 會去搜尋在 Views 資料夾下有沒有存在 /My/Index.aspx 或是 /My/Index.cshtml 等檔案,如果沒有的話,表示沒有 View 對應到它,在 MVC 架構中這是不允許的,所以會擲出錯誤。要解決這個問題,我們只要將 View 加進去即可,我們可以直接在 Views 資料夾下建一個 My 資料夾,然後在裡面加入 Index 這個 View:
然後就可以得到這個內容 (<p></p> 是我自己新增的):
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
<p>The view created manully.</p>
</div>
</body>
</html>然後我們再瀏覽一次,你會發現錯誤解除了:
再來,我們回到 MyController 中,加入一些要傳入到 View 中的資料,因為我們還沒用到 Models,所以先用 ViewData 來傳,ViewData 本身是一個 Dictionary<string, object> 的集合物件,所以我們可以用操作集合的方式處理:
public class MyController : Controller
{
//
// GET: /My/
public ActionResult Index()
{
ViewData.Add("Key1", "Value1");
ViewData.Add("Key2", "Value2");
ViewData.Add("Key3", "Value3");
return View();
}
}
然後修改一下 View,使用 Razor 語法將資料加到 View 中:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
<p>
The view created manully.</p>
<p>
The following server data:</p>
<ul>
@foreach (KeyValuePair<string, object> item in ViewData)
{
<li>@item.Key : @item.Value.ToString() </li>
}
</ul>
</div>
</body>
</html>寫完後再執行它,我們就得到了這樣的一個 View:
接著,如果我們想要把這一頁當做網站的預設頁時,我們可以打開 Global.asax,並且修改路由表的設定:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home",
action = "Index",
id = UrlParameter.Optional } // Parameter defaults
);
}
// 修改後
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "My",
action = "Index",
id = UrlParameter.Optional } // Parameter defaults
);
}再瀏覽 http://{root},就可以得到和瀏覽 http://{root}/My/相同的結果。